1、新建一个HTML页面;
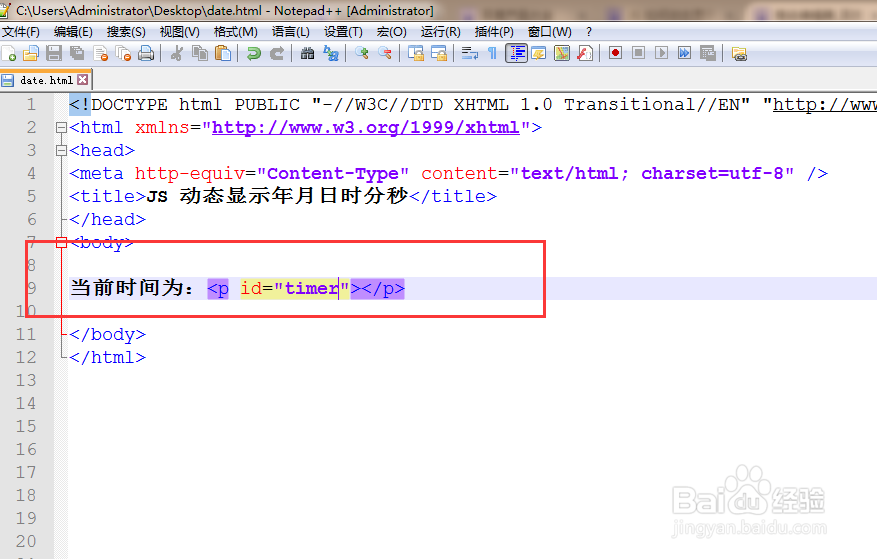
2、新建一个idweitimer的P标签,来动态显示日期时分秒;
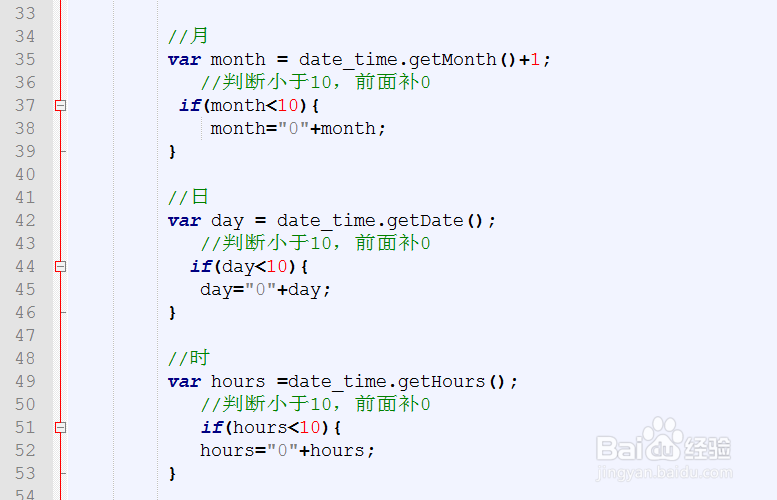
3、编写JS函数;获得当前日期,然后根据当前日期获得年月日时分秒;然后每隔一秒执行一次该函数。就实现了动态日期。
4、运行效果如下:
5、完整示例代码:<!D蚪嬷吃败OCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>JS 动态显示年月日时分秒</title></head><body>当前时间为:<p id="timer"></p><script type="text/javascript" language="javascript"> function showTimes(){ //获取当前日期 var date_time = new Date(); //定义星期 var week; //switch判断 switch (date_time.getDay()){ case 1: week="星期一"; break; case 2: week="星期二"; break; case 3: week="星期三"; break; case 4: week="星期四"; break; case 5: week="星期五"; break; case 6: week="星期六"; break; default:week="星期天"; break; } //年 var year = date_time.getFullYear(); //判断小于10,前面补0 if(year<10){ year="0"+year; } //月 var month = date_time.getMonth()+1; //判断小于10,前面补0 if(month<10){ month="0"+month; } //日 var day = date_time.getDate(); //判断小于10,前面补0 if(day<10){ day="0"+day; } //时 var hours =date_time.getHours(); //判断小于10,前面补0 if(hours<10){ hours="0"+hours; } //分 var minutes =date_time.getMinutes(); //判断小于10,前面补0 if(minutes<10){ minutes="0"+minutes; } //秒 var seconds=date_time.getSeconds(); //判断小于10,前面补0 if(seconds<10){ seconds="0"+seconds; } //拼接年月日时分秒 var date_str = year+"年"+month+"月"+day+"日 "+hours+":"+minutes+":"+seconds+" "+week; //显示在id为showtimes的容器里 document.getElementById("timer").innerHTML= date_str; } //设置1秒调用一次show_cur_times函数 setInterval("showTimes()",100);</script></body></html>