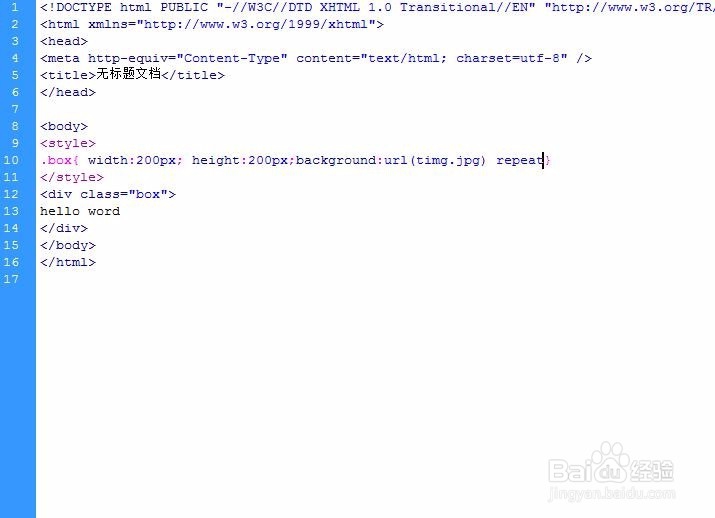
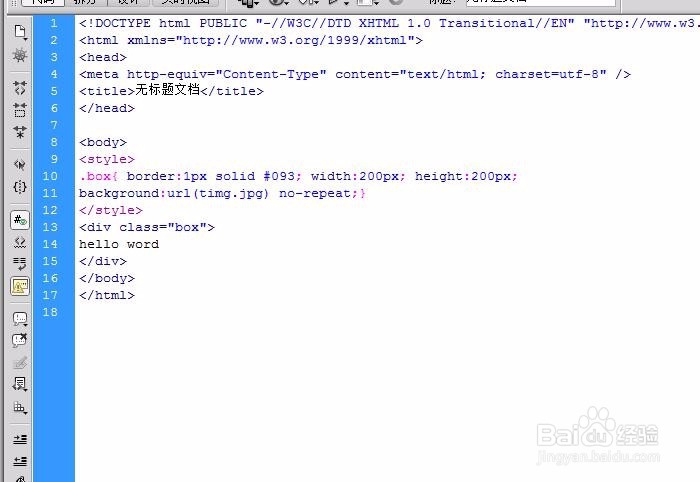
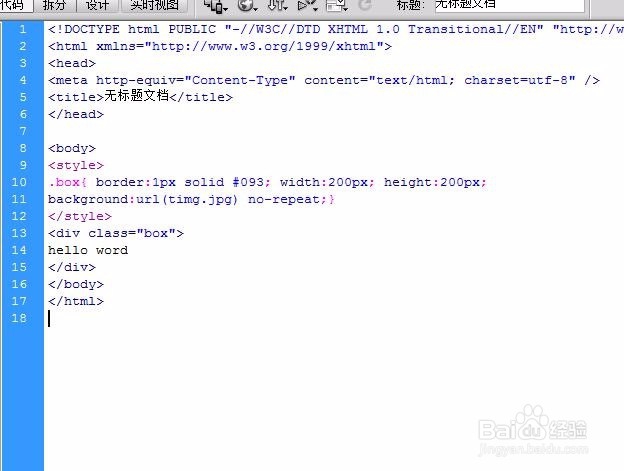
1、新建文件创建div并为其添加背景
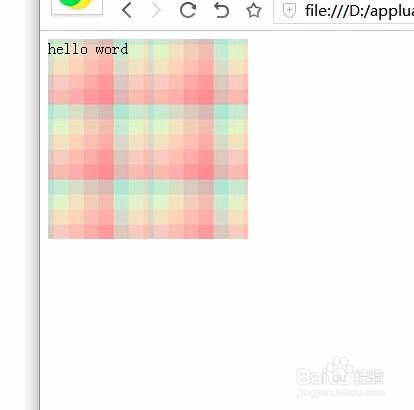
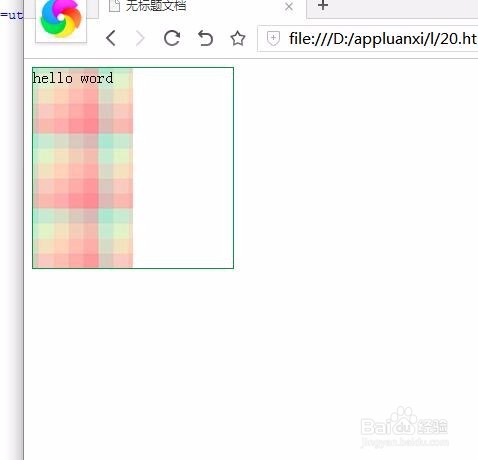
2、预览效果
3、背景添加repeat
4、预览效果和不加是一样的
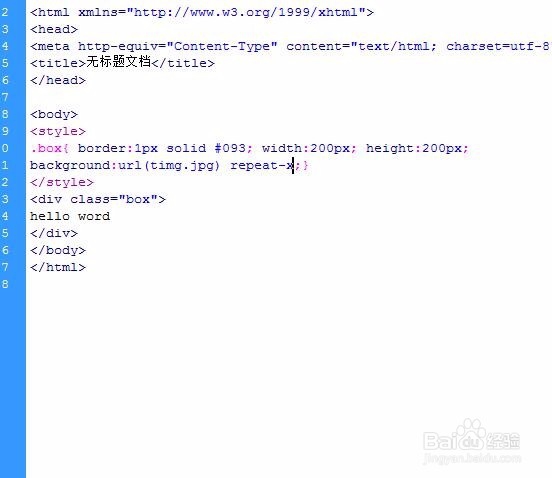
5、背景添加repeat-x
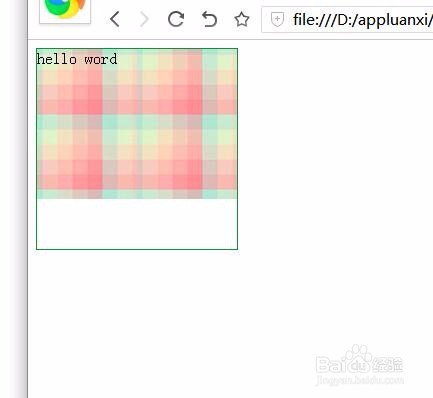
6、预览效果
7、背景添加repeat-y
8、预览效果
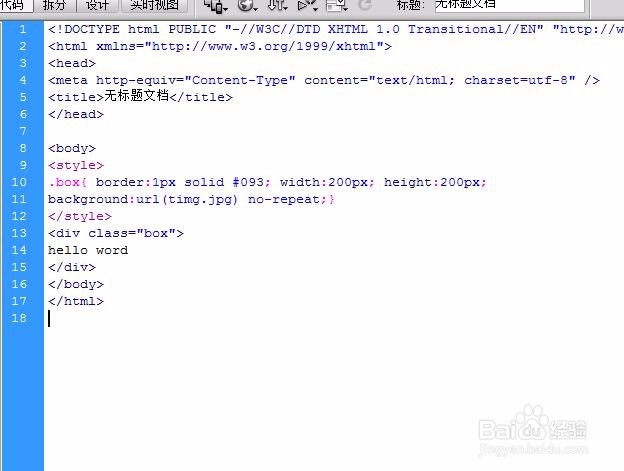
9、背景添加norepeat
10、预览效果
11、附上源码<body><style>.box{ border:1px solid #093; width:200px稆糨孝汶; height:200px;background:url(timg.jpg) no-repeat;}</style><div class="box">hello word</div></body>