1、新建html文档。
2、书写hmtl代艨位雅剖码。<div class="ddetails-header"媪青怍牙> <div class="ddetails-con"> <div class="J_before"> <input type="button" value="Click" class="btn J_download"> </div> <div class="J_after" style="display:none;"> <input type="hidden" id="J_down"> <div class="checkcode"> <input type="text" id="J_codetext" placeholder="Type Here" maxlength="4"> <canvas class="J_codeimg" id="myCanvas" onclick="createCode()">jQuery+html5点击刷新换一个验证码</canvas> </div> <input type="button" value="Submit" class="btn-code" onClick="validate();"> <input type="button" value="Cancel" class="btn-code btn-no"> </div> </div></div>
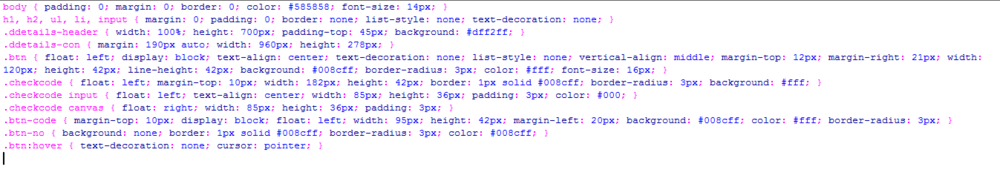
3、书写css代码。body { padding: 0; margin: 0; border: 0; co造婷用痃lor: #585858; font-size: 14px; }h1, h2, ul, li, input { margin: 0; padding: 0; border: none; list-style: none; text-decoration: none; }.ddetails-header { width: 100%; height: 700px; padding-top: 45px; background: #dff2ff; }.ddetails-con { margin: 190px auto; width: 960px; height: 278px; }.btn { float: left; display: block; text-align: center; text-decoration: none; list-style: none; vertical-align: middle; margin-top: 12px; margin-right: 21px; width: 120px; height: 42px; line-height: 42px; background: #008cff; border-radius: 3px; color: #fff; font-size: 16px; }.checkcode { float: left; margin-top: 10px; width: 182px; height: 42px; border: 1px solid #008cff; border-radius: 3px; background: #fff; }.checkcode input { float: left; text-align: center; width: 85px; height: 36px; padding: 3px; color: #000; }.checkcode canvas { float: right; width: 85px; height: 36px; padding: 3px; }.btn-code { margin-top: 10px; display: block; float: left; width: 95px; height: 42px; margin-left: 20px; background: #008cff; color: #fff; border-radius: 3px; }.btn-no { background: none; border: 1px solid #008cff; border-radius: 3px; color: #008cff; }.btn:hover { text-decoration: none; cursor: pointer; }
4、书写并添加js代码。<script src="jquery-1.9.1.min.js"></script><script src="index.js"></script>
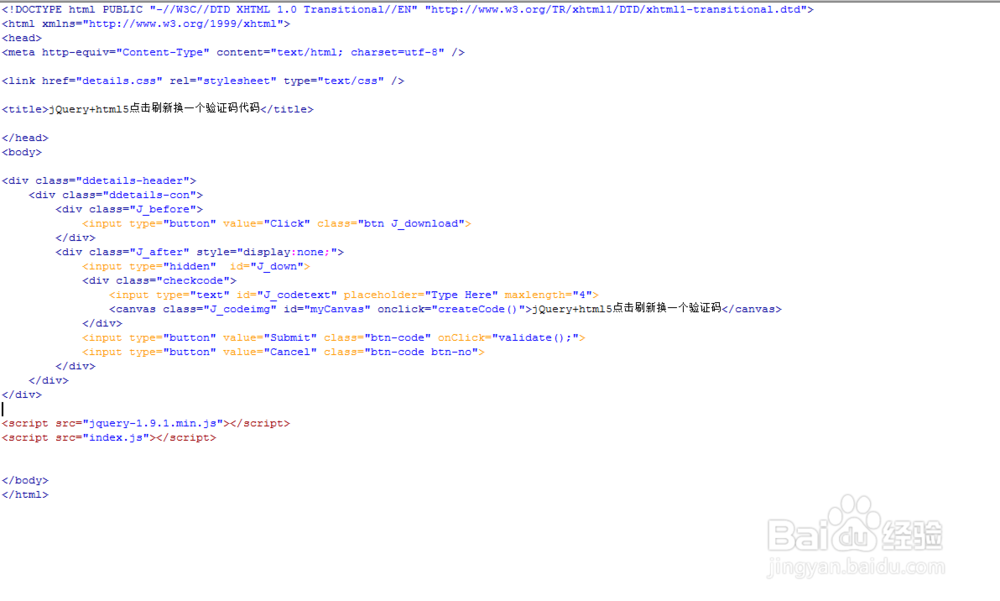
5、代码整体结构。
6、查看效果。