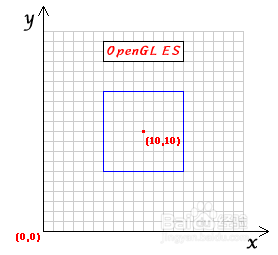
1、cocos2d中采用的是OpenGL ES坐标系,坐标原点在屏幕左下角。而ios采用Quartz 2D坐标系,坐标原点在屏幕左上角。在cocos2d和ios中分别把视图的坐标点设为(10,10),结果如下:
2、因为cocos2d的视图是将视图的中心点位置设置为坐标点的,而ios中的视图则是以左上角位置来设置为坐标点的。下面举例说明,请看下图
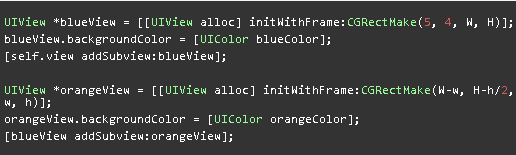
3、创建两个视图,蓝色视图左上角在坐标(5,4)处,而橙色视图右边和蓝色视图对齐,有一半的高度处于蓝色视图外面。那么如果按照ios标准的创建视图的写法,代码可以这样写:
4、可以看出如果创建视图就要计算出视图左上角的坐标,可以说非常的麻烦。而如果引入锚点的话,代码就可以这样写:
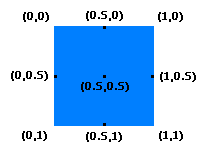
5、锚点的取值范围是[0, 1]所以可以说:锚点是子视图用来设置位置的一个定位点,使用锚点就不会用子视图的宽高参与计算,省去了麻烦的计算,从而让代码更优雅。
6、先初始化视图大小,然后设置视图的位置。这样橙色视图的坐标点就是(W, H),锚点是(1, 0.5),通过这两个点就可以设置视图的准确位置了,根本就不用去费劲计算橙色子视图的左上角的坐标了。
7、设置一个子视图的坐标时,锚点(0, 0)表示把子视图的左上角放到该坐标的位置,锚点(0.5, 0.5)表示把子视图的中点放到该坐标的位置。
8、通过category为UIView添加设置锚点的方法,所有view的子类就可以使用该方法。类里面自定义了一些获取和设置view的大小和位置的方法。代码里通过self.width就能取到view的宽度了,而不用写self.frame.size.width。通过代码也可以清楚地知道:实现锚点的方法其实很简单,就是在setPosition:atAnchorPoint:方法里面利用锚点和子视图的宽高进行计算,从而调整了子视图的位置。