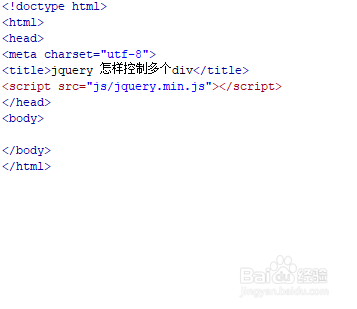
1、新建一个html文件,命名为test.html,用于讲解jquery怎样控制多个div。
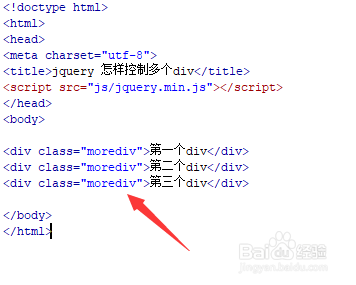
2、在test.html文件内,使用div标签创建多行文字,用于测试。
3、在test.html文件内,统一给div标签设置class属性值morediv,主要用于下面通过该class获得div对象。
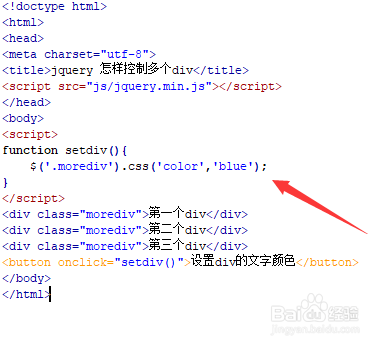
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行setdiv()函数。
5、在js标签中,创建setdiv()函数,在函数内,通过class类名(morediv)获得div对象,使用css()方法设置div的文字颜色为蓝色。
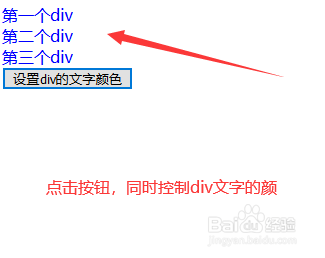
6、在浏览器打开test.html文件,查看实现的效果。