1、第一步,在元件库里的基本元件找到“矩形1”,拖曳一个到“index”页面,作为手机边框,如下图所示:
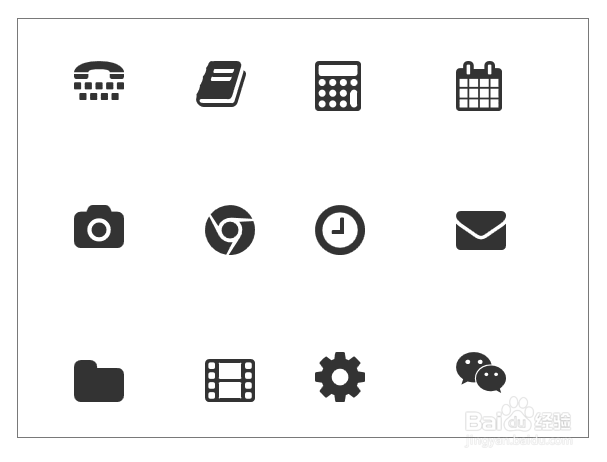
2、第二步,合理找到手机图标元件,分别排列在矩形框中,注意顺序,如下图所示:
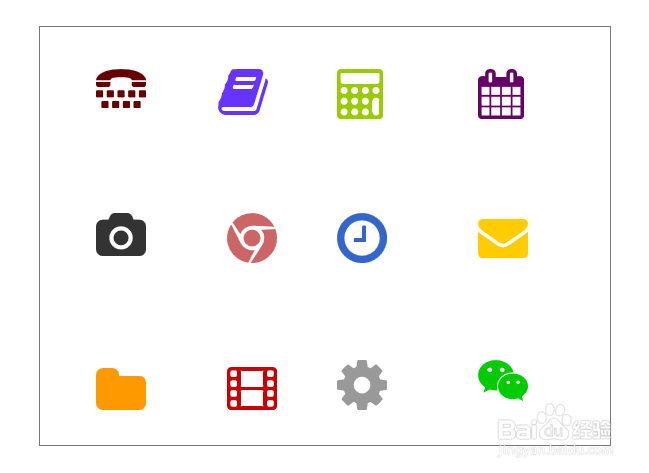
3、第三步,根据手机里功能图标的颜色,分别设置这些图标的填充色,如下图所示:
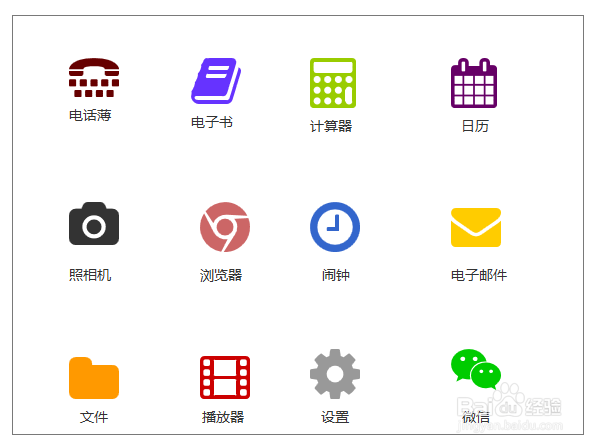
4、第四步,有时看到图标就知道该图标的功能,但是为了更好表示功能作用,可以在图标下方添加功能描啄醴荇侧述,如下图所示:
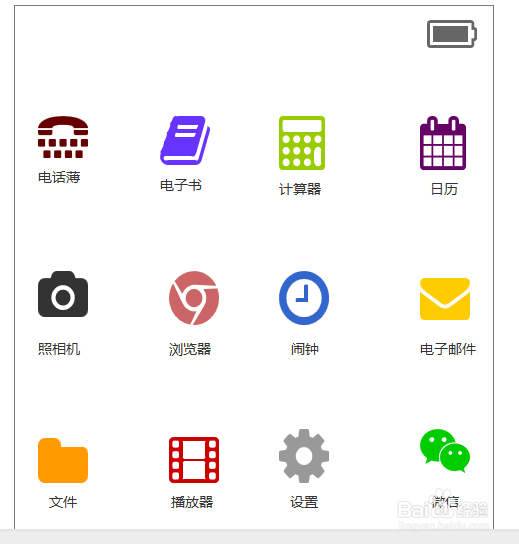
5、第五步,手机右上方有个电池显示图标,这里添加一个用于显示电池电量,跟手机上类似的,如下图所示:
6、第六步,手机右上方除了显示电池,还有信号强弱图标和wifi图标,显示网路情况,如下图所示: