1、新建一个html文件,命名为test.html,用于讲解如何用js改变div的背景颜色。
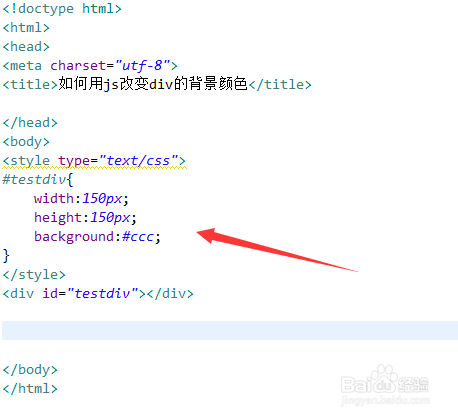
2、在test.html文件中,使用div标签创建一个模块,并设置其id为testdiv。
3、在css标签内,通过id设置div的宽度为150px,高度为150px,背景颜色为灰色。
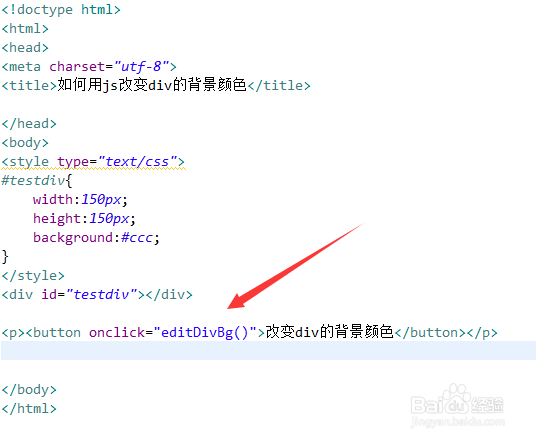
4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行editDivBg()函数。
5、在js标签内,创建editDivBg()函数,在函数内,通过id,使用getElementById()获得div标签对象,通夸臾蓠鬏过给style属性下的bakcground属性赋值,便可实现背景颜色的改变。例如 ,这里改变div的背景颜色为绿色。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。