1、限鬃鹣哺什么是EasyUI它是一个js前端框架,基于jQuery实现的。2、如何引用•<load href='jquery/themes/default/easyui.css' />•<load href='jquery/themes/icon.css' />•<load href='jquery/jquery.min.js' />•<load href='jquery/jquery.easyui.min.js' />
2、按钮、文本框、下拉列表、数据表格、树控件
3、window组件语法:<div id="win" class="easyui-window"title="学院系统" style="width: 350px;"></div>
4、也可以页面载入后,对div对象进行window元素的包装
5、textbox组件语法:<input id='username' style="width: 100%稆糨孝汶; height: 30px; padding: 12px" data-options="prompt:'用户名 ',iconCls:'icon-man',iconWidth:38" />
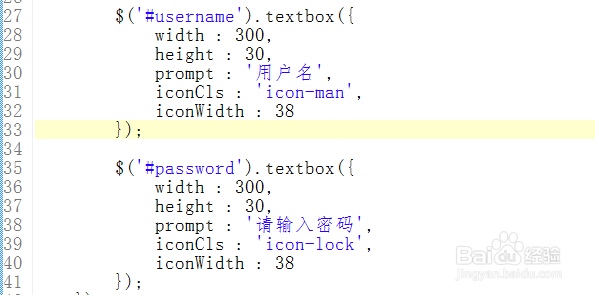
6、也可以在页面载入后动态实现
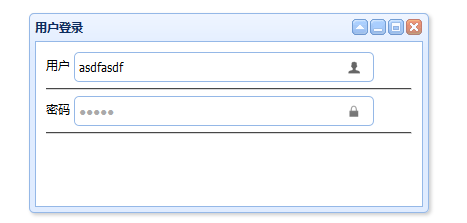
7、运行效果: