1、首先给大家看下定义前的效果,内容是4段春江花月夜里的句子
2、打开我们事先写好的网页代码
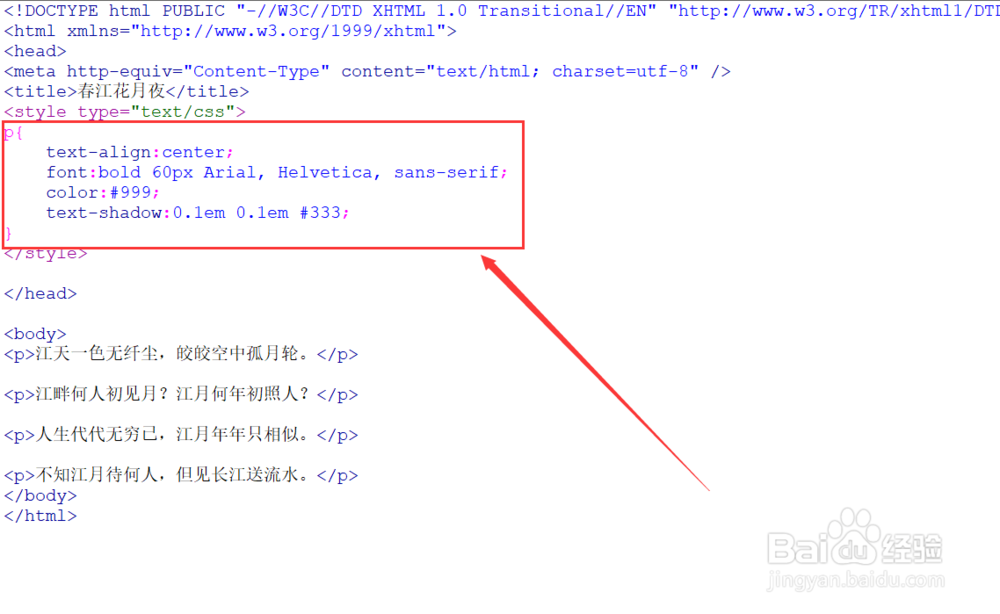
3、在head标签之间加入<style type="text/css"></style>这串代码
4、然后在style标签中输入p{ text-align:center; /*定义文本居中*/ font:bold 鲂番黟谊60px Arial, Helvetica, sans-serif; /*定义字体*/ color:#999; /*定义字体颜色为灰色*/ text-shadow:0.1em 0.1em #333; /*定义阴影位置和颜色*/}
5、输入完代码之后检查下有没有bug,然后保存浏览
6、可以看出来我们用CSS定义文本阴影成功了