1、新建一个html文件,命名为test.html,用于讲解如何用css改变输入框样式 。
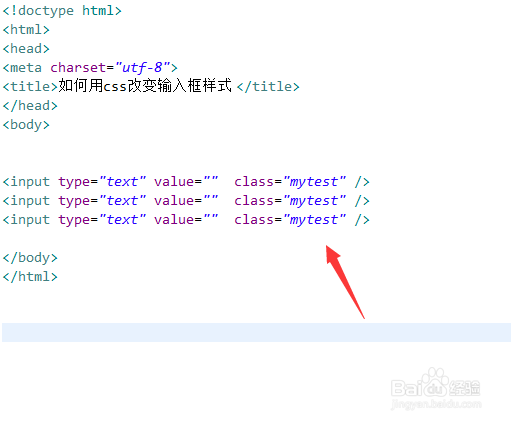
2、在test.html文件中,使用input标签创建多个输入框,用于测试。
3、在test.html文件中,设置input标签的class属性为mytest。
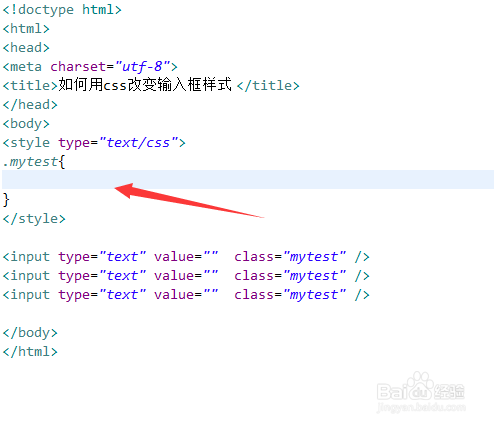
4、在css标签内,通过class设置input的样式。
5、在css标签内,使用width属性设置input的宽度为100px,使用height属性设置input的高度为50px,使用border属性让input的边框为红色。
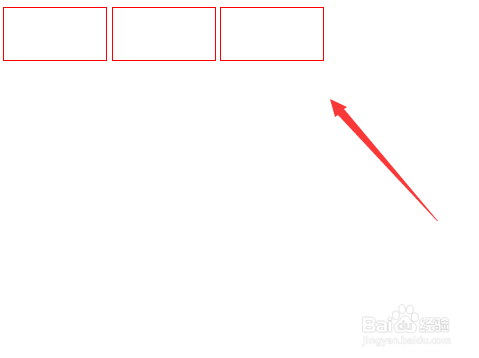
6、在浏览器打开test.html文件,查看结果。