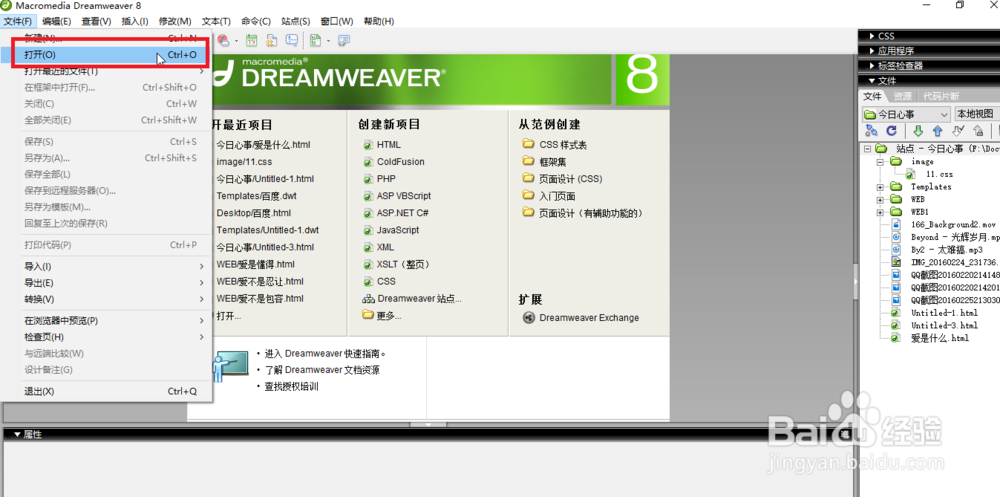
1、 按照平时我们的工作流程 。首先我们是需要打开我们的Dreamweaver工具的,之后这里需要事先打开一个网页,从而进行测试
2、 打开我们编辑过的一个网页进行测试即可。
3、 随后在我们打开的网页上的导航栏中选择“窗口”
4、 在窗口选择中,里面的“结果”选项
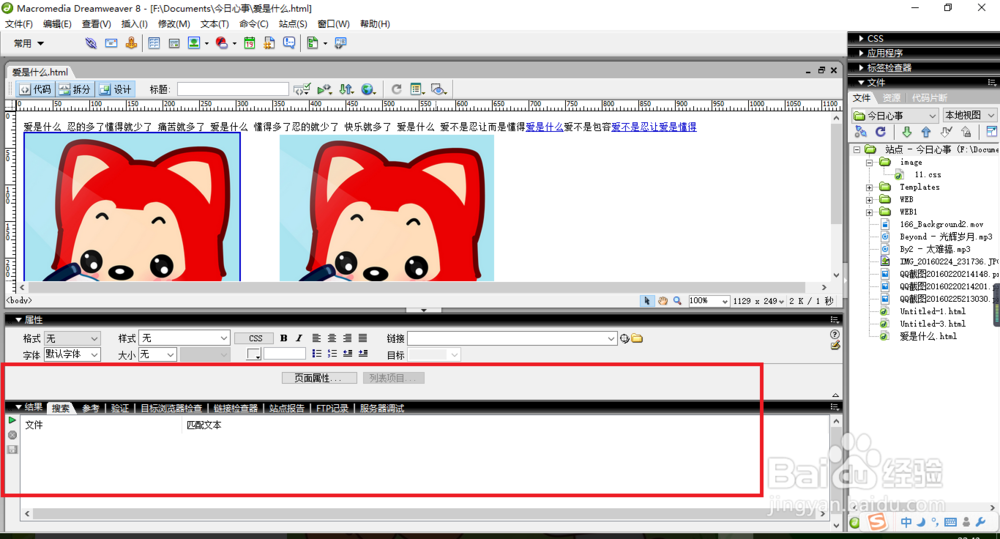
5、 选择之后,这里我们就可以看到一个”结果面板“
6、 在结果面板中,如下图中所示,在此位置用鼠标右击。选择“设置”
7、 在打开目标浏览器对话框中设置需要检测的浏览器,随后点击“确定“
8、 在同样的位置,用鼠标右击之后,选择里面的”检查目标浏览器“
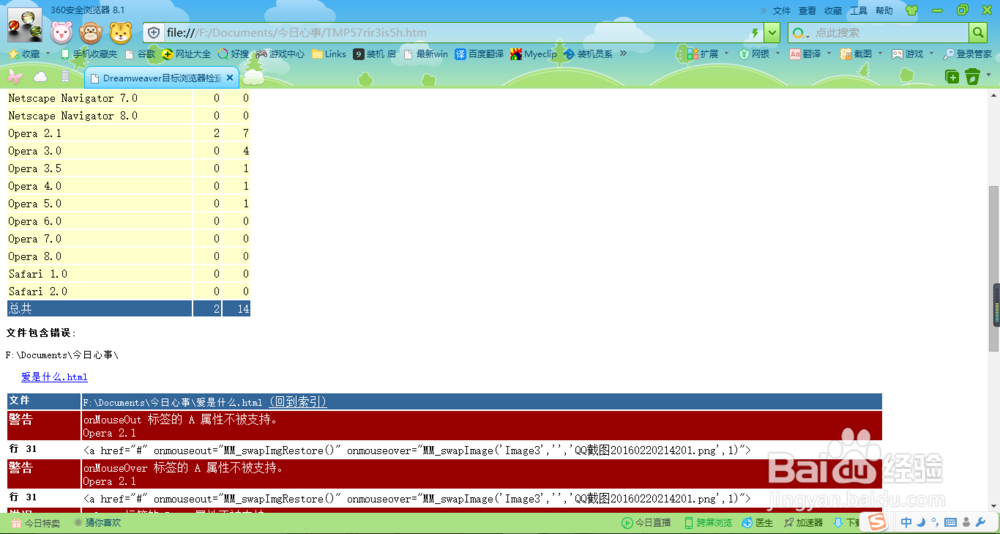
9、 随后我们就可以看到一个浏览器的检测结果
10、 当然这里我们还是可以在浏览器本页面中可以看到检测结果的,选择在浏览器中打开结果
11、 如下图中所示的一个内容模块就是在浏览器中的检测结果
12、 这里我们还是可以进行链接检测的,选择结果面板中的链接检测器
13、 同样是用鼠标右击之后选择检测当前文档中的链接
14、 查看检测报告→同样是在结果面板中选择”站点报告“
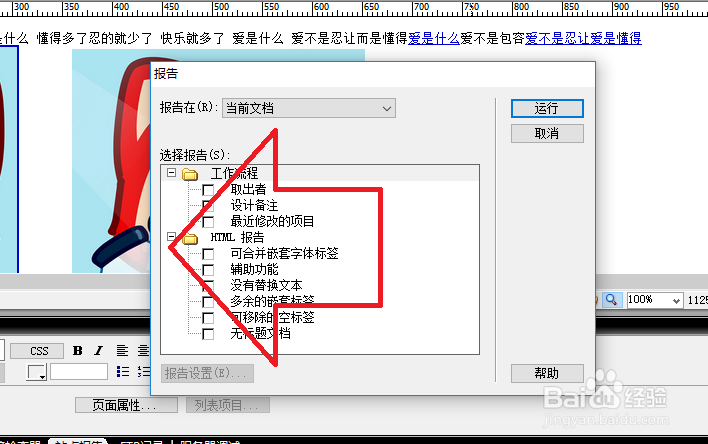
15、 选择类似一个播放的报告按钮
16、 在选择报告的类表中选择需要列出的报告项
17、 选择完毕之后,点击运行即可
18、 弹出如下图中的选择框体的时候,这里我们选择”确定“即可
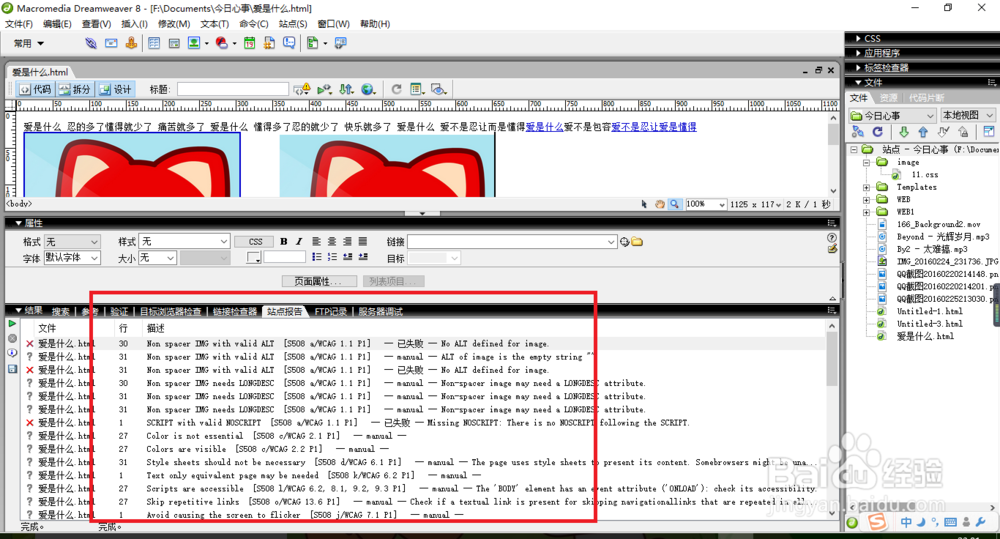
19、 随后在站点报告中就可以看到你所要的站点报告