1、新建一个html文件,命名为test.html,用于讲解css如何制作一个正方形按钮。
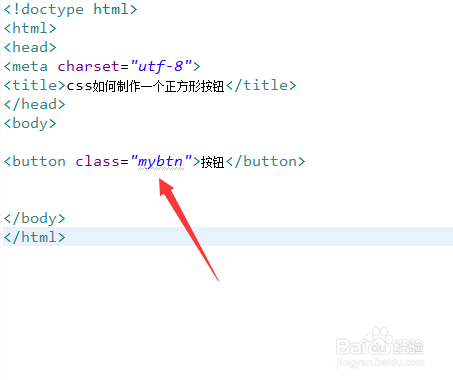
2、在test.html文件中,使用button标签创建一个按钮。
3、在test.html文件中,设置button标签的class属性为mybtn。
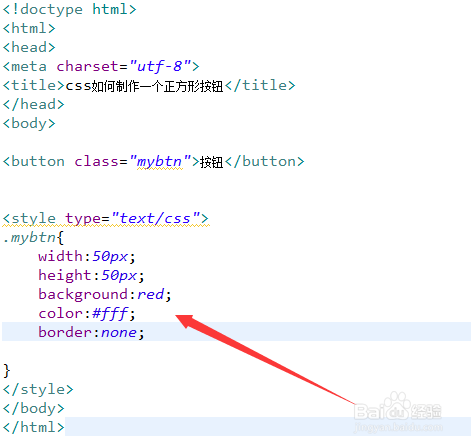
4、在css标签内,通过class定义button的样式,设置它的宽度为50px,高度僭轿魍儿为50px,实现正方形。
5、在css标签内,再设置在设置忽略按钮的背景颜色为红色,文字颜色为白色,按钮无边框。
6、在浏览器打开test.html文件,查看实现的效果。