angularJs之双向数据绑定angularJs可以实现双向数据绑定,分为两个方向:1.如果angularJs里面的模型数据变化了,则立马会在视图上体现2.如果视图上的数据变化了【视图哪里的数据会产生变化?表单的控件会:input、textarea、......】,则也会影响模型里面的数据
工具/原料
angularJs
方向1-模型到视图
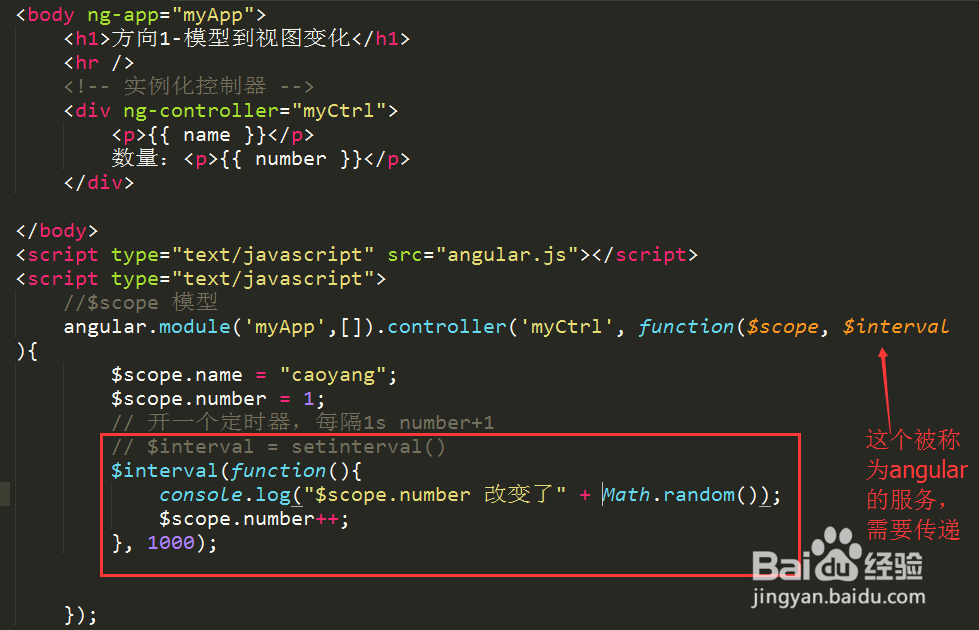
1、演示:可以使用定时器演示变化案例:代码:
2、实现方法:{{}} 、ngBind 、ngIf、ngRepeat....基本能显示数据的指定都可以实现方向1的绑定效果
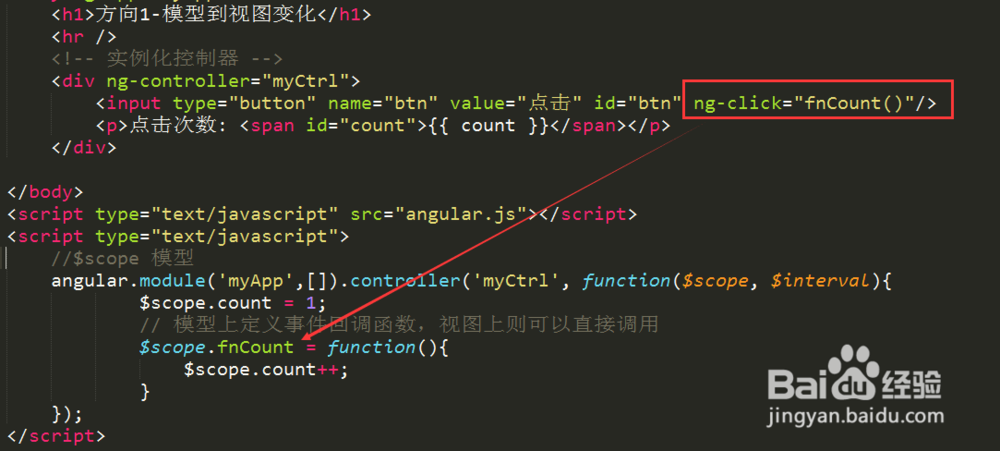
3、创建一个点击计数器,页面存在一个按钮,每点击一次,立即显示最新的点击次数
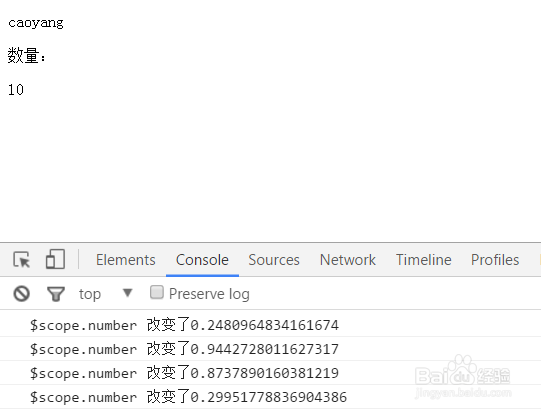
4、效果:
方向2-视图到模型
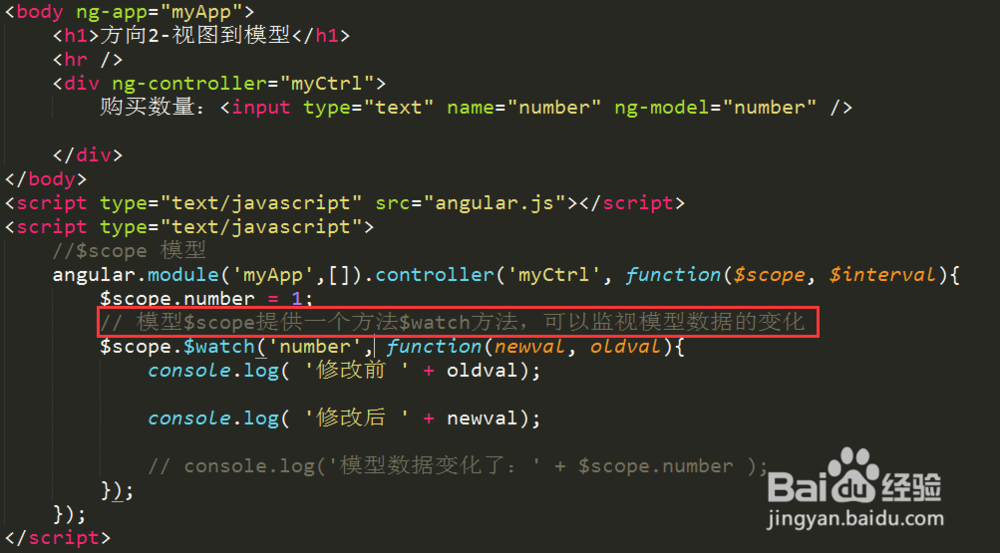
1、演示:$scope.$watch(‘监视值’,回调函数)
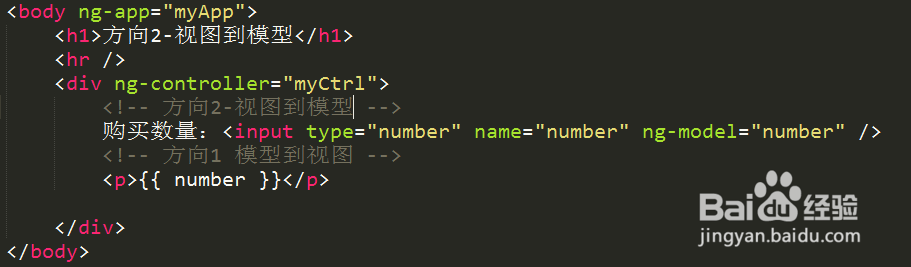
2、案例代码:
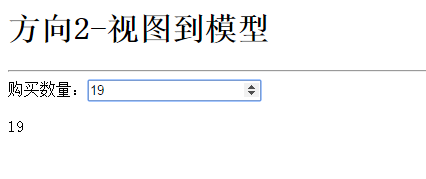
3、效果:
表单控件中的值的绑定操作
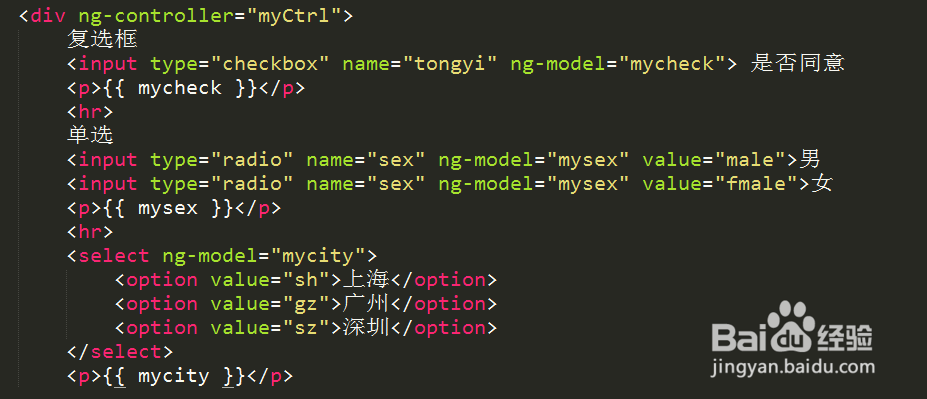
1、撮劝丛食单行文本:ngModel可以把value值绑定到模型变量上面单选框:ngModel可以把单选的value绑定到模型变量上复选框:ngMo颊俄岿髭del可以把复选框的true/false值绑定到模型变量上下拉框:ngModel可以把下拉框中当前选中的option的value值绑定到模型变量上案例:
angularJs的服务
1、angularJs常见的服务有如下:a.$rootScope服务:在所有控制器之间共享数据b.$interval 服务 周期性定时任务 setintervalc.$timeout服务 一次性定时任务 setTimeoutd.$http服务 Ajax操作