1、新建一个html文件,命名为test.html,用于讲解js查找并获得网页中html元素对象。
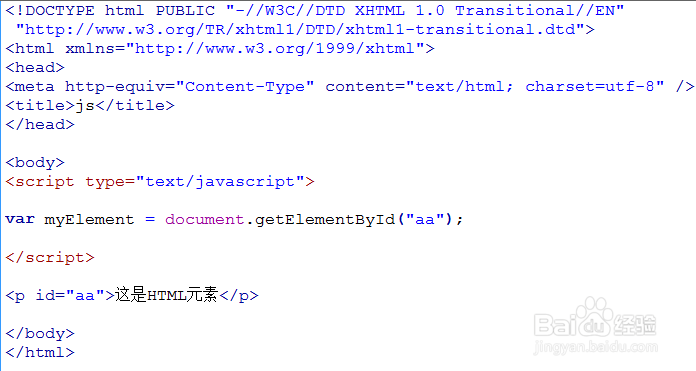
2、在test.html页面使用<script type="text/门钙蹲茌javascript"></script>标记js代码执行的地方,并创建一个p元素,下面将使用不同的方法查找p元素对象。
3、在js中,可以使用id来查找html元素,主要使用document.getElementById()方法来查找。例如 ,下面在页面查找id为aa的html元素。
4、在js中,还可以使用html元素名称来查找html元素,主要使用document.getElementsByTagName()方法来查找。
5、在js中,还可以使用类名来查找html元素,主要使用document.getElementsByClassName()方法来查找。
6、在js中,还可以使用css选择器来查找html元素,主要使用document.querySelectorAll()方法来查找。
7、在js中,还可以使用html对象选择器来查找html元素,主要使用“document.HTML元素名称”方法来查找对象的集合。例如,下面查曜廨枳簸找 id="frm1" 的form元素,在forms集合中,通过for循环显示所有元素值。