1、在vue中,父组件使用prop向子组件传值;子组件使用emit向父组件传值;而非父子组件传值则需要使用bus,也就是事件总线。
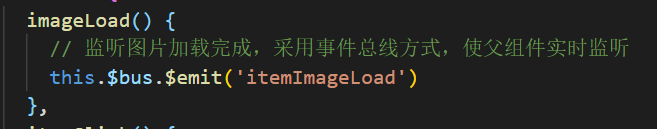
2、事件总线的使用方法是:在需要向外传值的组件中,使用this.$bus.$emit(事件名称,参数)向外传值。
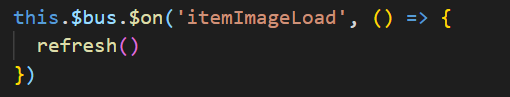
3、在接收值的组件中,使用this.$bus.$on(事件名称,(参数)=>{})接收这个值。
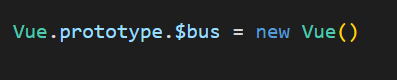
4、但是,需要注意的是,这样直接使用bus中是没有值的,因为bus没有定义。需要在main.js中在vue的原型链上挂载bus方法。只有挂载之后,bus才能正常使用。