Three.js是一款开源的主流3D绘图JS引擎(名字Three就是3D的含义),用来简化WebGL编程,也提供了非常多的3D显示功能来实现很多炫酷的实例。 本文是在《实例介绍three.js常用的构造器、属性和方法》基础上增加辅助插件dat.GUI功能,使用这个插件可以很容易地创建出能够改变代码变量的界面组件,从而利用界面组件快速调配出需要的颜色、光源、速度等。
工具/原料
Sublime Text
Chrome浏览器调试
编写静态页面
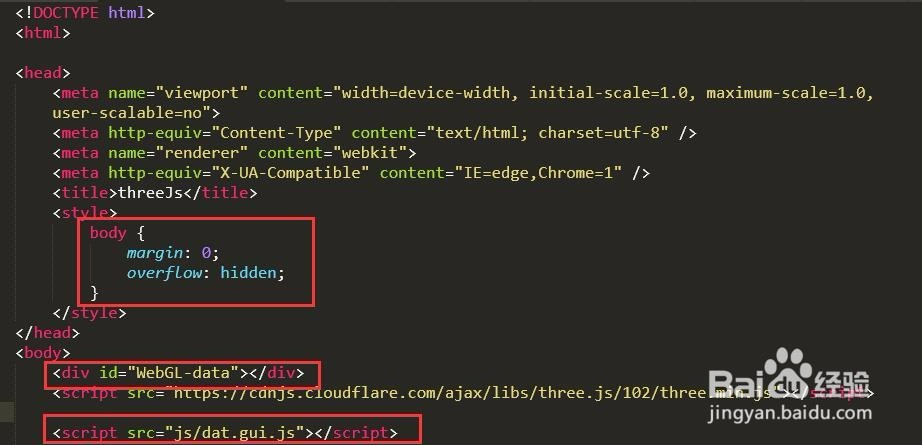
1、 在《实例介绍three.js常用的构造器、属性和方法》基础上修改了下图红色框的样式: 1.“*”的样式修改成“body”的样式,不然会导致dat.gui界面显示不出来,且该样式使浏览器不出现滚动条; 2.新增“div”(WebGL-data)用于显示渲染器的内容; 3.引入dat.gui.js。
dat.GUI详解
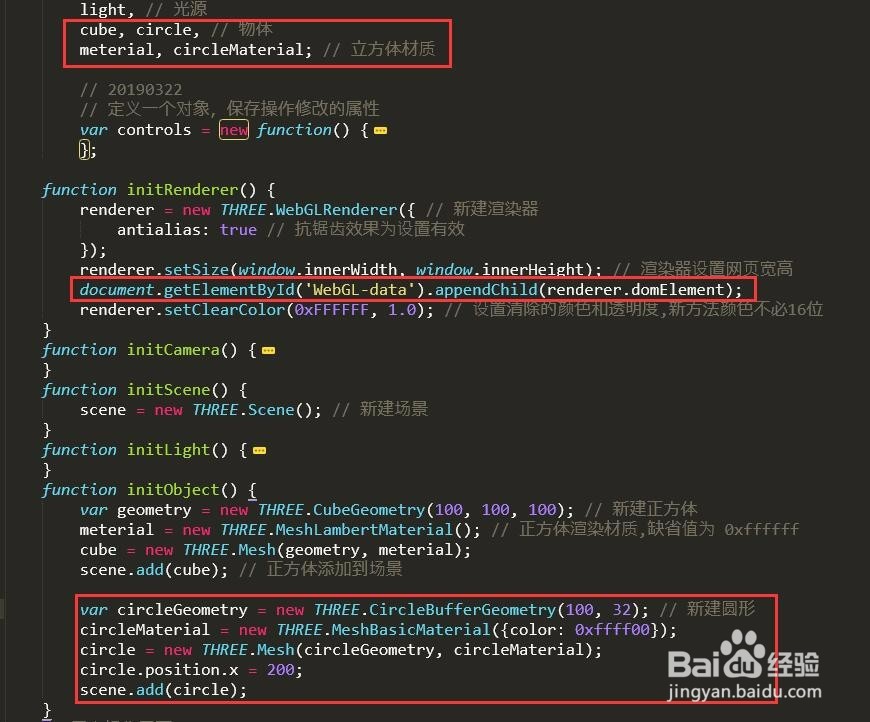
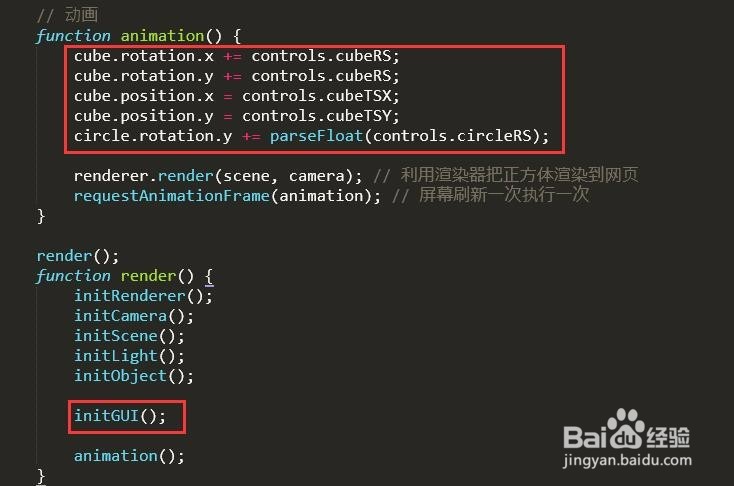
1、 先分析一下原先功能上修改到的地方,详细代码如下图(红色框位置): 1.把物体(cube, circle)和材质(meterial, circleMaterial)的声明变量移到外面,作为全局变量; 2.把内容渲染到“div”(WebGL-data); 3.新增圆形物体(circle)。
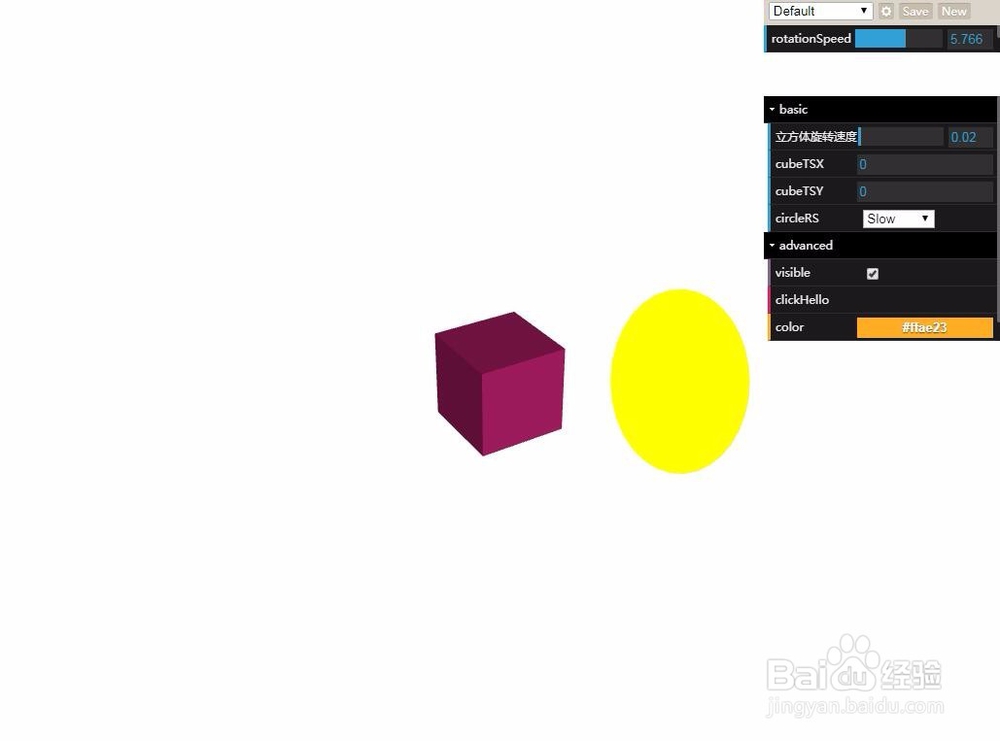
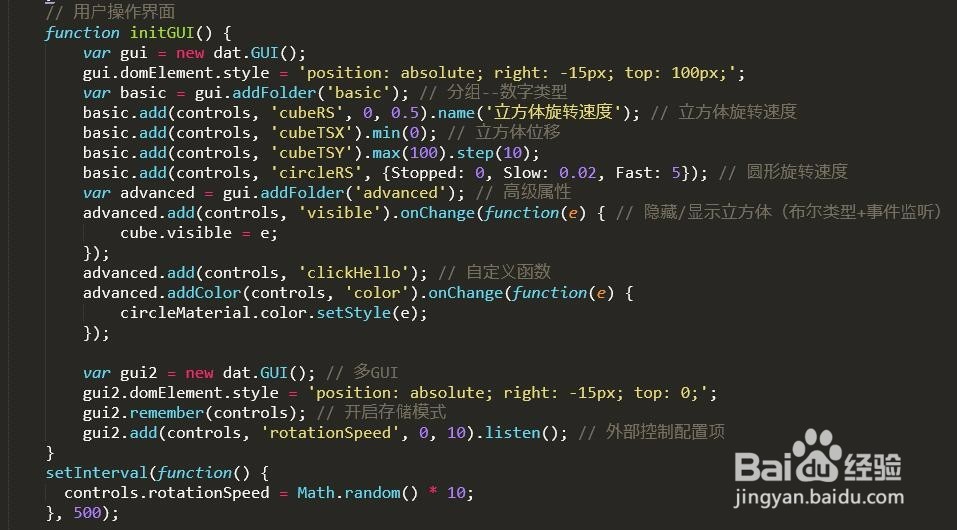
2、 dat.GUI实现过程简单说先定义一个对象(controls),该对象将保存希望通过 dat.GUI 改变的属性;然后将这个对象传递给 dat.gui 对象(new dat.GUI()),并设置各个属性的取值范围;最后当用户对 dat.GUI 控件进行操作时,对象里的属性值也会同步修改,而我们只需要在程序中直接引用就可以。 下面将根据实例编写代码,然后对照实例中的代码一个个分析功能点(详细代码如下图):
3、 1.数字类型(常用于旋转和位移等动画效果): 1)设置最小值最大值范围,则显示slider滑忧栝牯嚣块组件和右侧input输入框(如果未设置,则只显示input输入框),比如代码中的basic.add(controls, 'cubeRS', 0, 0.5),可以根据滑块拖动改变数值,也可以通过输入框改变数值,但是都超不过设置的最小值(0)和最大值(0.5)(注意cubeRS要跟controls对象的属性名一致); 2)单独设置最小值或者最大值,只显示input输入框(注意数值超不过设置的值),比如代码中的basic.add(controls, 'cubeTSX').min(0)和basic.add(controls, 'cubeTSY').max(100); 3)配合step限制步长,比如代码中的basic.add(controls, 'cubeTSY').max(100).step(10),输入的时候确定后都只能是10的倍数,而上下拖动鼠标的时候,都会根据10的差异进行变化; 4)如果只是有限的几种固定值,可以使用下拉框的形式,比如代码中的basic.add(controls, 'circleRS', {Stopped: 0, Slow: 0.02, Fast: 5})。 Tips:字符串类型类似数字类型,这里不作多余分析。
4、 2.布尔类型:使用复选框的形式控制,比如代码中的this.visible = true和advanced.add(controls, 'visible'),该代码实现了点击复选框会隐藏/显示立方体; 3.自定义函数:点击会调用相应的方法,比如代码中的this.clickHello和advanced.add(controls, 'clickHello'),该代码实现点击“clickHello”会弹出信息; 4.颜色值:提供了 4 种类型颜色输入控制(CSS、RGB、RGBA、Hue),该实例介绍了CSS,其它三种类似,比如代码中的this.color = '#ffae23'和advanced.addColor(controls, 'color'),该功能实现了修改颜色值会让圆形根据颜色值显示;
5、 5.事件监听:主要有onChange和onFinishChange两个事件,onChange是观鲼视防改变时响应,而onFinishChange是修改完毕才响应,该实例介绍了onChange,比如上面的隐藏/显示立方体功能和改变颜色显示到圆形功能等; 6.控制项标签文字:默认情况下每个控制项左侧的标签显示的是对应的属性名,我们可以通过name 方法设置成其他的文字,比如代码中的basic.add(controls, 'cubeRS', 0, 0.5).name('立方体旋转速度'),改成相对应的中文名,有利于理解查看; 7.控制项分组:当控制面板上的控制项太多,可以将一些功能近似的控制项分到一个组中,这样可以让结构更加清晰,比如代码中的gui.addFolder('basic')和gui.addFolder('advanced'); 8.存储模式:开启存储功能模式后(gui2.remember(controls)),就可以对当前模式进行修改保存(Save),也可以新建模式(New),也可以点击齿轮图标查看当前模式的配置信息(勾选就同步到本地),也可以导入本地的配置信息; 9.获取面板的DOM对象:通过gui.domElement可以获取到控制面板原生 dom对象,比如代码中的gui.domElement.style = 'position: absolute; right: -15px; top: 100px;',修改了界面组件的位置; 10.从GUI外部控制配置项:如果想不通过操作控制面板,而是从外部修改控制项数据,可以让控制项调用listen方法,这样当我们改变数据时,也会同步到面板里,比如代码中的gui2.add(controls, 'rotationSpeed', 0, 10).listen()和setInterval,实现了500ms自动变换一次(数据随机生成); 11.创建多个GUI对象:每个对象对应的都是一个独立的控制面板,比如代码中的gui和gui2两个对象。