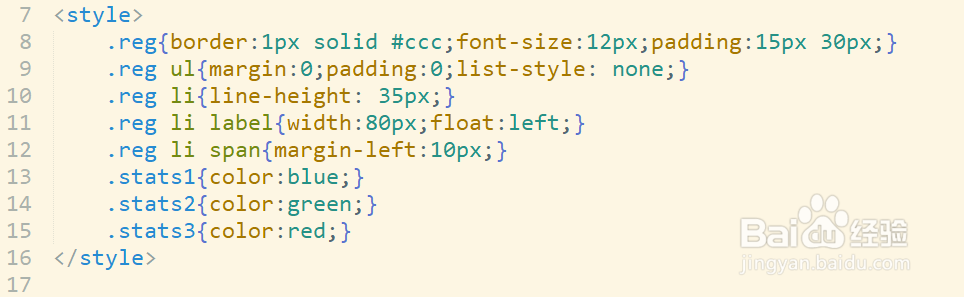
1、编写表单所需要HTML代码及CSS代码,如下所示:
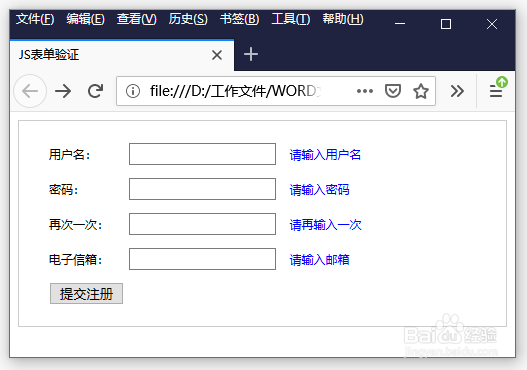
2、打开浏览器预览,初始效果如下所示:
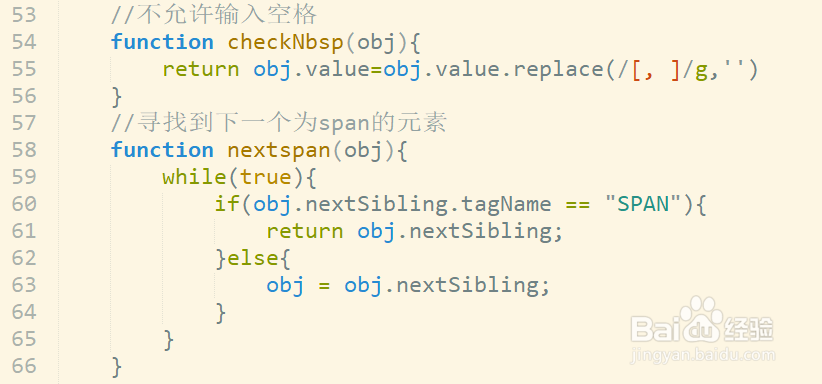
3、定义两个函数,一个用来限制空格的输入(上一步我们已经在皮薹匆热控件中使用了),一个用来寻找文本框的下一个span标签,后面会用到,具体代码如下图所示:
4、定义函数,分别用来检测表单失去焦点和获得焦点的状态,代码如下:
5、定义当表单提交后的响应函数,代码如下所示:
6、最后一步,添加如下代码,即当页面加载时就马上调用响应函数,如下所示:
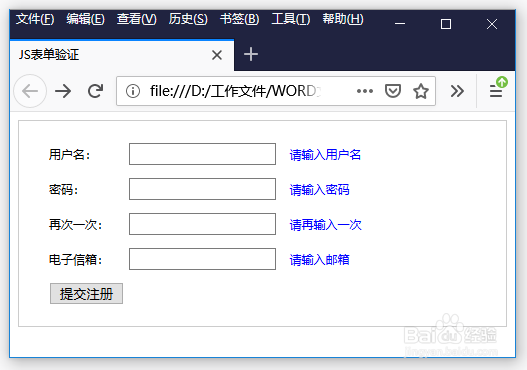
7、打开浏览器进行测试,如始效果如下图所示:
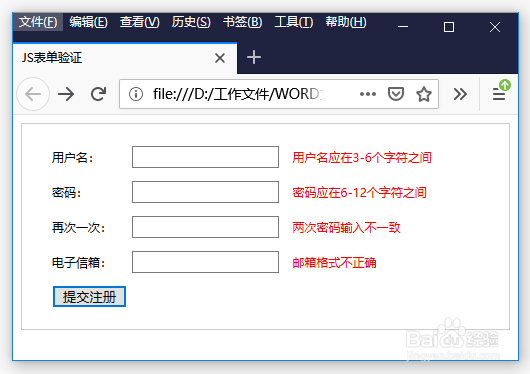
8、什么也不写,直接提交将会进行错误提示,如下图所示:
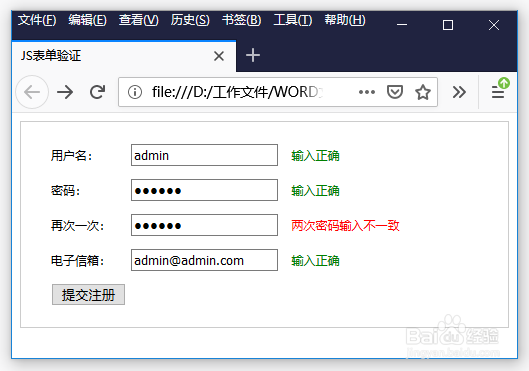
9、如果填写正确将会给出正确提示,如果填写错误将给出错误提示,直到全部填写正确方可提交,如下图所示: