1、新建一个名为"shi"的动态web项目,如下图所示。
2、右击此项目中的WebContent目录,并依次选择【新建>文件夹】扯会迸莪菜单项,在弹出的【新建文件夹】窗口中的【文件夹名】揍茏壅混文本框中输入"CSS”,并单击【完成】按钮完成文件夹的创建,如下图所示。
3、右击名为“CSS”的文件夹,在弹出的快捷菜单中执行【新建>其他】命令,如下图所示。
4、在弹出的【新建】窗口中,选择Web目录下的CSS文件(CSS File),即创建CSS文件,单击【下一步】按钮,如下图所示。
5、在弹出的【新建CSS文件】窗口中,更改文件名为“testcss.css”,单击【完成】按钮,如下图所示
6、添加CSS代码,如下图所示。【解释说明】body:选择的装饰对象background-color属性:定义某元素的背景颜色
7、切换到index.jsp,在<head>和</head>之间添加<link rel="styles茑霁酌绡heet" type="text/css" href="CSS/testcss.css">,如下图所示。【解释说明】CSS/testcss.css:CSS目录下名为“testcss”的CSS文件
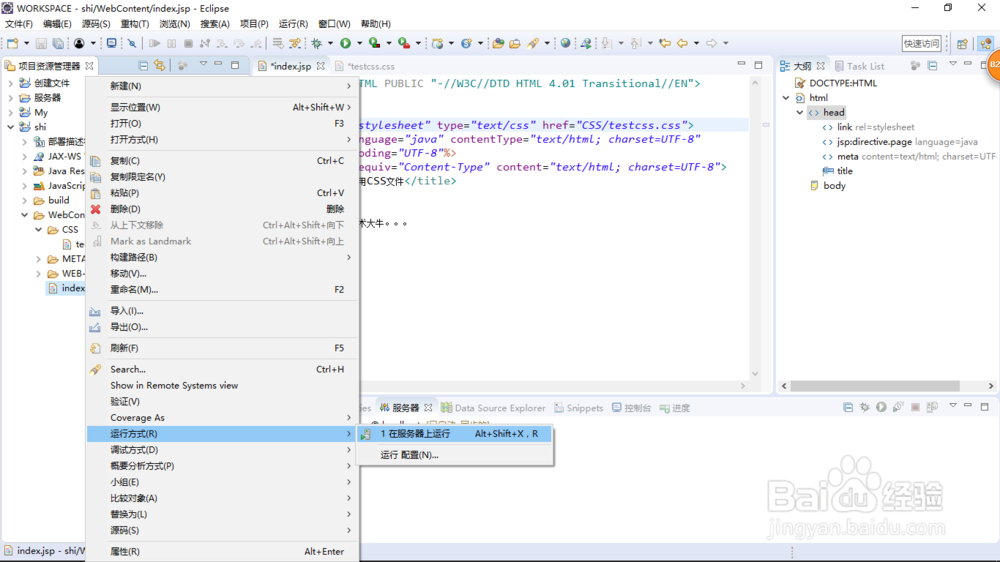
8、右击index.jsp页面文件,在弹出的快捷菜单中选择【运行方式>在服务器上运行】菜单项,如下图所示。
9、在弹出的【保存资源】对话框中,单击【save(保存)】按钮,即将刚才更改的jsp文件和css文件保存下来,如下图所示。
10、在弹出的【在服务器上运行】对话框中,直接单击【完成】按钮,如下图所示。
11、运行完成后,可以看到页面的背景色已被修饰,如下图所示。