1、新建一个html文件,命名为test.html,用于讲解CSS如何在div里定义2个不同的ul属性。
2、在test.html文件内,使用div标签创建一个模块,并设置其class属性值为my。
3、在test.html文件内,在div标签内,使用ul和li分别定义两个项目列表,代码如下:
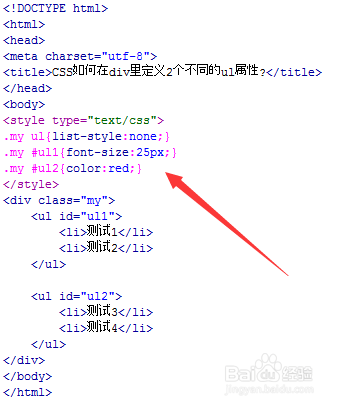
4、在test.html文件内,分别给两个ul设置不同的id属性,分别为ul1、ul2。
5、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
6、在css标签内,对ul元素进行样式设置,将list-style设置为none,去除谱驸扌溺列表标记;对id属性为ul1的ul元素进行样式设置,设置其文字的大小为25px;对id属性为u造婷用痃l2的ul元素进行样式设置,设置其文字颜色为红色。
7、在浏览器打开test.html文件,查看实现的效果。