1、打开Macromedia Dreamweaver软件(后文均简写为DW)
2、这是做测试写好的代码,现在已经在DW中打开。本次使用黄色背景(#ffff00)和黑色字体(#333333)举例进行讲解。网友朋友,现在可以拷贝下一个步骤的代码到你的软件。
3、<meta http-equiv="Content-Type&孥恶膈茯quot; content="text/ht罪焐芡拂ml; charset=utf-8" /> <style type="text/css"><!--.STYLE1 {color: #000000}--> </style> <blockquote style="border:1px solid #e1e1e1;margin:5px 0px;padding:10px 10px;overflow:hidden;font-size:14px;line-height:24px;font-family:微软雅黑;color:#333333;background:#ffff00;"> <p class="STYLE1" style="border:0px;padding:0px;letter-spacing:0.25px;line-height:1.8px;margin-top:15px;margin-bottom:15px;"><span style="border:0px;margin:0px;padding:0px;"><span style="border:0px;margin:0px;padding:0px;">选择需要的样式拷贝到需要的地方,修改其中的文字即可</span></span></p></blockquote> <blockquote style="border:1px dashed #b6b6b6;margin:5px 0px 0px;padding:10px 10px;overflow:hidden;font-size:14px;line-height:24px;font-family:微软雅黑;color:#333333;background:#ffff00;"> <p style="border:0px;padding:0px;letter-spacing:0.25px;line-height:1.8px;min-height:15px;margin-top:15px;margin-bottom:10px;">选择需要的样式拷贝到需要的地方,修改其中的文字即可</p></blockquote>
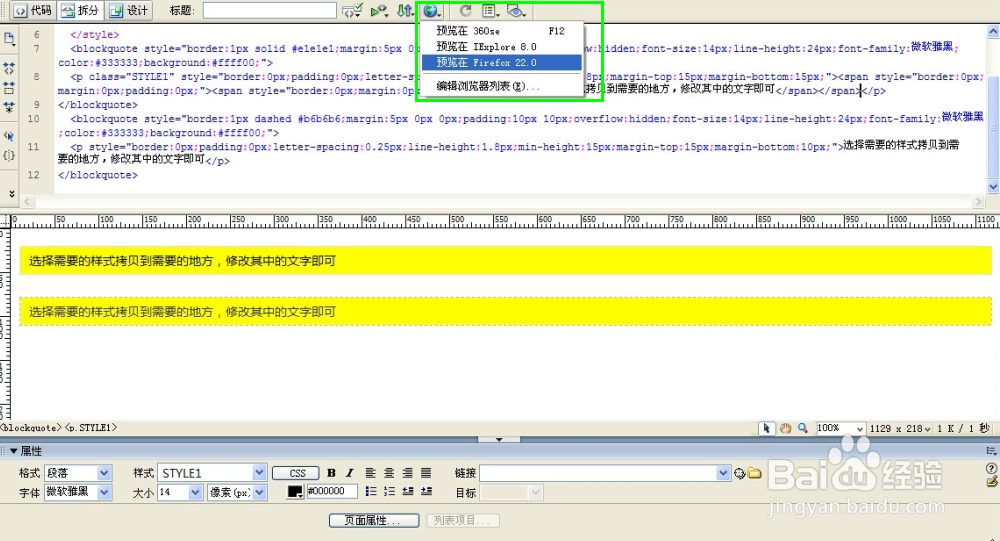
4、点击图片中的小标识,测试在浏览器下的效果,当然这一步也是为了你拷贝效果做铺垫。微信公众平台图文编辑,现在还不支持Html写入,因此你需要这个步骤来一举两得。
5、请谨慎你飞快跳跃的小心脏,淡定下来。在这个浏览器界面上直接复制效果,粘贴到你的微信公众平台图文编辑框,是不是看到了效果?看看你的效果和下图一样么?
6、选择需要的样式拷贝到需要的地方,修改其中的文字即可!Get!虚线文本框!Get!实线文本框!