1、新建一个html文件,命名为test.html,用于讲解div+css如何实现文字与图片左右两边对齐。
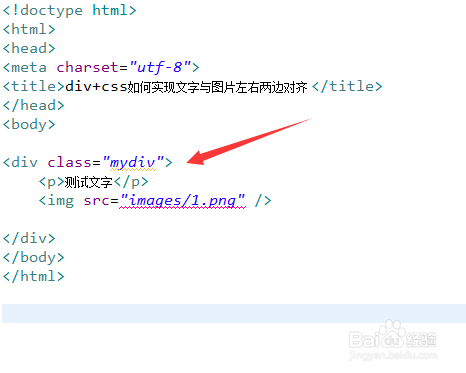
2、在test.html文件内,在div中,使用p标签创建一行文字,使用img创建一张图片。
3、在test.html文件内,设置div标签的class属性为mydiv。
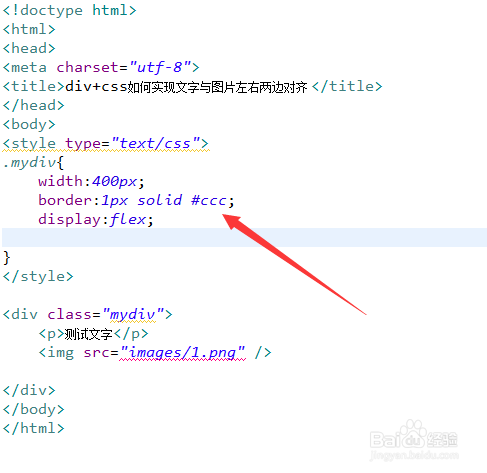
4、在css标签内,通过class设置div的样式,设置它的宽度为400px,边框为1px,并将display属性设置为flex,实现flex布局。
5、在css标签内,将align-items属性设置为center(水平居中),将justify-content属性设置为space-between(两端对齐)。
6、在浏览器打开test.html文件,查看实现的效果。