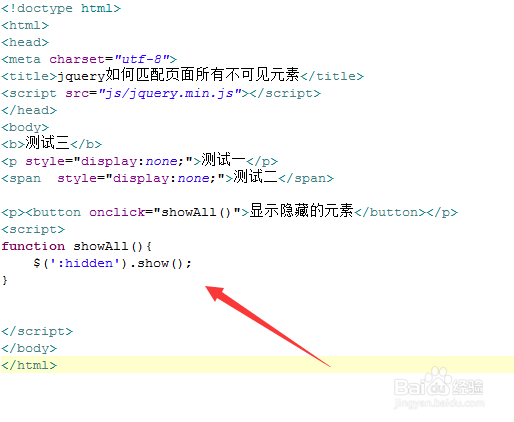
1、新建一个html文件,命名为test.html,用于讲解jquery如何匹配页面所有不可见元素。
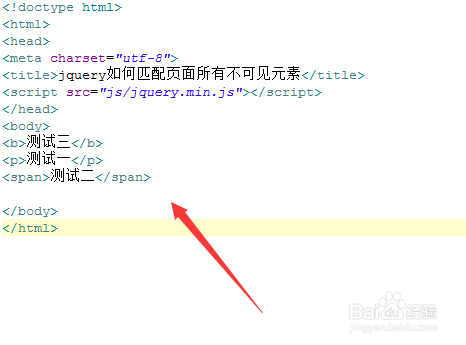
2、在test.html文件内,使用b标签,p标签,span标签创建多行文字,用于测试。
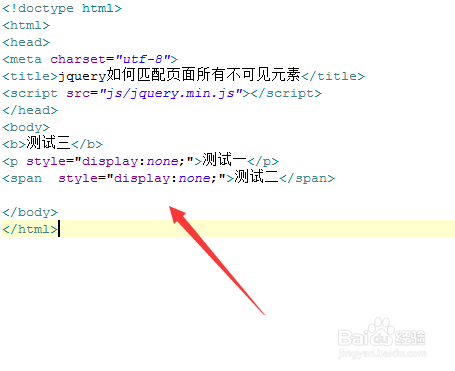
3、在test.html文件内,将p标签,span标签设置为不可见。
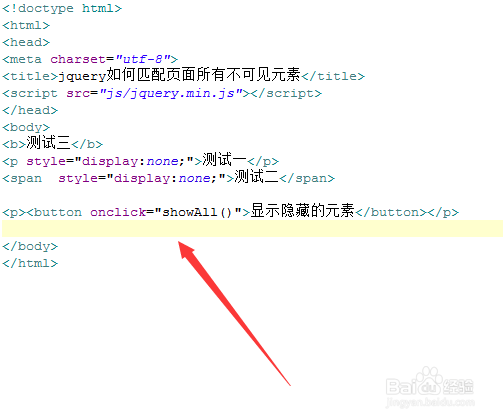
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行showAll()函数。
5、在js标签中,创建showAll()函数,在函数内,通过“:hidden”选择器匹配所有不可见的元素,使用show()方法将它们显示出来。
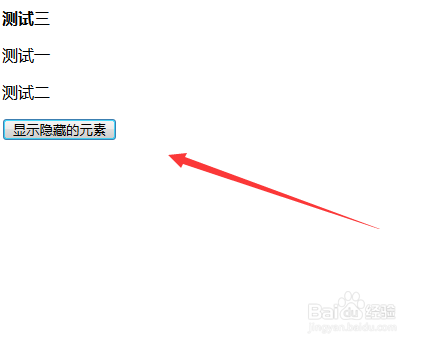
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。