1、使用该幻灯片插件需要引入jQuery(1.5.1+),responsive-tabs.css和easyResponsiveTabs.js文件。<link rel="stylesheet" href="css/responsive-tabs.css" type="text/css"><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/easyResponsiveTabs.js"></script>
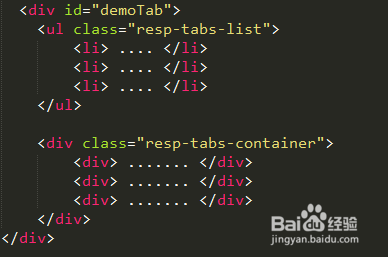
2、非嵌套选项卡的HTML结构如下:<div id="demoTab"><ul class="resp-tabs-list"><li> .... </li><li> .... </li><li> .... </li></ul><div class="resp-tabs-container"><div> ....... </div><div> ....... </div><div> ....... </div></div></div>
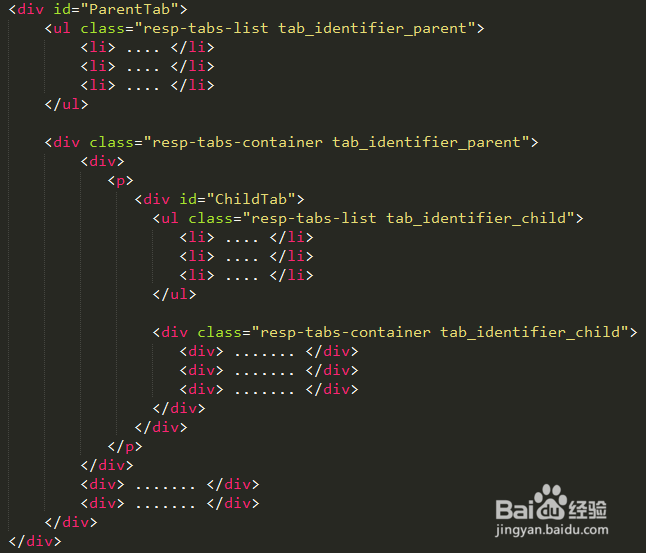
3、嵌套选项卡的HTML结构如下:<div id="ParentTab"> <ul class="resp-tabs-list tab_identifier_parent"> <li> .... </li> <li> .... </li> <li> .... </li> </ul> <div class="resp-tabs-container tab_identifier_parent"> <div> <p> <div id="ChildTab"> <ul class="resp-tabs-list tab_identifier_child"> <li> .... </li> <li> .... </li> <li> .... </li> </ul> <div class="resp-tabs-container tab_identifier_child"> <div> ....... </div> <div> ....... </div> <div> ....... </div> </div> </div> </p> </div> <div> ....... </div> <div> ....... </div> </div></div>
4、在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该Tabs选项卡插件。$('#demoTab').easyResponsiveTabs();
5、下面是该Tabs选项卡的一些可用配置参数:type:选项卡的类型。可用的类型有:default, vertical, accordion。默认值:default。width:选项卡的宽度。默认值:'auto'fit:是否100%适配容器。默认值:true。closed:在开始时关闭所有面板。默认值:false。activate:切换Tab时的回调函数。tabidentify:Tab组的名称标识符,必须是唯一的。默认值:'tab_identifier_child'。activetab_bg:在某一组中激活的选项卡的背景色。默认值:'#B5AC5F'。inactive_bg:在某一组中闲置的选项卡的背景色。默认值:'#E0D78C'。active_border_color:在某一组中激活的选项卡头部边框的颜色。默认值:'#9C905C'。active_content_border_color:在某一组中激活的选项卡内容区域边框的颜色。默认值:'#9C905C'。
6、可以通过URL地址直接链接到某个TAB中。http://yoursite.com/tabs.html#{TAB ID}{TAB NUM}http://yoursite.com/tabs.html#demoTab2
7、多个选项卡实例:http://yoursite.com/tabs.html#{TAB ID 1}{TAB NUM}|{TAB ID 2}{TAB NUM}http://yoursite.com/tabs.html#demoTab2|demoTwo3
8、<!doctype html><html><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>跨浏览器响应式Tabs选项卡jQuery插件</title><link rel="stylesheet" type="text/css" href="css/normalize.css" /><link rel="stylesheet" type="text/css" href="css/default.css"><link rel="stylesheet" type="text/css" href="css/easy-responsive-tabs.css " /> <script src="js/jquery-1.9.1.min.js"></script> <script src="js/easyResponsiveTabs.js"></script> <style type="text/css" rel="stylesheet"> body { background: #fff; } #container { width: 940px; margin: 0 auto; } @media only screen and (max-width: 768px) { #container { width: 90%; margin: 0 auto; } } </style><!--[if IE]><script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script><![endif]--></head><body><div><header><h1>跨浏览器响应式Tabs选项卡jQuery插件<span>A lightweight jQuery plugin which optimizes normal horizontal or vertical tabs to accordion on multi devices</span></h1></header><div id="container"> <h1 style="font-size:32px">Easy Responsive Tabs to Accordion (with Nested Tabs)</h1> <hr> <br/> <br/> <h2>Horizontal Tab with (Nested Tabs) </h2> <br/> <!--Horizontal Tab--> <div id="parentHorizontalTab"> <ul class="resp-tabs-list hor_1"> <li>Horizontal 1</li> <li>Horizontal 2</li> <li>Horizontal 3</li> </ul> <div class="resp-tabs-container hor_1"> <div> <p> <!--vertical Tabs--> <div id="ChildVerticalTab_1"> <ul class="resp-tabs-list ver_1"> <li>Responsive Tab 1</li> <li>Responsive Tab 2</li> <li>Responsive Tab 3</li> <li>Long name Responsive Tab 4</li> </ul> <div class="resp-tabs-container ver_1"> <div> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum nibh urna, euismod ut ornare non, volutpat vel tortor. Integer laoreet placerat suscipit. Sed sodales scelerisque commodo. Nam porta cursus lectus. Proin nunc erat, gravida a facilisis quis, ornare id lectus. Proin consectetur nibh quis urna gravida mollis.</p> </div> <div> <p>Lorem ipsum dolor sit amet, lerisque commodo. Nam porta cursus lectusconsectetur adipiscing elit. Vestibulum nibh urna, euismod ut ornare non, volutpat vel tortor. Integer laoreet placerat suscipit. Sed sodales sce. Proin nunc erat, gravida a facilisis quis, ornare id lectus</p> </div> <div> <p>Suspendisse blandit velit Integer laoreet placerat suscipit. Sed sodales scelerisque commodo. Nam porta cursus lectus. Proin nunc erat, gravida a facilisis quis, ornare id lectus. Proin consectetur nibh quis Integer laoreet placerat suscipit. Sed sodales scelerisque commodo. Nam porta cursus lectus. Proin nunc erat, gravida a facilisis quis, ornare id lectus. Proin consectetur nibh quis urna gravid urna gravid eget erat suscipit in malesuada odio venenatis.</p> </div> <div> <p>d ut ornare non, volutpat vel tortor. InLorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum nibh urna, euismod ut ornare non, volutpat vel tortor. Integer laoreet placerat suscipit. Sed sodales scelerisque commodo. Nam porta cursus lectus. Proin nunc erat, gravida a facilisis quis, ornare id lectus. Proin consectetur nibh quis urna gravida mollis.t in malesuada odio venenatis.</p> </div> </div> </div> </p> <p>Tab 1 Container</p> </div> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum nibh urna, euismod ut ornare non, volutpat vel tortor. Integer laoreet placerat suscipit. Sed sodales scelerisque commodo. Nam porta cursus lectus. Proin nunc erat, gravida a facilisis quis, ornare id lectus. Proin consectetur nibh quis urna gravida mollis. <br> <br> <p>Tab 2 Container</p> </div> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum nibh urna, euismod ut ornare non, volutpat vel tortor. Integer laoreet placerat suscipit. Sed sodales scelerisque commodo. Nam porta cursus lectus. Proin nunc erat, gravida a facilisis quis, ornare id lectus. Proin consectetur nibh quis urna gravida mollis. <br> <br> <p>Tab 3 Container</p> </div> </div> </div> <div id="nested-tabInfo"> Selected tab: <span></span> </div> <br/> <br/> <br/> <h2>Vertical Tab with (Nested Tabs) </h2> <br/> <!--Vertical Tab--> <div id="parentVerticalTab"> <ul class="resp-tabs-list hor_1"> <li>Vertical 1</li> <li>Vertical 2</li> <li>Vertical 3</li> </ul> <div class="resp-tabs-container hor_1"> <div> Lorem ipsum dolor sit amet, lerisque commodo. Nam porta cursus lectusconsectetur adipiscing elit. Vestibulum nibh urna, euismod ut ornare non, volutpat vel tortor. Integer laoreet placerat suscipit. Sed sodales sce. Proin nunc erat, gravida a facilisis quis, ornare id lectus. <br> <br> <p>Tab 1 Container</p> </div> <div> Lorem consectetur adipiscing elit. Vestibulum nibh urna, euismod ut ornare non, volutpat vel tortor. Integer laoreet placerat suscipit. Sed sodales scelerisque commodo. Nam porta cursus lectus. Proin nunc erat, gravida a facilisis quis, ornare id lectus. Proin consectetur nibh quis. <br> <br> <p>Tab 2 Container</p> </div> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum nibh urna, euismod ut ornare non, volutpat vel tortor. Integer laoreet placerat suscipit. Sed sodales scelerisque commodo. Nam porta cursus lectus. Proin nunc erat, gravida a facilisis quis, ornare id lectus. Proin consectetur nibh quis urna gravida mollis. <br> <br> <p>Tab 3 Container</p> </div> </div> </div> <div id="nested-tabInfo2"> Selected tab: <span></span> </div> <br> <br> <br/> </div></div><!--Plug-in Initialisation--><script type="text/javascript"> $(document).ready(function() { //Horizontal Tab $('#parentHorizontalTab').easyResponsiveTabs({ type: 'default', //Types: default, vertical, accordion width: 'auto', //auto or any width like 600px fit: true, // 100% fit in a container tabidentify: 'hor_1', // The tab groups identifier activate: function(event) { // Callback function if tab is switched var $tab = $(this); var $info = $('#nested-tabInfo'); var $name = $('span', $info); $name.text($tab.text()); $info.show(); } }); // Child Tab $('#ChildVerticalTab_1').easyResponsiveTabs({ type: 'vertical', width: 'auto', fit: true, tabidentify: 'ver_1', // The tab groups identifier activetab_bg: '#fff', // background color for active tabs in this group inactive_bg: '#F5F5F5', // background color for inactive tabs in this group active_border_color: '#c1c1c1', // border color for active tabs heads in this group active_content_border_color: '#5AB1D0' // border color for active tabs contect in this group so that it matches the tab head border }); //Vertical Tab $('#parentVerticalTab').easyResponsiveTabs({ type: 'vertical', //Types: default, vertical, accordion width: 'auto', //auto or any width like 600px fit: true, // 100% fit in a container closed: 'accordion', // Start closed if in accordion view tabidentify: 'hor_1', // The tab groups identifier activate: function(event) { // Callback function if tab is switched var $tab = $(this); var $info = $('#nested-tabInfo2'); var $name = $('span', $info); $name.text($tab.text()); $info.show(); } }); });</script></body></html>
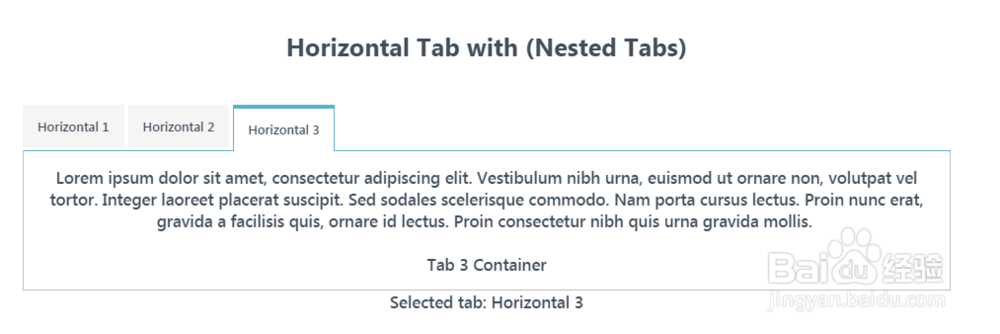
9、Horizontal Tab with (Nested Tabs)运行效果如下图所示:
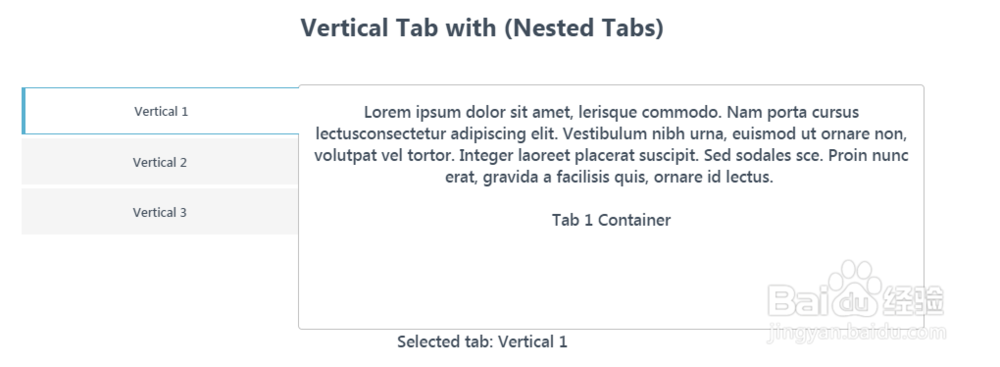
10、Vertical Tab with (Nested Tabs)运行效果如下图所示: