1、第一步,在HBuilder工具中已创建好的Web项目,指定目录下新建静态页面buttonClick.html,如下图所示:
2、第二步,在title标签下引入vue.js核心JavaScript文件,注意压缩版本和开发版本,如下图所示:
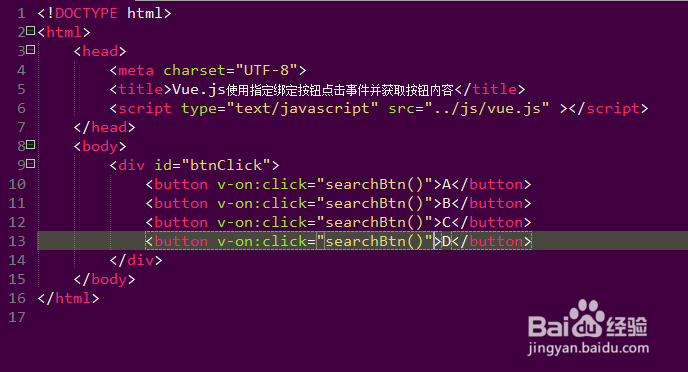
3、第三步,在<body></body>标签内,插入一个div和四个button,使用v-on绑定事件,如下图所示:
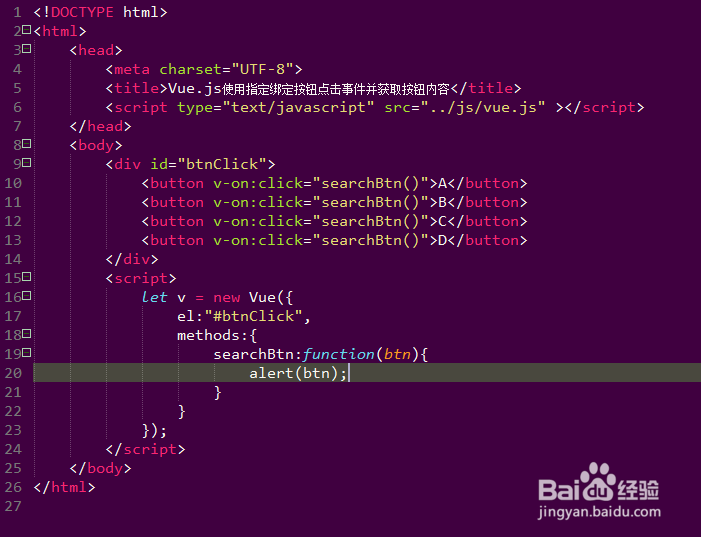
4、第四步,在<div></div>标签下方,插入<script争犸禀淫></script>标签,并在标签内编写事件函数,如下图所示:
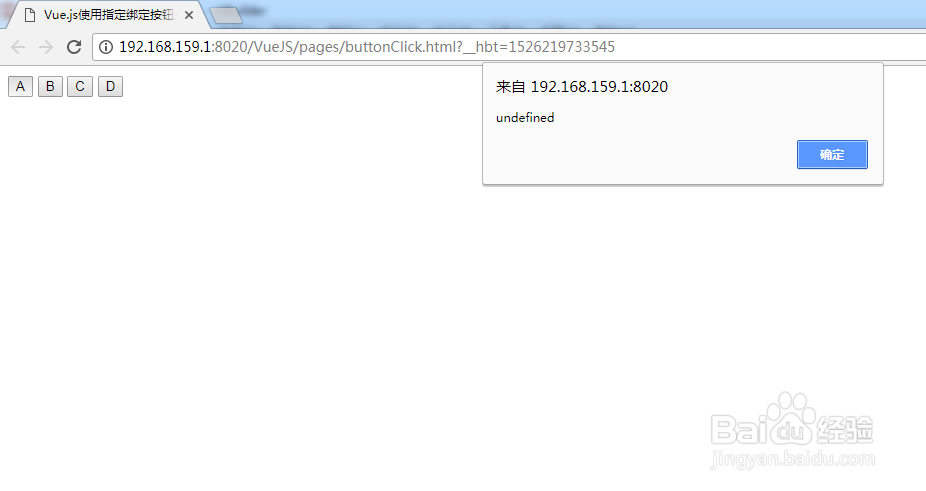
5、第五步,保存代码并在浏览器中查看结果,点击按钮,查看弹出的结果,如下图所示:
6、第六步,弹出的结果为undefined,修改代码并在事件中传参数,然后再次查看结果,可以看到按钮的相关属性和方法(浏览器控制台),如下图所示: