最近使用ionic开发APP,需要使用到日期选择框,在这里没有选择使用jQuery的插件,选择了ionic提供的插件ionic-datepicker,接下来介绍插件的使用。
工具/原料
ionic
ionic-datepicker
安装
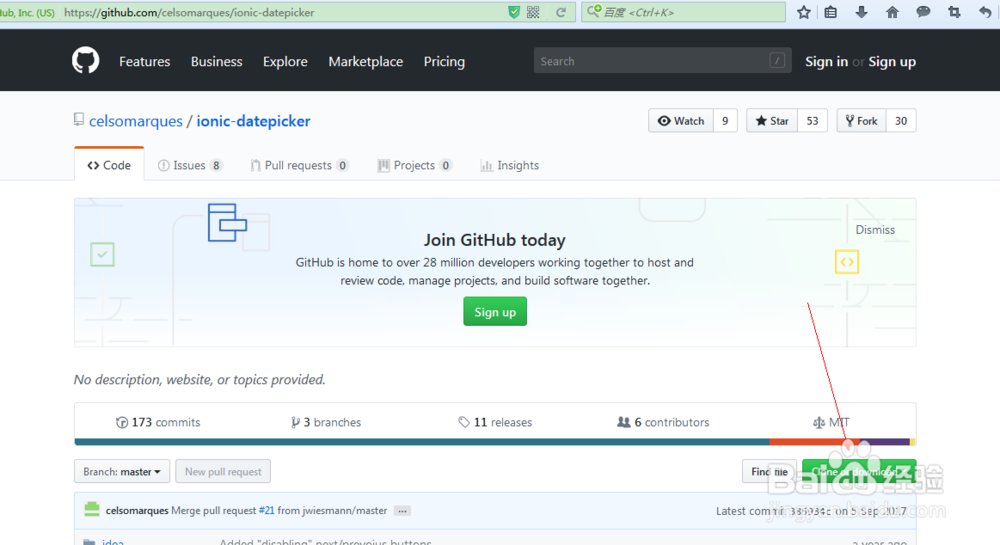
1、你可以使用bower工具去安装io艘绒庳焰nic-datepicker插件(对bower工具无感),我这里介绍在ionic项目里直接去瀚柏围歪安装插件。首先直接去github代码仓库下载js文件ionic-datepicker.bundle.min.js。
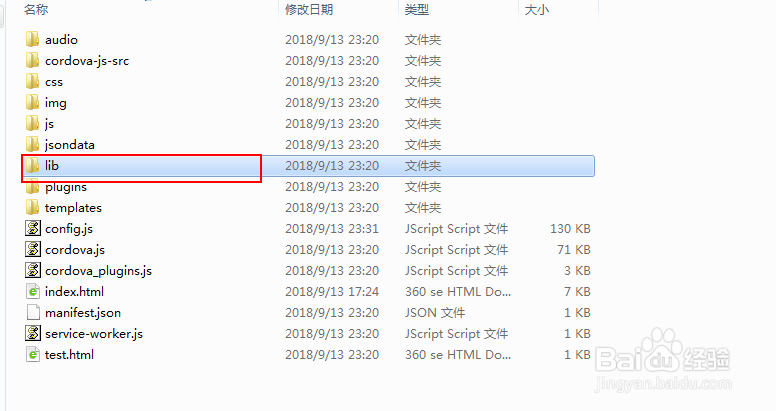
2、找到下载的文件,在dist文件夹找到ionic-datepicker.bundle.min.js,然后一般放置到ionic项目的lib文件夹。
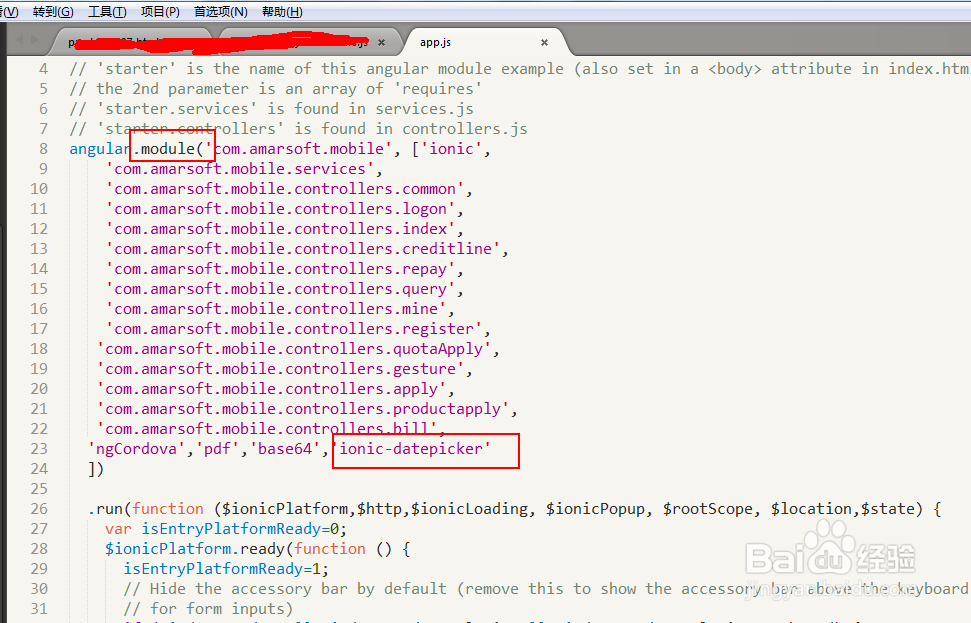
3、然后在ionic项目的index.html中引入js文件,在app.js中注入“ionic-datepicker”模块
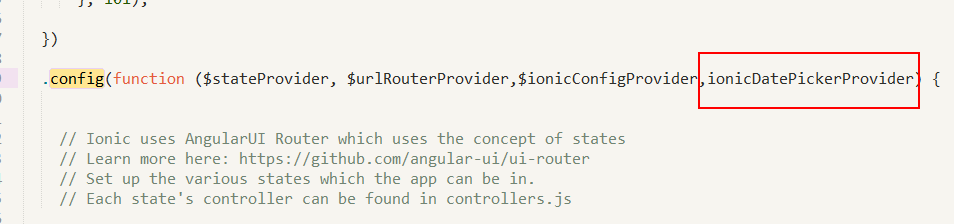
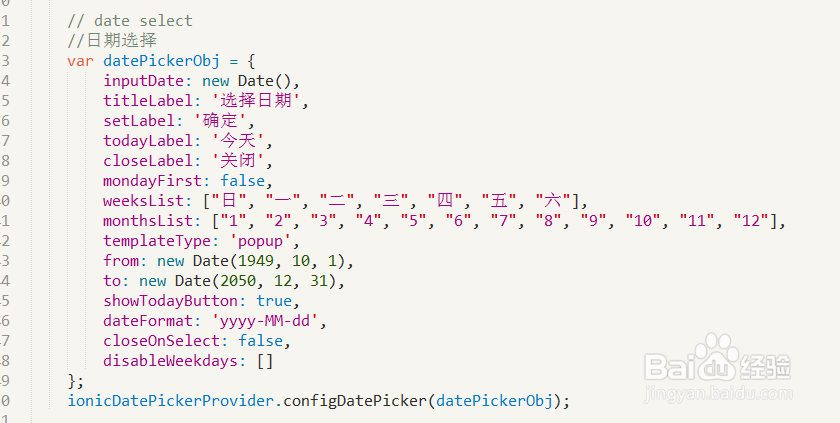
4、然后在app.js的config中设置日期插件的基础配置,注入“ionicDatePickerProvider”。以下是代码块: //日亏坚橘锝期选择 var datePickerObj = { inputDate: new Date(), titleLabel: '选择日期', setLabel: '确定', todayLabel: '今天', closeLabel: '关闭', mondayFirst: false, weeksList: ["日", "一", "二", "三", "四", "五", "六"], monthsList: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"], templateType: 'popup', from: new Date(1949, 10, 1), to: new Date(2050, 12, 31), showTodayButton: true, dateFormat: 'yyyy-MM-dd', closeOnSelect: false, disableWeekdays: [] }; ionicDatePickerProvider.configDatePicker(datePickerObj);
使用
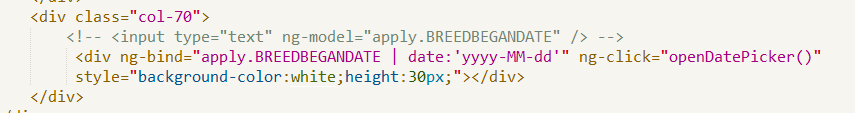
1、在使用日期选择框的页面中添加如下代码,绑定DOM元素。
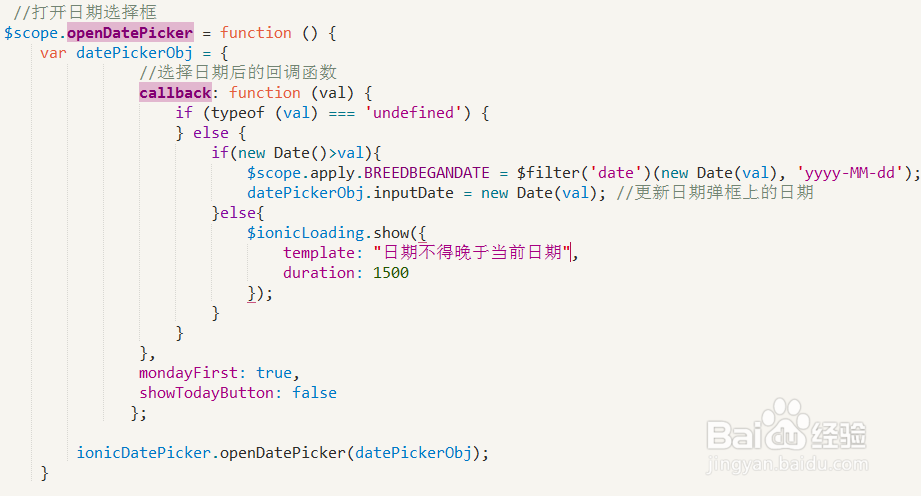
2、然后在控制器代码里重写日期选择插件配置的回调函数(基础配置在app.js已经设置了,如果没有什么特殊需求便不需要再设置了)
3、如果想修改插件的颜色,直接去ionic-datepicker.bundle.min.js修改源代码就好了,全局替换颜色即可。