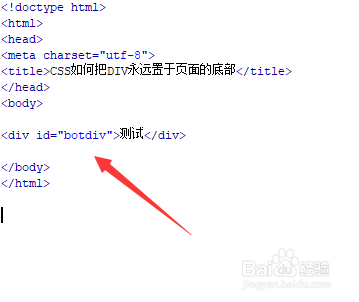
1、新建一个html文件,命名为test.html,用于讲解CSS如何把DIV永远置于页面的底部。
2、在test.html页面中,使用div创建一个模块,下面将使用css中的定位属性设置它的位置。
3、在test.html页面中,给div添加一个id属性,属性值为botdiv,主要用于下面通过该id设置div的css样式。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过id(botdiv)设置div的样式,设置div的宽度为100px,高度为100px,背景颜色为灰色。
6、在css标签内,再将position属性设置为绝对定位(absolute),同时,将bottom属性设置0,实现div置于页面底部,这里设置div在左下角,因此,还设置了left属性为0。
7、在浏览器打开test.html文件,查看实现的效果。