1、思路使用js,延迟刷新图表数据获取图表对象:var c=FR.Chart.WebUtils.getChart("chart1");图表数据刷新:c.dataRefresh烫喇霰嘴();延迟函数:setTimeout(function() { }, 500);
2、举个例子打开报表%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Advanced\mobile-client\ ChartDelayRefresh_1.frm
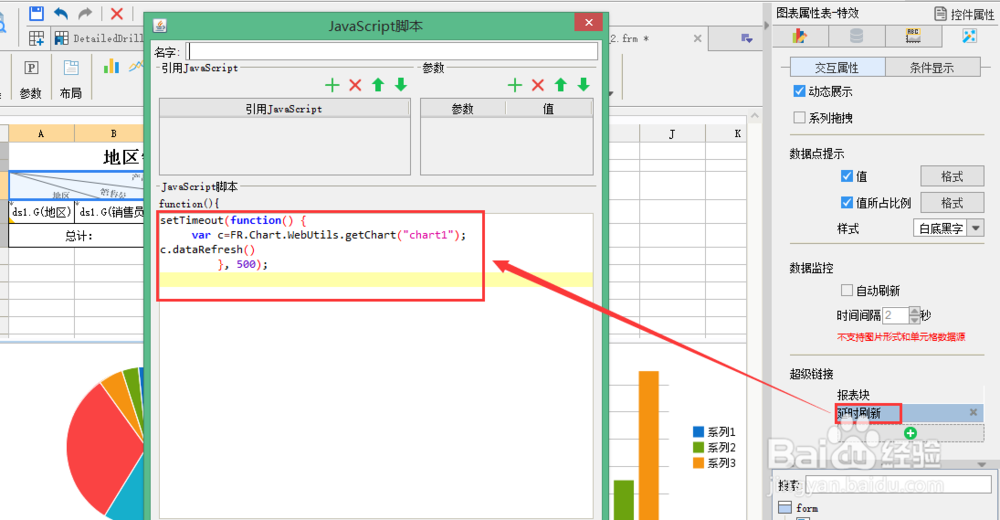
3、增加jschart0联动report0报表块,点击chart0,改变report0中的数据,chart1中的数据来自rep泠贾高框ort0;现在点击chart0,chart1的图表不会刷新;给report0增加超级链接,如下图所示:
4、js代码如下:setTimeout(function() { var c=FR.Chart.WebUtils.getChart("chart1");c.dataRefresh() }, 500);
5、保存并预览保存模板,在移动端端查看报表,即可看到效果。