1、首先要明白,为什么联网的时候可以显示,不联网的时候就不能显示。我们来看看我们添加的web字体是什么样的http://netdna.……font-awesome.css 是一个css文件。
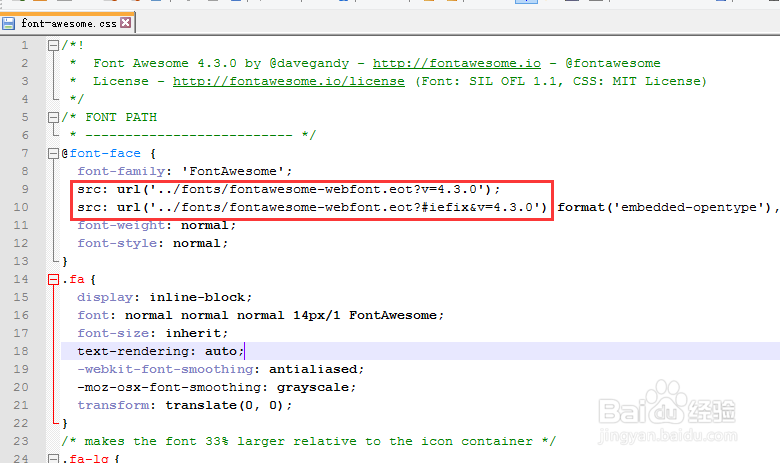
2、这个css文件,在我们下载的FontAwesome压缩文件里面是包含的,路径就在css文件夹下(不要问我带min的和不带min的有什么区别,我只能给你说在使用上没区别)。打开它,你会发现“@font-face ”里面有类似“src: url('../fonts/fontawesome-webfont.eot?v=4.3.0');”等的标记,这就是调用字体的路径。在联网的状态下,网站其实已经安装了字体,所以直接调用就可以,而在离线状态下无法从这个路径获取到字体信息,所以无法显示。既然找到了原因,那么下面就开干!
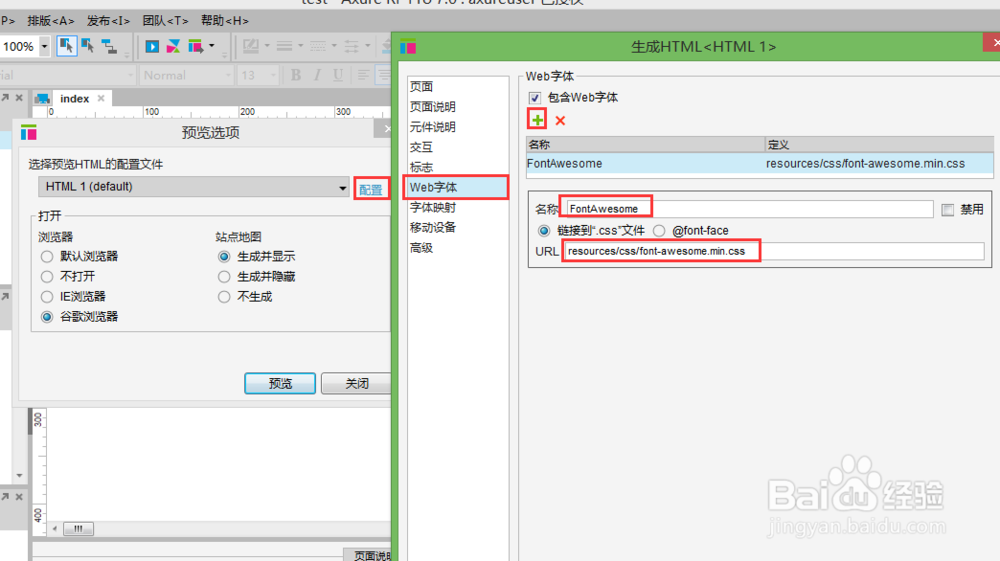
3、打开Axure,Ctrl+F5>配置>web字体>“+”,名称写“FontAwesome”(注意:要和css文件里面的“font-family”一致),路径写“resources/css/font-awesome.min.css”。这里为什么这样写呢?因为Axure生成的html文件,其样式等是存放在resources文件夹下的,写在这里是为了和Axure的文件结构保持一致。
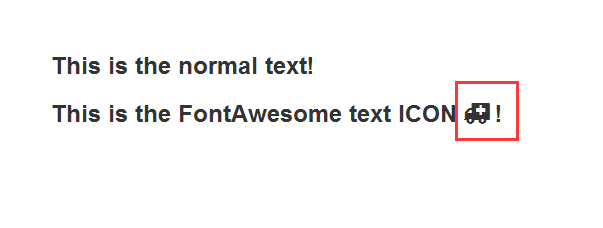
4、确定,关闭设置页面,在Axure工作区中添加两个文本便签,一个文本标签随意写些文字,如“This is the normal text!”另一个标签复制FontAwesome图标,F8生成。
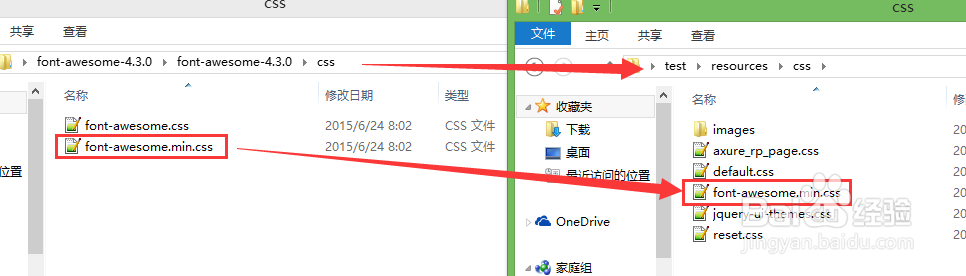
5、不要以为这就完了,最重要的来了!打开生成的文件夹,找到resources文件夹并打开,打开FontAwesome解压后的文件夹,复制fonts文件夹到resources文件夹,打开FontAwesome下的css文件夹,将“font-awesome.min.css”文件复制到resources文件夹下的css文件夹。有点绕,慢慢理,理清楚了,也就完成了,把处理完的文件夹拷贝到没有安装FontAwesome字体的电脑上(我用的虚拟机,Win10的哟),打开start.html,怎么样,完美了吧!