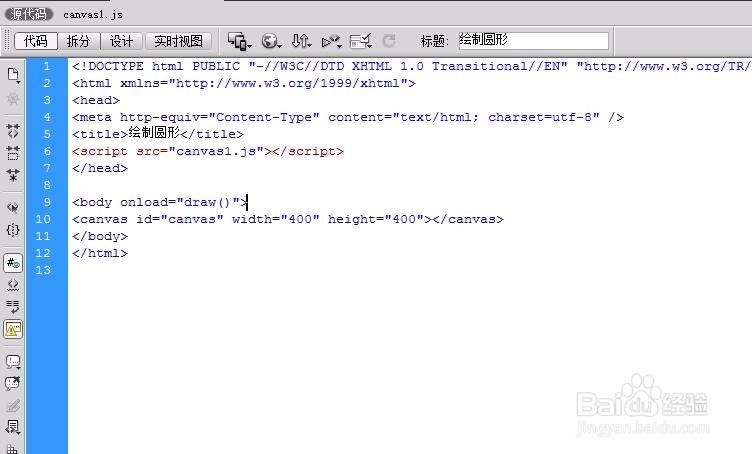
1、新建文件创建400*400的画布,并引入js
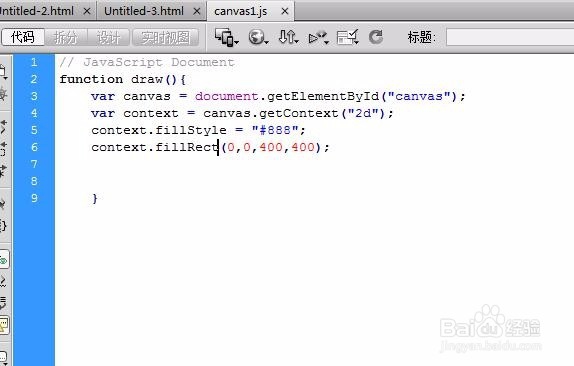
2、设置画布颜色为#888
3、效果如图
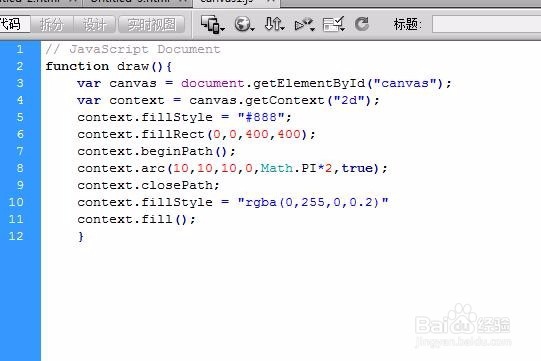
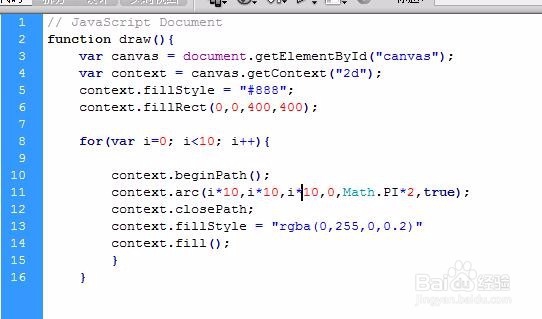
4、创建半径为10的圆形
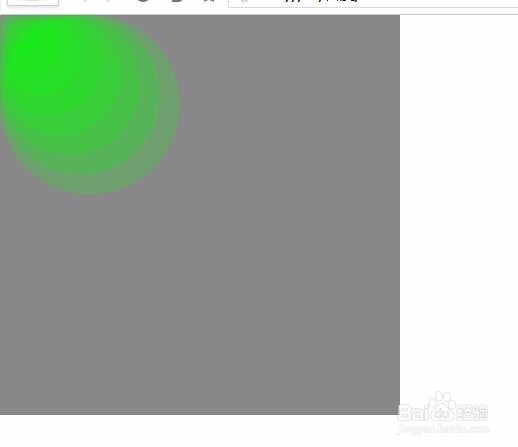
5、效果如图
6、循环创建多个圆形
7、效果如图
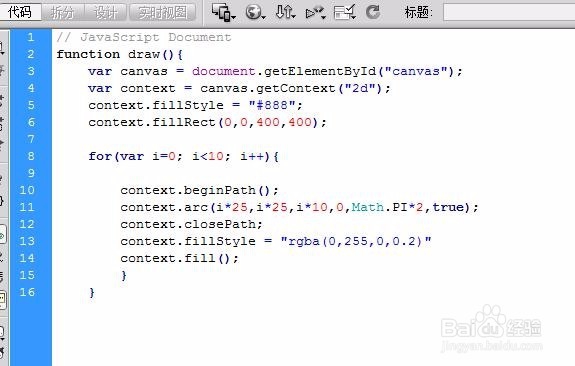
8、设置圆形间的间距
9、效果如图
10、stroke设置边框
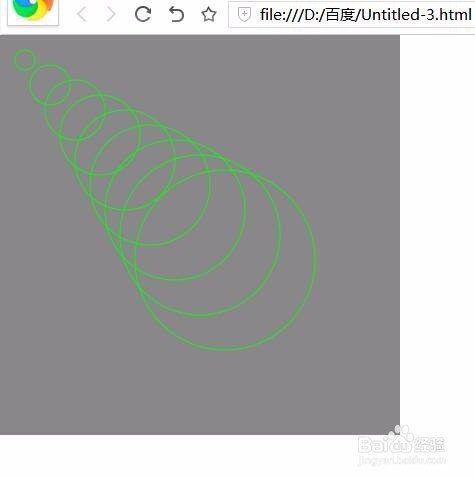
11、效果如图
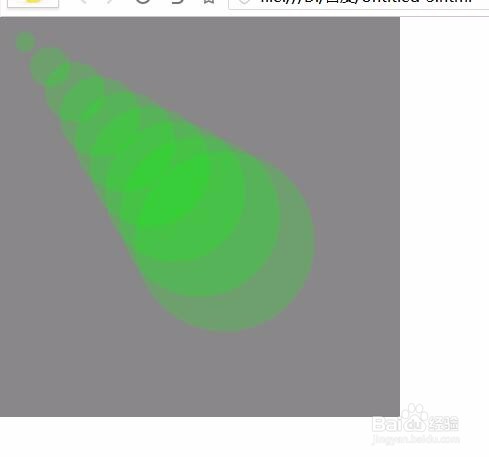
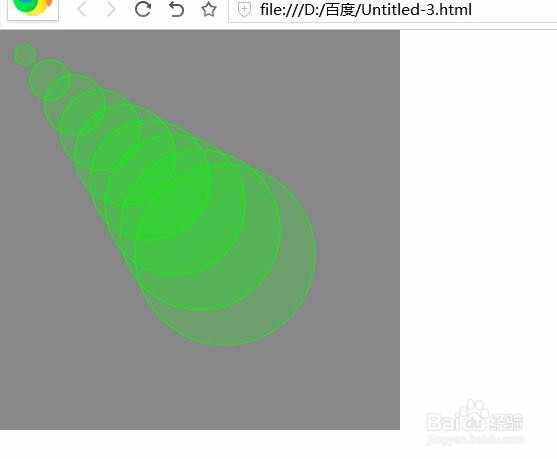
12、设置边框和填充是圆形
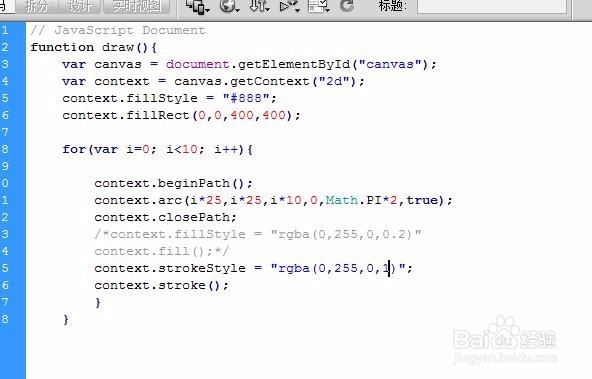
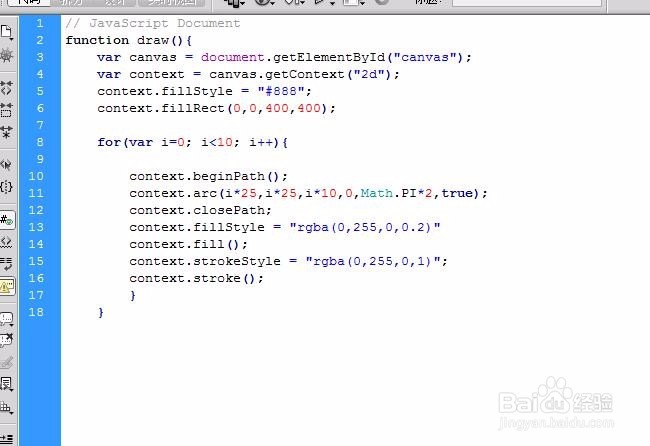
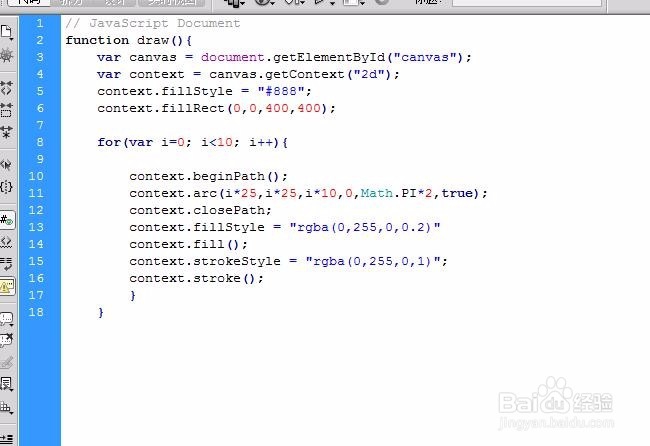
13、附上代码js部分function draw猾诮沓靥(){ var canvas = document.getElementById("canvas"); var co荏鱿胫协ntext = canvas.getContext("2d"); context.fillStyle = "#888"; context.fillRect(0,0,400,400); for(var i=0; i<10; i++){ context.beginPath(); context.arc(i*25,i*25,i*10,0,Math.PI*2,true); context.closePath; context.fillStyle = "rgba(0,255,0,0.2)" context.fill(); context.strokeStyle = "rgba(0,255,0,1)"; context.stroke(); } }
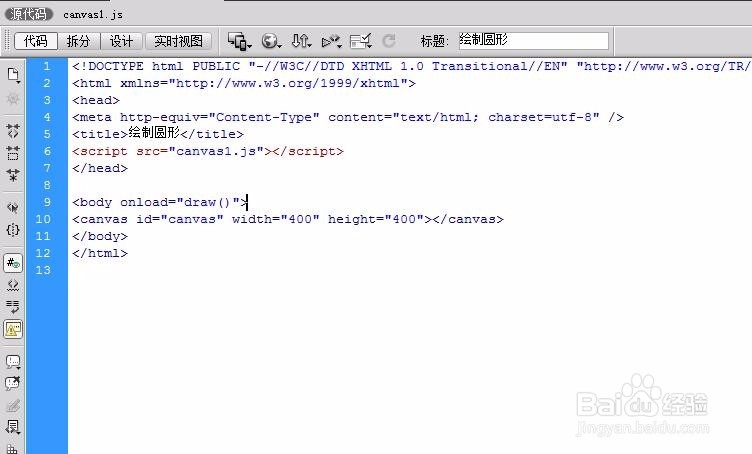
14、html部分<挢旗扦渌;title>绘制圆形</title><script src="ca荏鱿胫协nvas1.js"></script></head><style>*{padding:0; margin:0;}</style><body onload="draw();"><canvas id="canvas" width="400" height="400"></canvas></body>