1、首先我们打开软件,在原件库中选择“动态面板”(如图)。
2、选择动态面板后把面板拖入画布中,绘制成合适大小(如图)。
3、在概要中找到动态面板,然后选择属性state1鼠标右键选择“复制状态”,这里根据需要复制,我们这里复制三个举例。(如图)。
4、双击属性state1,看到变宽变蓝后,在原件库中选择“图片”位刚才复制的滚动属性添加图片(如图)。
5、重复上面一步动作,把图片分别拖入到每个属性下。记得按照顺序分别拖入(如图)。
6、创建好轮播后,需要我们为轮播创建事件,选择动态面板,在属性面板中找到“页面载入时”为轮播设置事件。
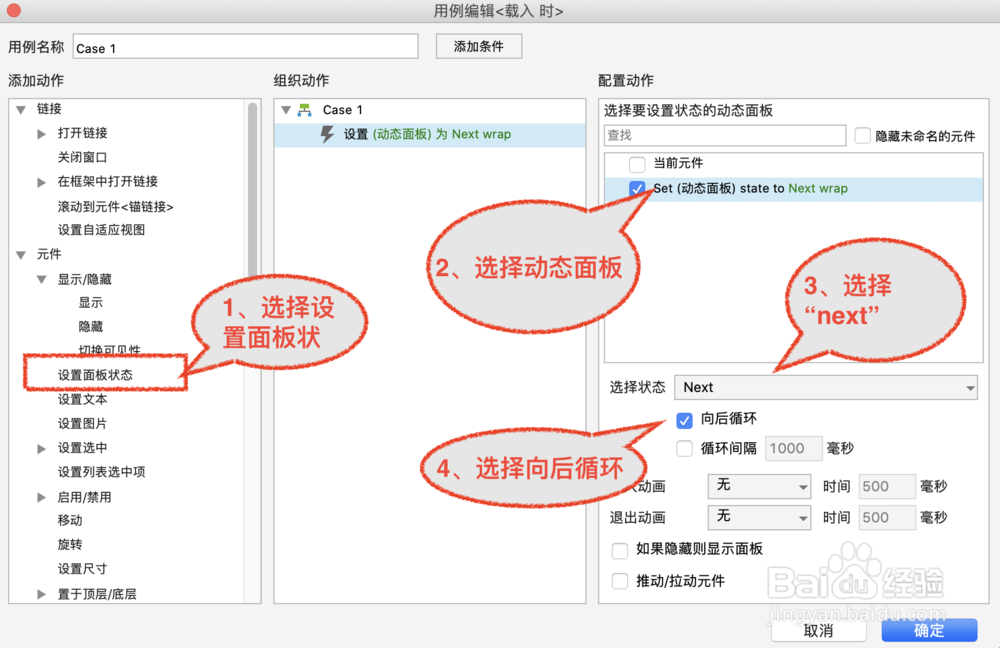
7、在弹出的对话框中,选择“设置面板状态”,然后选择刚才创建动态面板。选择状态选择“next”,勾选向后循环。(如图)。
8、点击右上角度预览,制作完成。
9、总结1、选择动态面板2、绘制大小3、复制动态面板4、拖入图片5、图对应到属性中6、创建事件7、设置轮播时间8、完成