今天小编来使用小例子来看一下ES6中新特性之数组、对象的解构。
工具/原料
电脑一台
VSCode
数组的解构
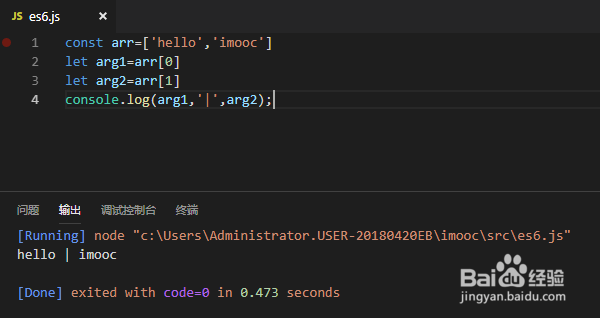
1、下图中的代码是原来的将数组中的值取出来的方法,需要一个一个的取出来,如下图:
2、下图中就是ES6的新特性中的数组解构了,可以要取出数组中的值不再是需要一个一个取出,可以一下子取出,如下图:
3、下图中代码还是数组的解构,只是这里是不定参数的数组结构,可以看出,结构的数组中只有name和othername这两个值,然后原数组中有四个值,结果是name会表示一个值,而othername将原来数组中剩下的三个值重新组装成了 一个新数组,如下图:
4、下图中还是数组的解构而且孀晏弁钾也还是数组的不定参数的解构,但是这里解构的参数中只有一个othername,然后查看结果可以看出,只有不定参数的解构将原来数组全部保存了下来,相当于数组的复制功能,如下图:
对象的解构
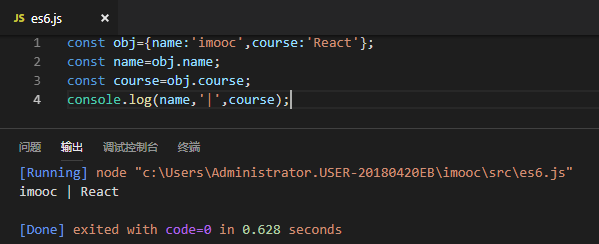
1、下图中代码是原来对象的解构,就是想要取出对象中的属性值需要一个接一个的取出,如下图:
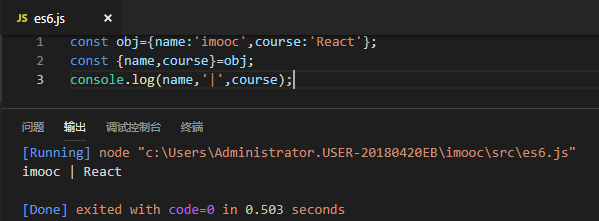
2、下图中就是ES6新特性的对象的解构,和数组的解构类似,如下图:
3、下图中是对象的解构,这里类比于数组的不定参数解构,注意区分和数组不定参数解构的不同点,如下图:
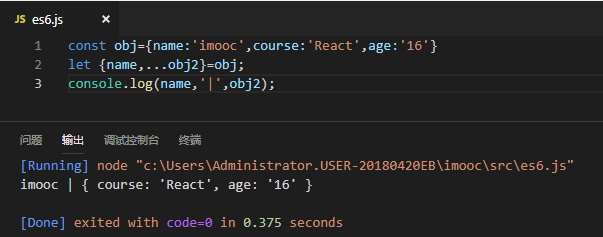
4、下图中的只有一个不定参数的的解构相当于原来对象的复制,如下图:
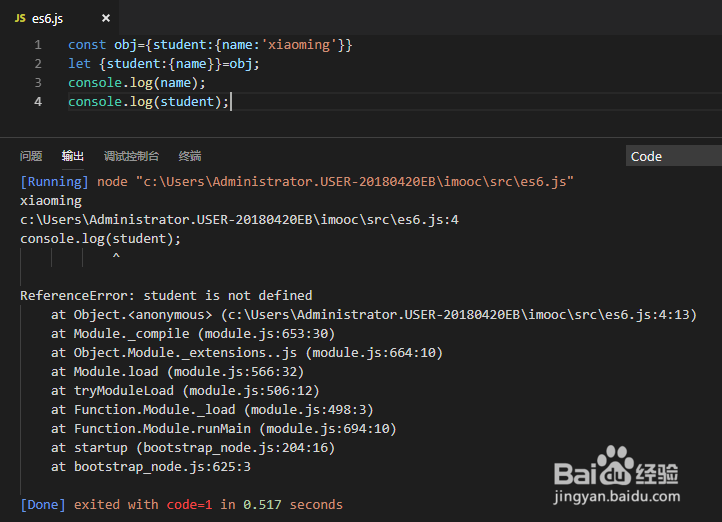
5、下图中还是对象的解构,只是下图中的解构是两层对象解构,从下图中代码的结果来看,第一层解构的参数并不存在定义,只是在解构中发挥作用,如下图: