1、按钮组指的是某些功能类似的按钮集合。相关的按钮可以定义成按钮组。<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"> $(function() { })</script><html> <body> <div class="container"> <div class="row"> <div class="col-md-6"> <div class="btn-group"> <a href="#" class="btn btn-info">left</a> <a href="#" class="btn btn-info">middle</a> <a href="#" class="btn btn-info">right</a> </div> </div> </div> </div> </body></html>
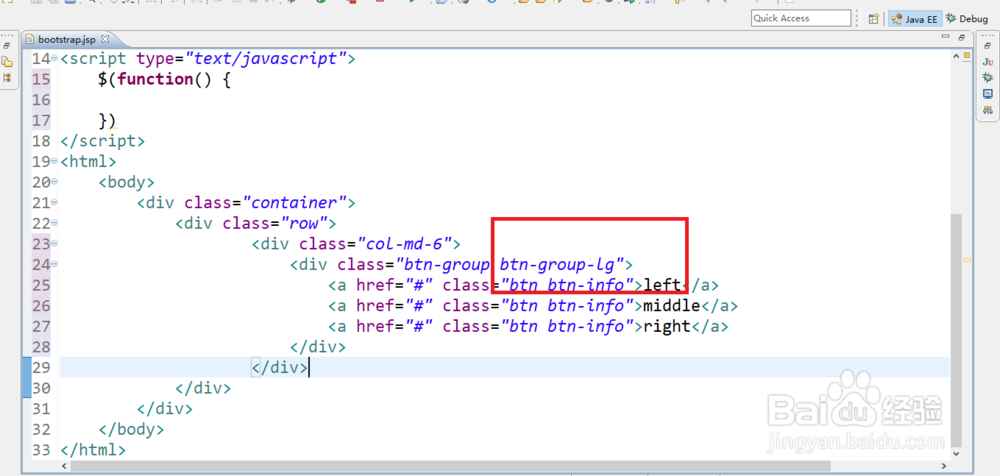
2、在定义按钮组的时候也可以设置每个按钮组的元素大小。这些大小的样式时在一组按钮上设置的。属于一个组的样式<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"> $(function() { })</script><html> <body> <div class="container"> <div class="row"> <div class="col-md-6"> <div class="btn-group-lg"> <a href="#" class="btn btn-info">left</a> <a href="#" class="btn btn-info">middle</a> <a href="#" class="btn btn-info">right</a> </div> </div> </div> </div> </body></html>
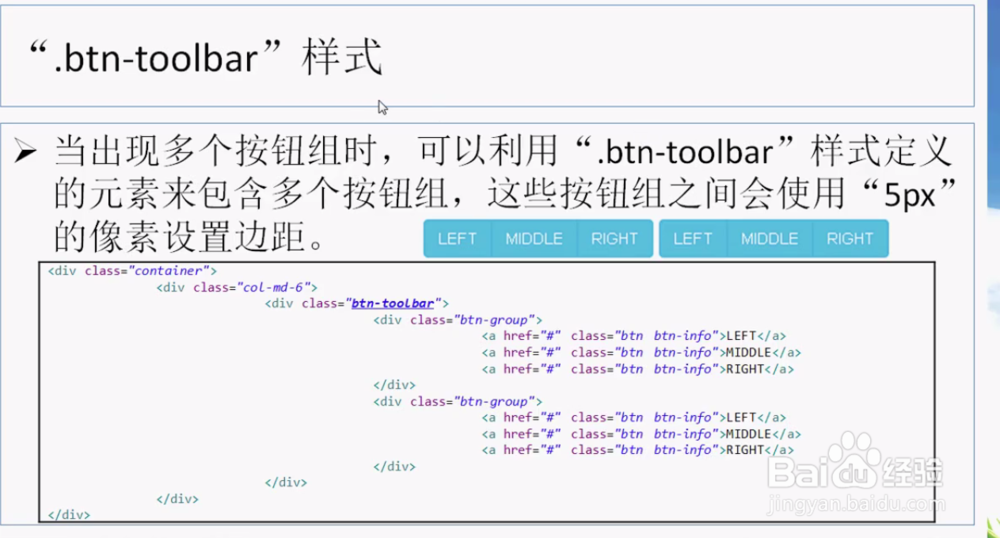
3、当出现多个按钮组时,可以利用"btn-toolbar"样式定义的元素来包含多个按钮组。
4、定义工具条:<%@ page language=争犸禀淫"java" contentType="text/html; charset=UTF-8&鳎溻趄酃quot; pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"> $(function() { })</script><html> <body> <div class="container"> <div class="row"> <div class="col-md-6"> <div class="btn-toolbar"> <div class="btn-group"> <a href="#" class="btn btn-info">left</a> <a href="#" class="btn btn-info">middle</a> <a href="#" class="btn btn-info">right</a> </div> <div class="btn-group"> <a href="#" class="btn btn-info">left</a> <a href="#" class="btn btn-info">middle</a> <a href="#" class="btn btn-info">right</a> </div> </div> </div> </div> </div> </body></html>
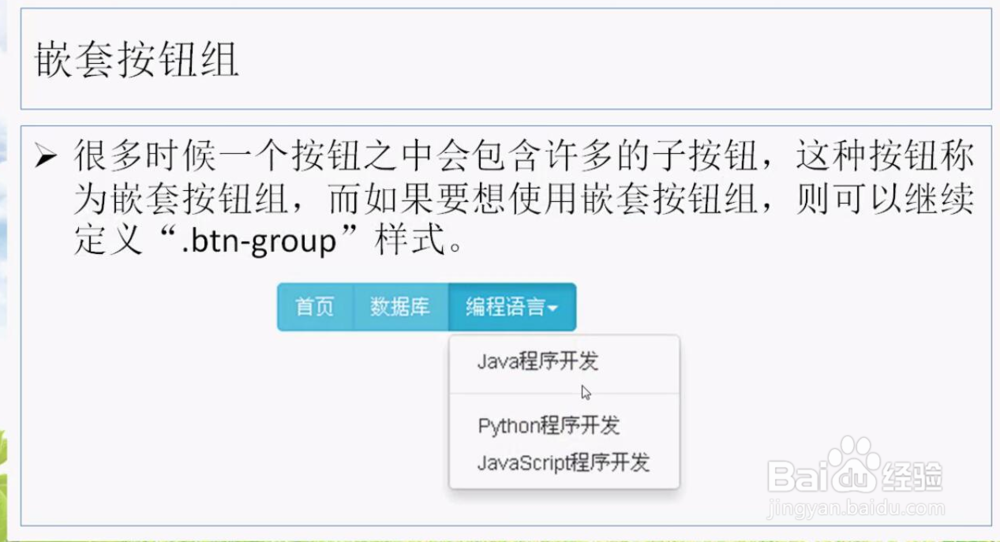
5、很多时候一个按钮之中会包含许多的子按钮,这种按钮成为嵌套按钮组。
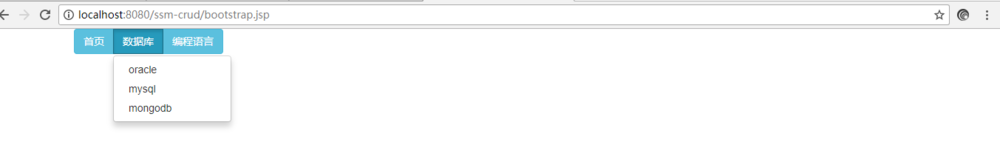
6、嵌套按钮实例:<%@ page language=&孥恶膈茯quot;java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"> $(function() { })</script><html> <body> <div class="container"> <div class="row"> <div class="col-md-6"> <div class="btn-toolbar"> <div class="btn-group"> <a href="#" class="btn btn-info">首页</a> <div class="btn-group"> <a href="#" data-toggle="dropdown" class="btn btn-info dropdown-toggle">数据库</a> <ul class="dropdown-menu"> <li><a href="#">oracle</a></li> <li><a href="#">mysql</a></li> <li><a href="#">mongodb</a></li> </ul> </div> <a href="#" class="btn btn-info">编程语言</a> </div> </div> </div> </div> </div> </body></html>
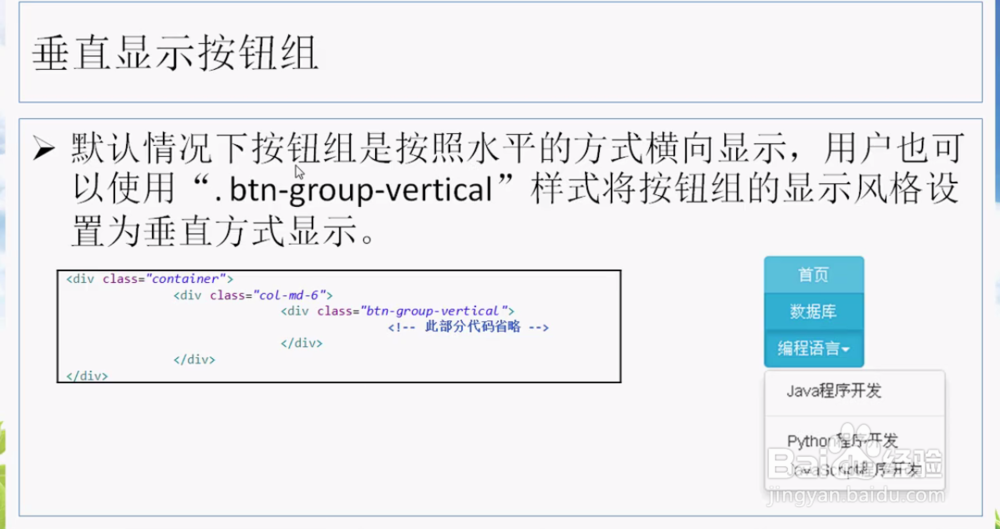
7、默认按钮组是按照水平的方向显示,用户也可以使用"btn-group-vertical”样式将按钮组的显示风格设置为垂直方式显示。
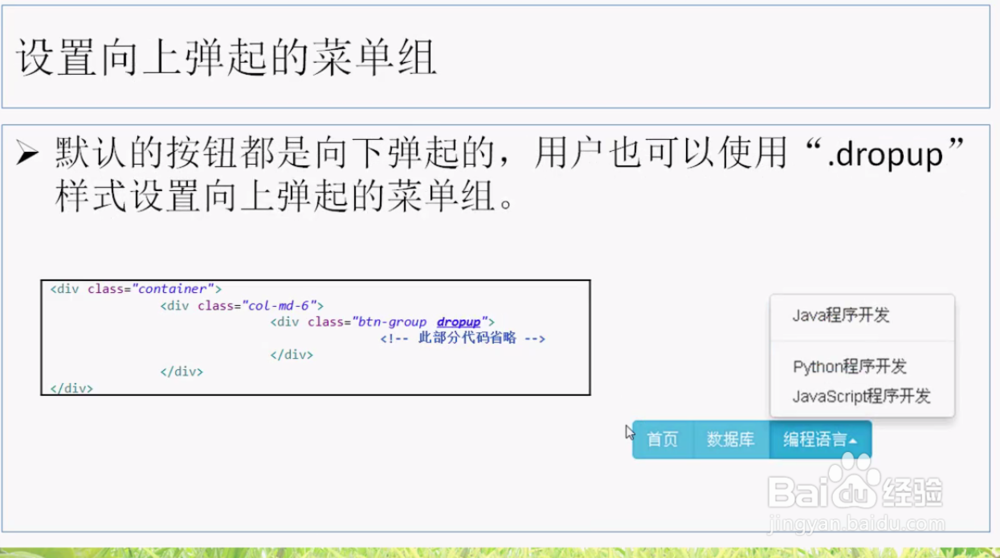
8、默认的按钮都是向下弹起的,用户也可以使用".dropup” 样式设置向上弹起菜单组。