我们捂执涡扔使用Axure必然会使用到插件,而随着我们工作的开展,肯定会有越来越多需要适应我们团队本地化的插件,此篇经验就与大家分享一下如何创建自己的Axure插件库。
工具/原料
Axure RP
开始
1、打开Axure RP
创建模板
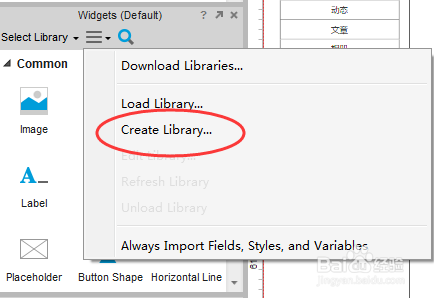
1、跳转到控件栏(Widgets),然后如图所示,点击创建『库』
2、输入我们想要的『库名』,然后点击保存
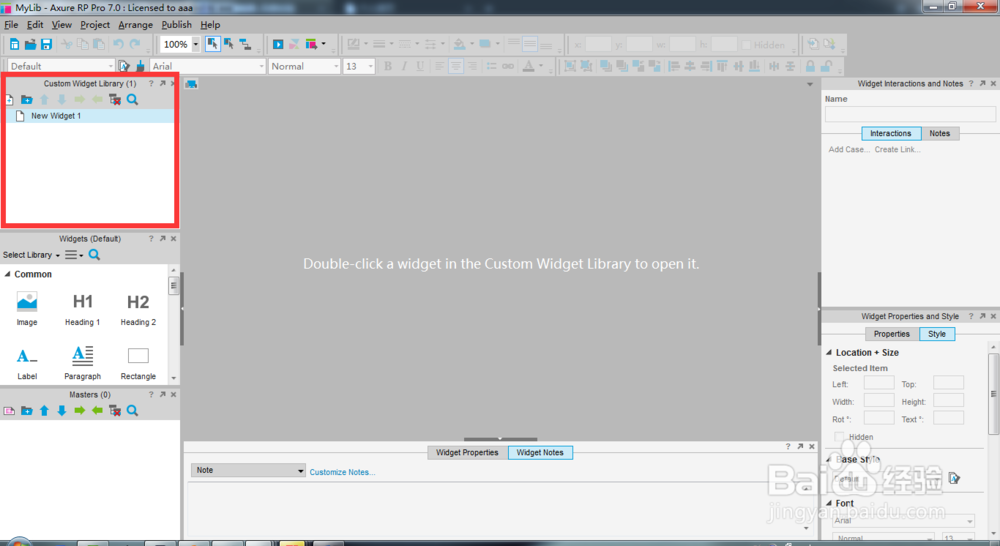
3、系统会自动打开插件库的编辑文件,我们可以看到在左侧的『Custom Widget Library』中已经默认创建好一个页面了,修改此页面的名字,它将是我们的将来要使用的『插件』
4、我们打开『插件』,然后在主窗体中就可以编辑这个插件了,我们可以拖动其他的插件到画板,以完成插件的绘制,绘制完成后『保存』
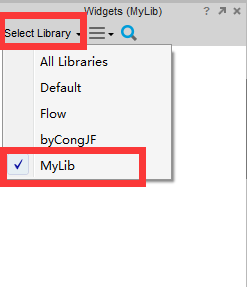
5、回到我们的原型文件当中,我们可以在左侧的『Widgets』中,加载我们刚刚创建好的库,接下来,我们只需要按照使用其他插件那样使用就可以了
结束
1、结束