1、新建一个html文件,命名为test.html,用于讲解jquery如何获取td标签内容。
2、在test.html文件内,使用table、tr、td标签创建一个两行两列的表格,并设置其边框为1px。
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取内容”。
4、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行gettd()函数。
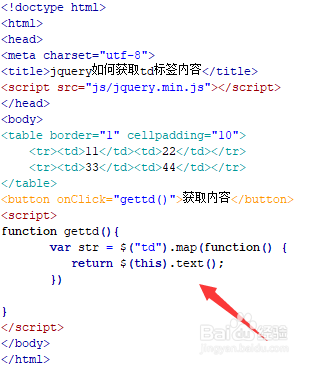
5、在test.html文件内,创建一个gettd()函数,在函数内,对td对象使用map()方法,在map()方法内,使用text()方法将td的内容返回。
6、在gettd()函数内,使用get()方法获得td的所有内容,得到一个td内容数组,通过join()方法将数组内的值(即每邗锒凳审个td的内容)使用逗号连接起来。最后,通过alert()方法td内容字符串以弹窗形式输出来。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。