1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5利用span标签定义文本颜色。
2、在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“html5利用span标签定义文本颜色”。
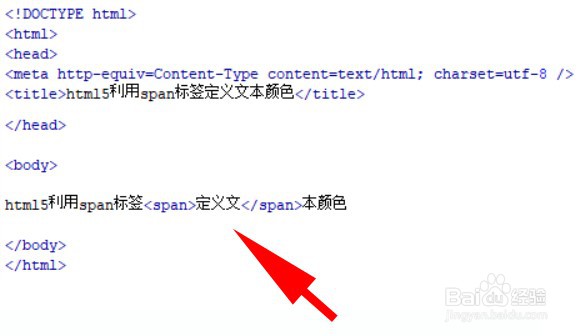
3、在文本的随便位置加<span></span>,即:html猱蝰逾鸾5利用span标签<span>定义文</span>本颜色
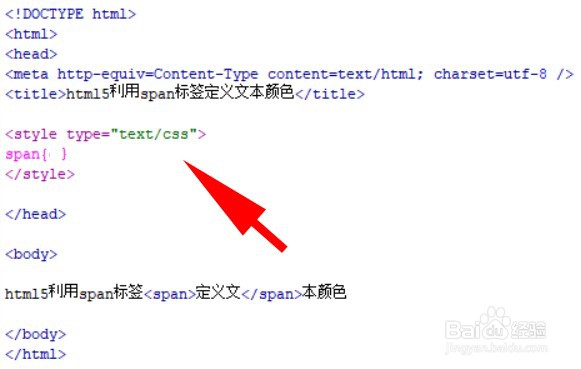
4、编写css样式<style type="text/css"></style>标签,span样式将写在该标签内。
5、在css样式标签里,在括号内,span的css属性样式为color: red;
6、在浏览器浏览一下test.html,来看看效果能否实现。