1、先看动图演示吧
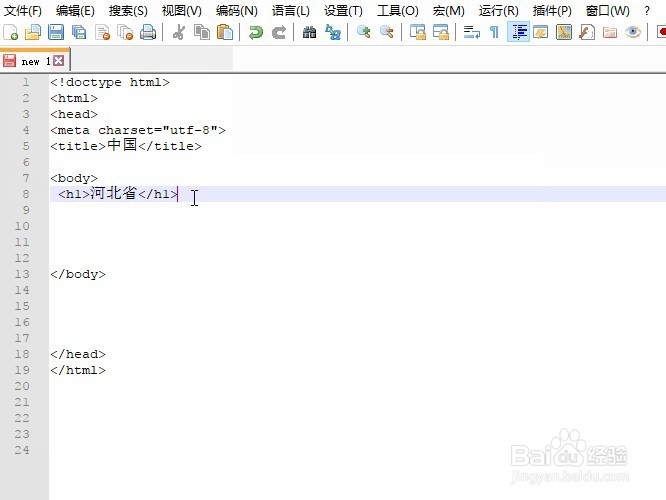
2、开始之前呢我们要编写号html文档和HEAD等标签内容,直接进行body主体部分
3、然后呢我们输入一级标题内容,河北省
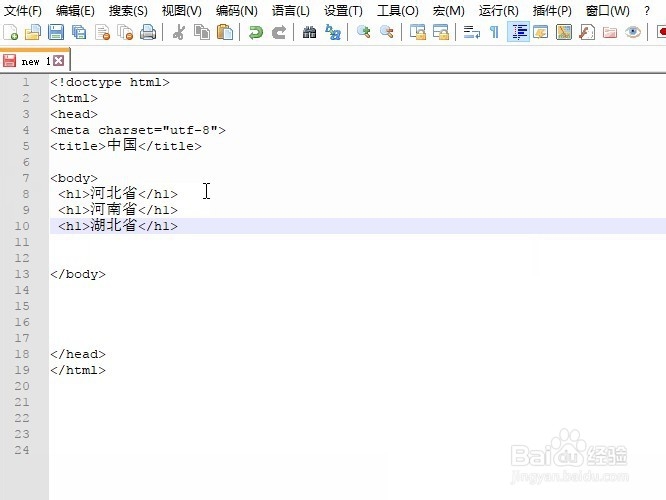
4、接着为了对比陆续输入一级标题河南省和湖北省
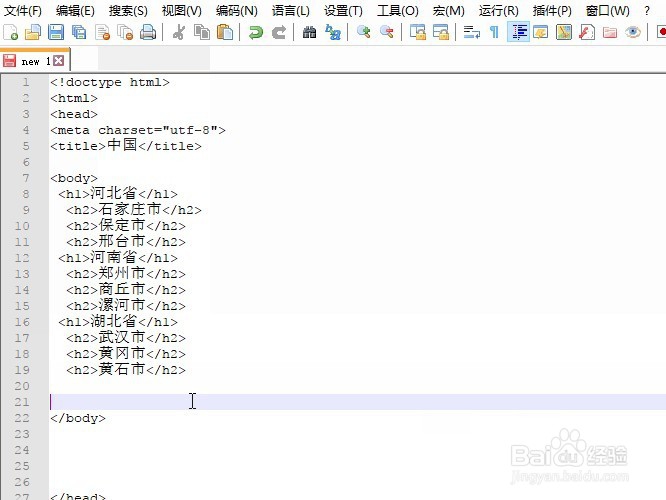
5、接下来我们输入二级标题h2也就是河北省的各个城市内容
6、同理依次输入河南和湖北省的城市内容
7、好了我们来看一下效果,保存这个文件然后呢修改后缀名为html格式
8、然后双击打开网页即可看到,标题h1到h6是逐级变小的效果
9、好了最后把代码分享给大家直接翱务校肢复制到记事本文档操作即可<!doctype html><html><head><meta charset="utf-8"><title>中国</title></head><body><h1>河北省</h1> <h2>石家庄市</h2> <h2>保定市</h2> <h2>邢台市</h2><h1>河南省</h1> <h2>郑州市</h2> <h2>商丘市</h2> <h2>漯河市</h2><h1>湖北省</h1> <h2>武汉市</h2> <h2>黄冈市</h2> <h2>黄石市</h2></body></html>