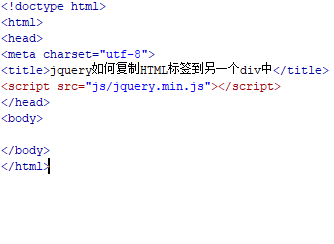
1、新建一个html文件,命名为test.html,用于讲解jquery如何复制HTML标签到另一个div中。
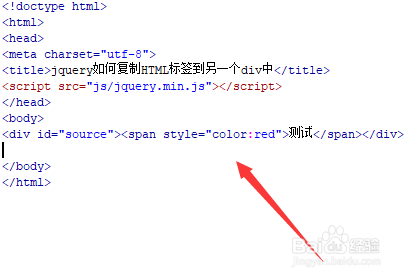
2、在test.html文件内,使用div标签创建一个模块,在div内,使用span标签创建一行红色的文字,用它作为复制的html内容。
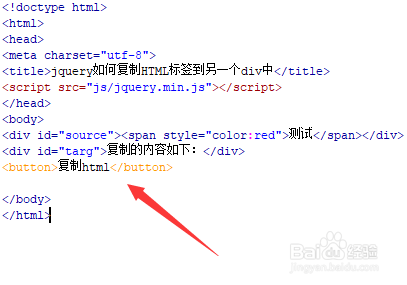
3、在test.html文件内,使用div标签创建另一个模块,同时设置它的id为targ,该div用于粘贴复制的html内容。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“复制html”。
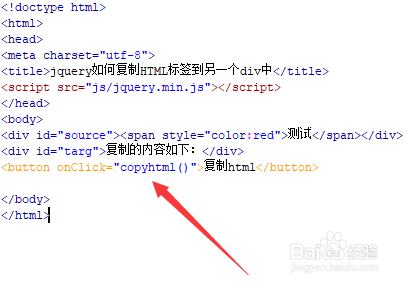
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行copyhtml()函数。
6、在js标签中,创建copyhtml()函数,在函数内,通过id(source)获得div对象,使用html()方法获得div内的html内容,将它保存在html变量中。再通过id(targ)获得另一个div对象,使用append()将html变量的内容粘贴至该div中。
7、在浏览器打开test.html文件,点击按钮,查看获得的结果。