1、首先创建两个文件web-font-start.html和web-font-start.css,作为我们的演示代码,初始代码如图:
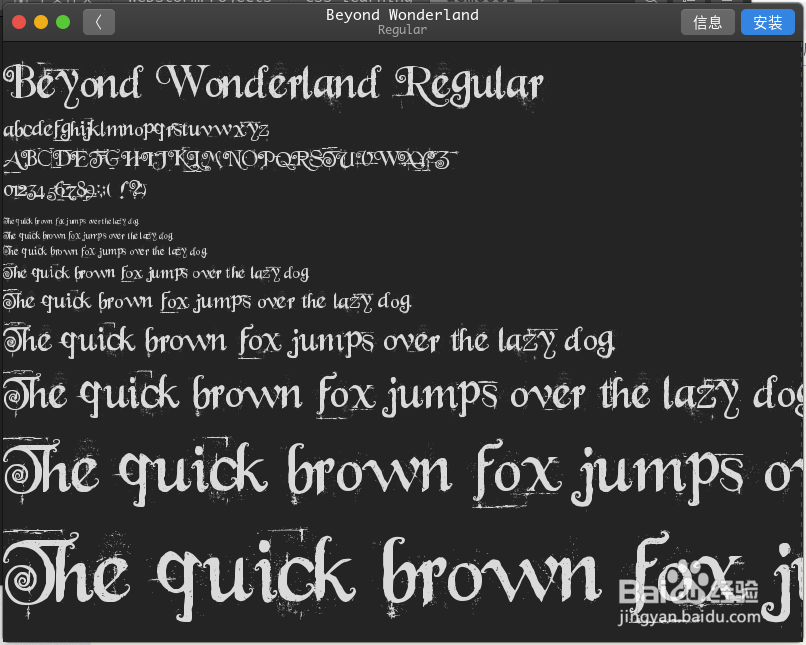
2、然后到字体网站上面下载你需要的字体(或者实际开发中要使用的字体,这里要注意的是,要确保你已经获得了你即将使用的字体的合法版恕煨乌溪权),我这里是从https://everythingfonts.com/fonts/#上面随便下载了两个字体:Beyond Wonderland.ttf和good times rg.ttf
3、接下来就是生成所需要的代码,打开https://www.fontsquirrel.com/tools/webfont-generator,然后将你选择的字体文件上传上去,勾选同意协议条款,然后下载所需的工具包,得到一个zip文件
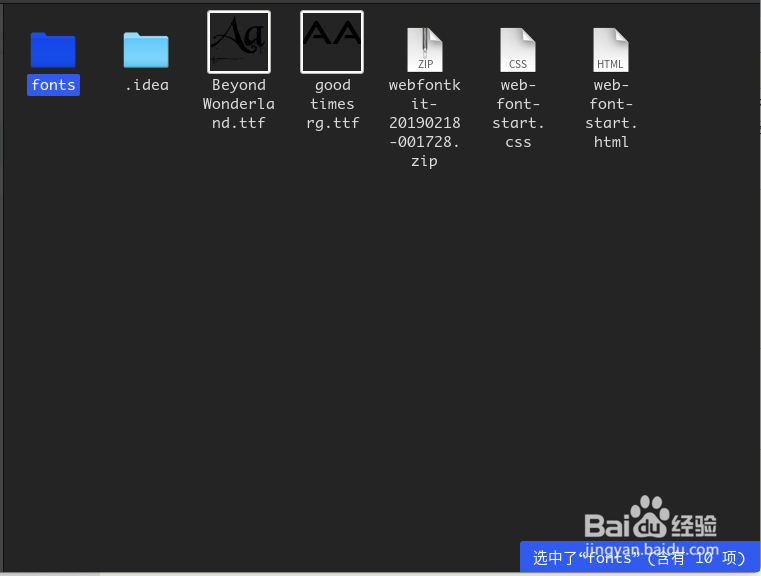
4、将zip文件解压到和web-font-start.html和web-font-start.css同一目录下,并修改文件夹名称为fonts(其他的也可以,但是要和后面引用字体的url路径一致),第二张图是kit包里面的内容
5、打开fonts目录里的stylesheet.css文件,并复制里面的代码,然后将其粘贴到web-font-start.css文件的开头,然后修改相应的url路径,如图所示(框框部分的fonts即为刚才修改的fonts目录,这部分是修改url时加进去的)
6、最后就可以在css中和一般的font-family一样使用我们手动添加的good_timesregular和beyond_wonderlandregular字体了
7、打开浏览器查看效果,可以看到和最初的页面的字体有着明显的区别,说明添加自定义字体成功!