1、如图所示,二级下拉菜单一般都是这样来制作的,就是在li标签里面再放一个ul标签。
2、然后就会有这样的效果了,不过距离二级菜单有点差距。
3、接着我们先把二级下拉菜单之间的margin和padding值去掉。
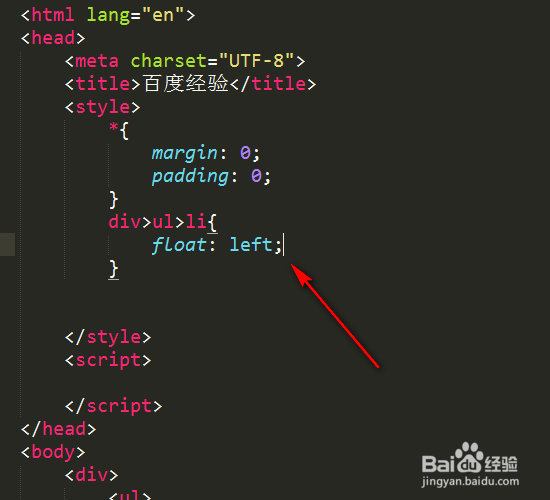
4、然后设置div>ul>li,需要注意的是,>是子代选择器。因僭轿魍儿为我们不需要全部的li左浮动。
5、如图,浮动后就成了,距离二级菜单不远了。
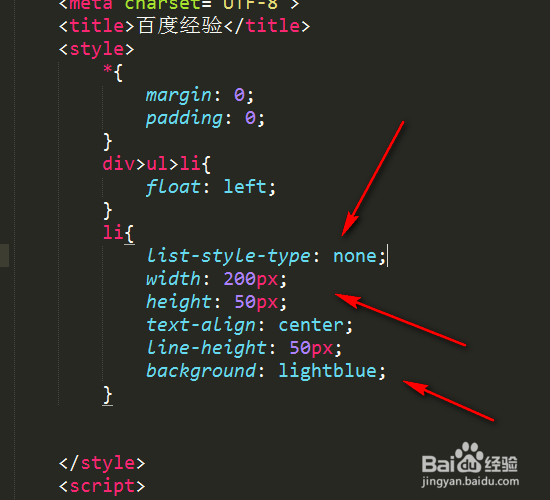
6、接着在设置去掉所有li的圆点符号,并且给宽高,居中以及背景色。
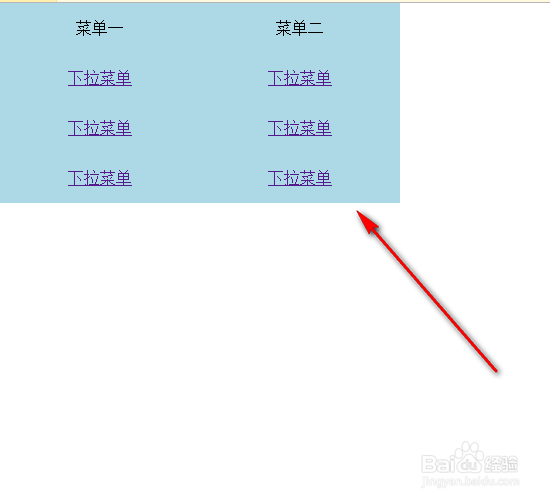
7、如图,这个二级菜单还算过得去,如果不喜欢可以换颜色。
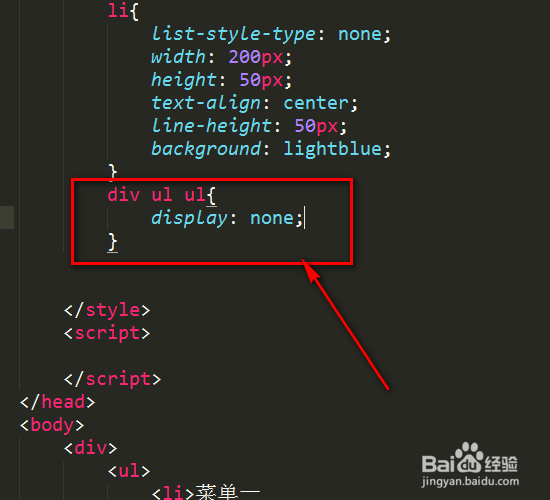
8、接着我们把下面部分的菜单隐藏起来,如图,用到空格隔开,注意,空格表示后代选择器。
9、这样,下面的下拉菜单就看不见了,哈哈。
10、然后用jq来操作鼠标经过的时候,显示菜单即可。
11、如图,我用到了滑动效果,具体可以自己百度查找一下slideToggle的用法哦。