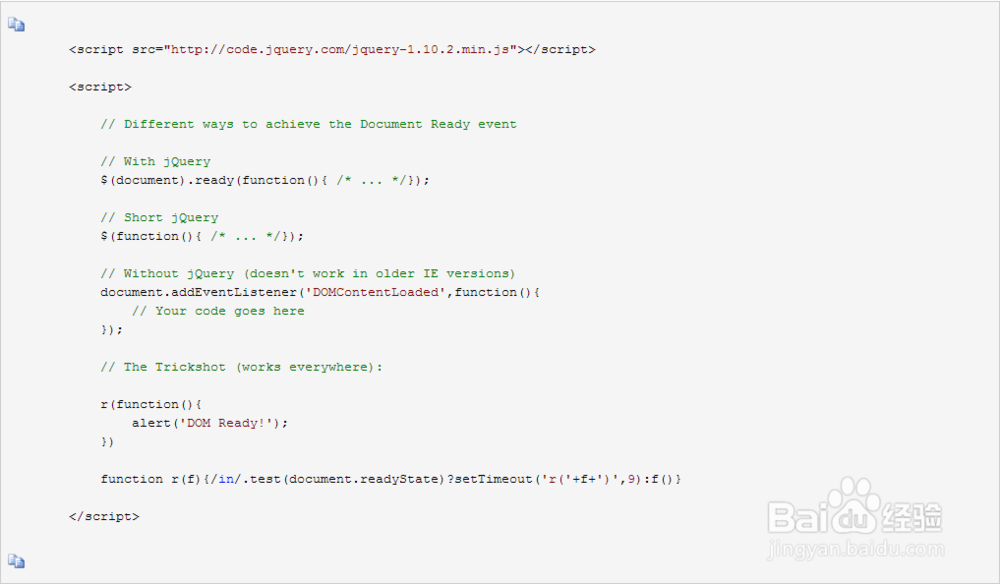
1、当document文档就绪时执行JavaScript代码。我们为什么使用jQuery库呢?原因之一就在于我们可以使jQuery代码在各种不同的浏览器和存在bug的浏览器上完美运行。
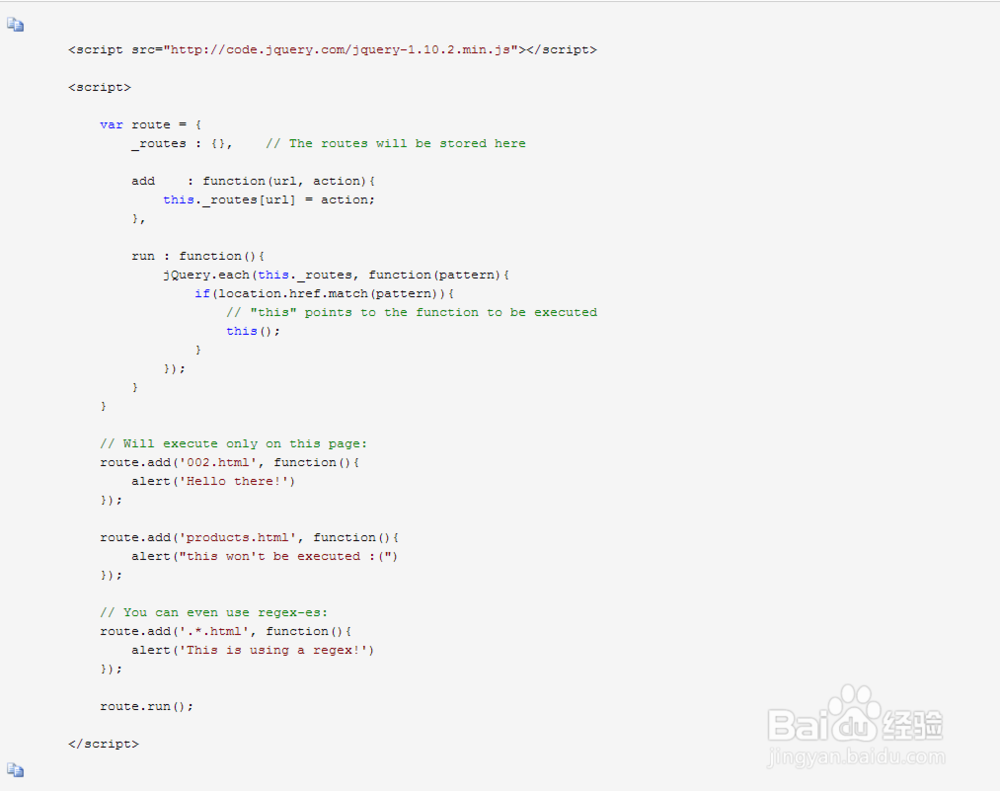
2、使用route。
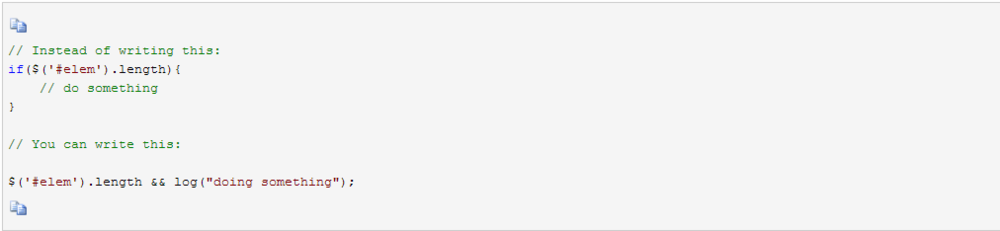
3、使用JavaScript中的AND技巧。使用&&操作符的特点是如果操作符左边的表嚼秒躞句达式是false,那么它就不会再判断操作符右边的表达式了。所以:
4、is()方法比你想象的更为强大。下面举几个例子,我们先写一个id为elem的div。js代码如下:其中判断是否为动画我觉得非常不错。
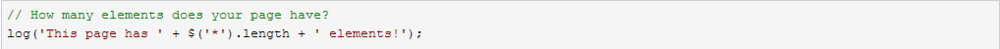
5、判断你的网页一共有多少元素。通过使用$("*").length();方法可以判断网页的元素数量。
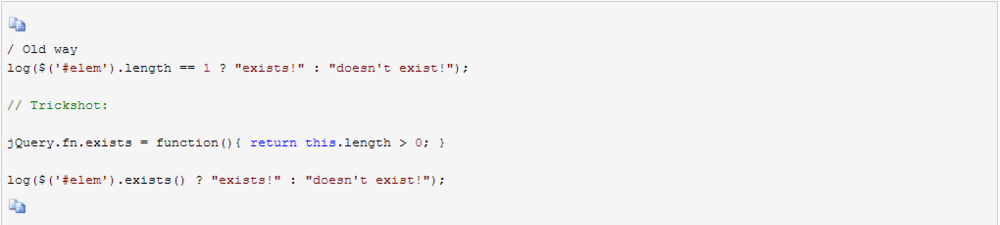
6、使用length()属性很笨重,下面我们使用exist()方法。
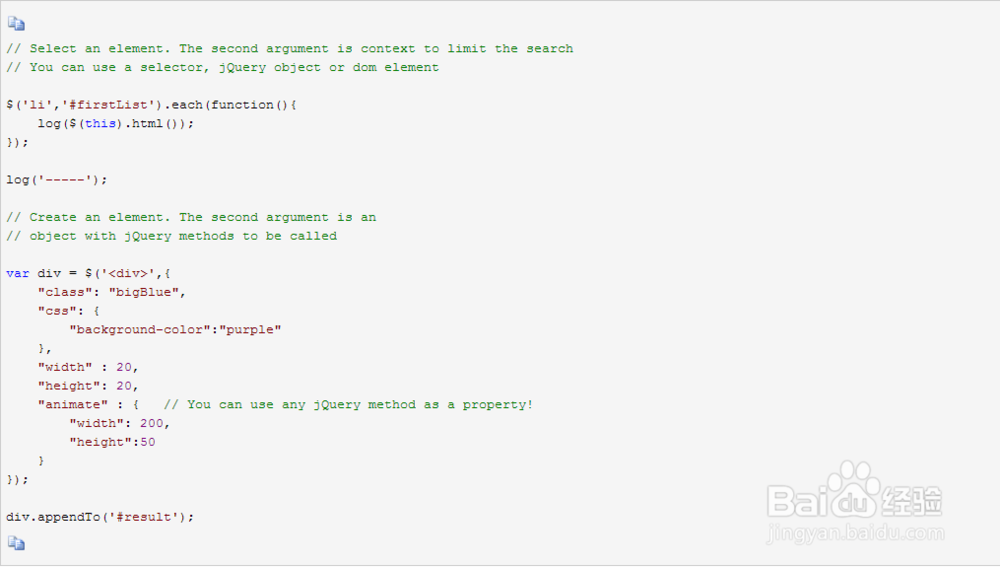
7、jQuery方法$()实际上是拥有两个参数的,你知道第二个参数的作用吗?
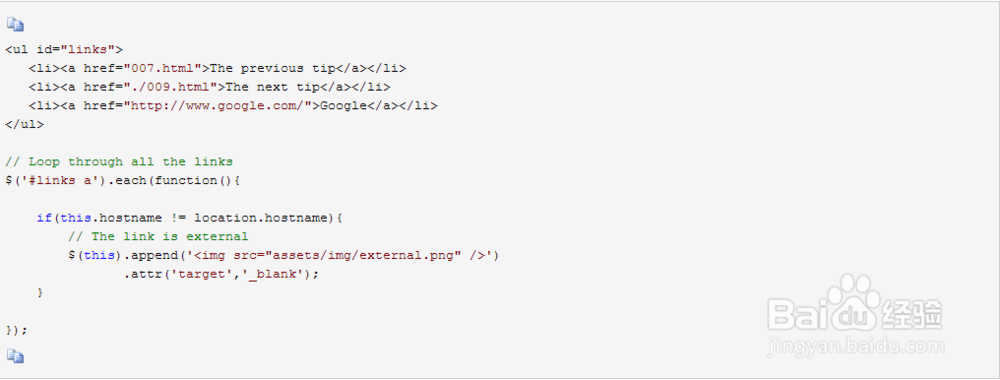
8、使用jQuery我们可以判断一个链接是否是外部的,并来添加一个icon在非外部链接中,且确定打开方式。这里用到了hostname属性。
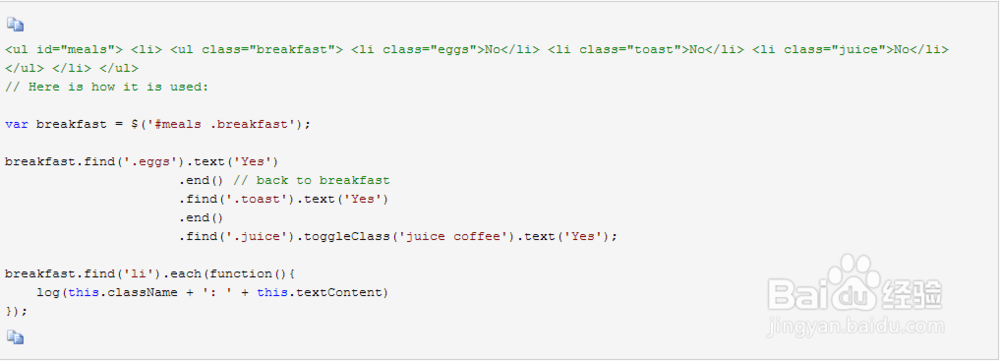
9、jQuery中的end()方法可以使你的jQuery链更加高效。
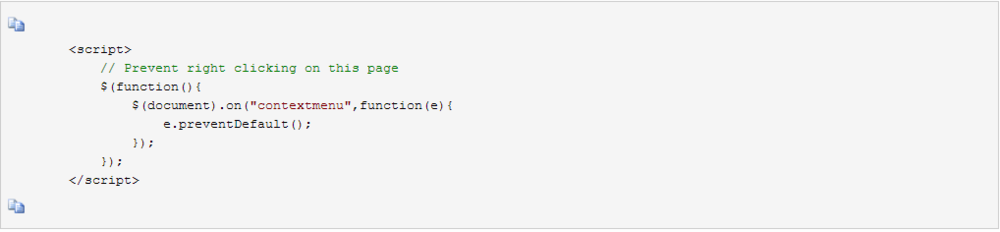
10、也许你希望你的web 应用感觉更像原生的,那么你可以阻止contextmenu默认事件。
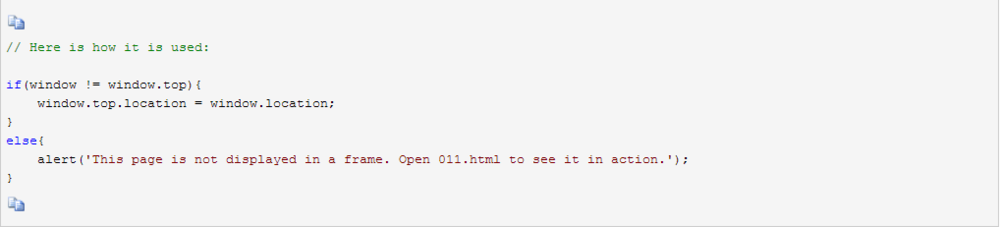
11、一些站点可能会使你的网页在一个bar下面,即我们所看到在下面的网页是iframe标签中的,我们可以这样解决。