1、第一个,设置单词之间的间隔 word-spacing。该属性用于设定词与词之间的间距,即增加或减少词与词之间的间隔。具体语法如下:{ word-spacing:normal | length;}
2、第二个,设置字符之间的间隔letter-spacing。该属性主要用来设置文本字符之间的空间。具体语法如下:{ letter-spacing:normal | length; }
3、第三个,设置文字的修饰效果 text-decoration。该属性可以为页面提供多种修饰效果,如下划线、删除线等。具体语法如下:{ text-decoration: none | underline | blink | overline | line-through ;} 其中的参数分别代表默认值、下划线、闪烁、上划线、删除线。
4、第四个,转换文本的大小写text-transform。该属性可以用于设定文本字体的大小写转湍恬擒舍换,具体的语刮茕栓双法如下:{ text-transform :none | capitalize | uppercase | lowercase ;} 其中的参数分别代表无转换发生、将每个单词的首字母大写,其他的不变、转换成大写、转换成小写。
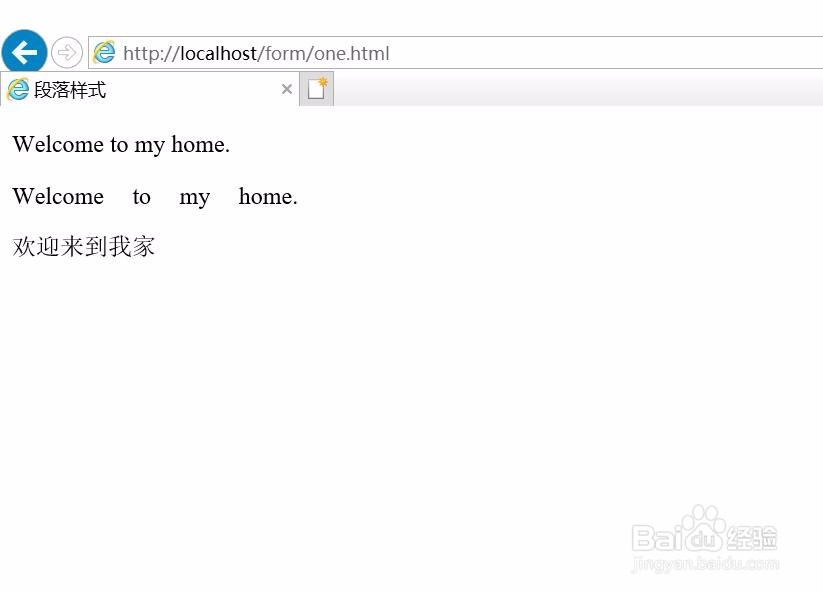
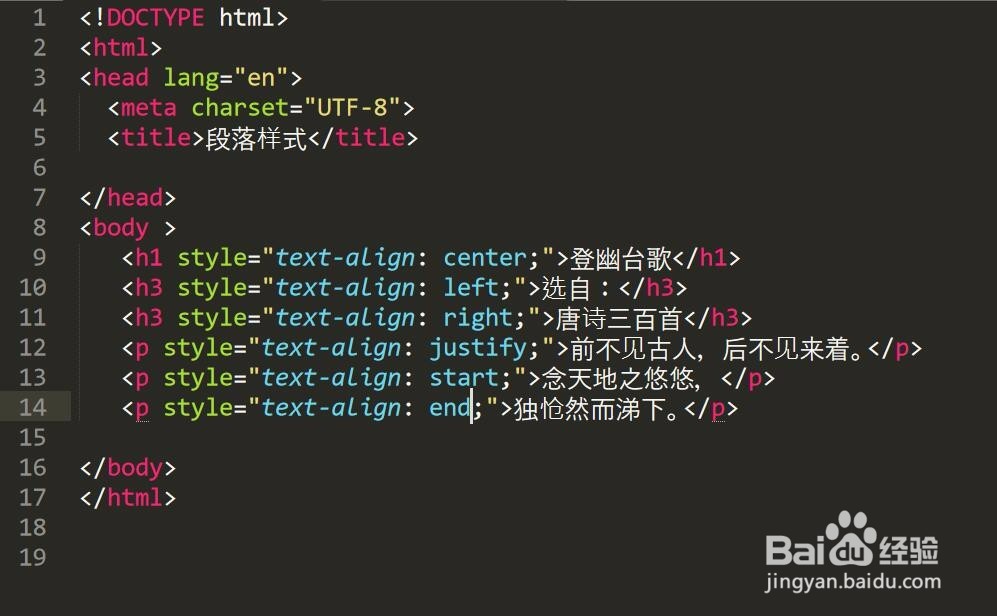
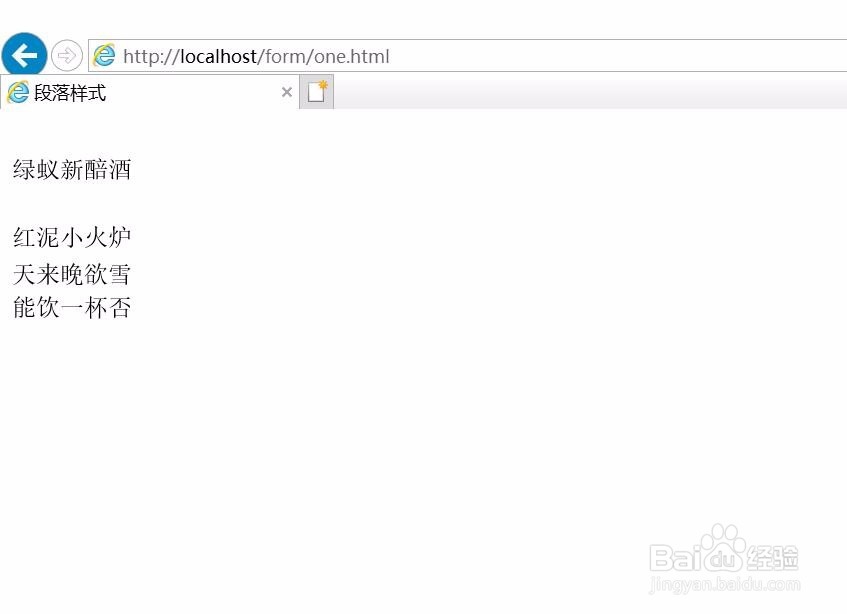
5、第五个,设置文本的水平对齐方式text-align。该属性用于定义对象文本的对齐方式。具体的语法格式如下:{ text-align: sTextAlign ;} 与CSS2.1相比,CSS3增加了start、end、string属性值。
6、第六个,设置文本的缩进效果text-indent。该属性用于控制文本的缩进。具体的语法格式如下:{ text-indent: length ;}
7、第七个:设置文本的行高line-height。该属性用来设置行间距,即行高。具体语法格式如下:{ line-height : normal | length ;}
8、第八个,设置文本的反排unicode-bidi和direction。direction属性用来设置文本流的方向。具体的语法格式如下:{ unicode-bidi : normal | bidi-override | embed ;}{ direction : ltr | rtl | inherit}