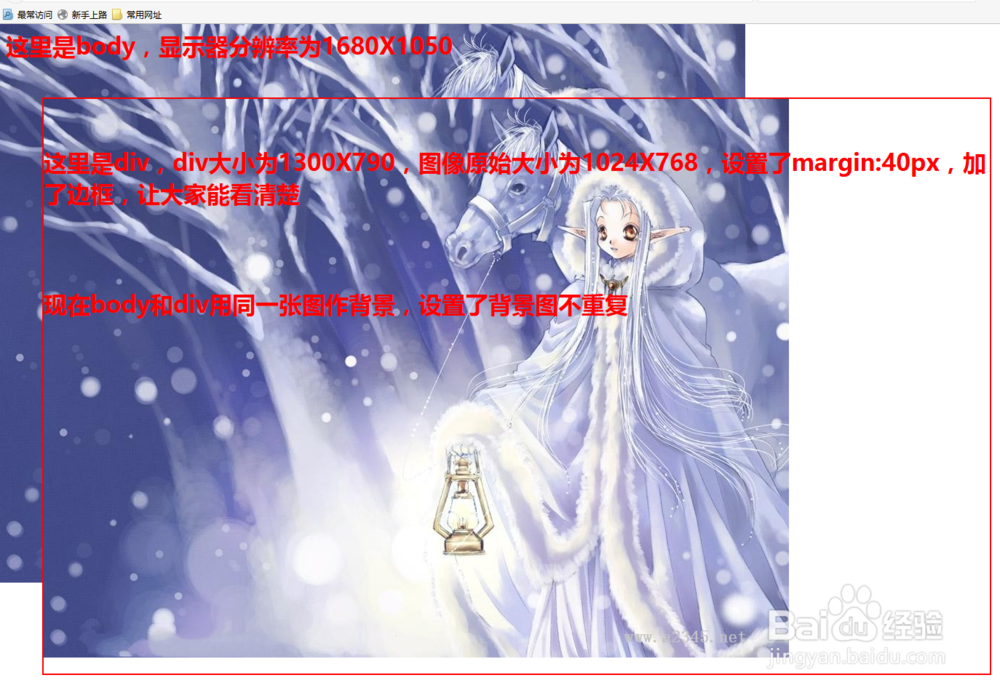
1、显示器分辨率为1680X1050,div大小为1300X790,图像原始大小为1024X768,设就女蒿鸳置了margin:40px,加了边框,现在body和div用同一张图作背景,设置了背景图不重复,如下图。《不能铺满容器》下面是body和div的样式代码:<body style="background:url(./12.jpg) no-repeat;" ><div style="background:url(./12.jpg) no-repeat;margin:50px;height:790px;width:1300px;border:2px red solid;">
2、现在先看看只是div背景图平铺repeat的效果,因为默认是repeat的,所以去除no-repeat就行,效果如下图。下面是body和div的样式代码:<body style="background:url(./12.jpg) no-repeat;" ><div style="background:url(./12.jpg) ;margin:50px;height:790px;width:1300px;border:2px red solid;">
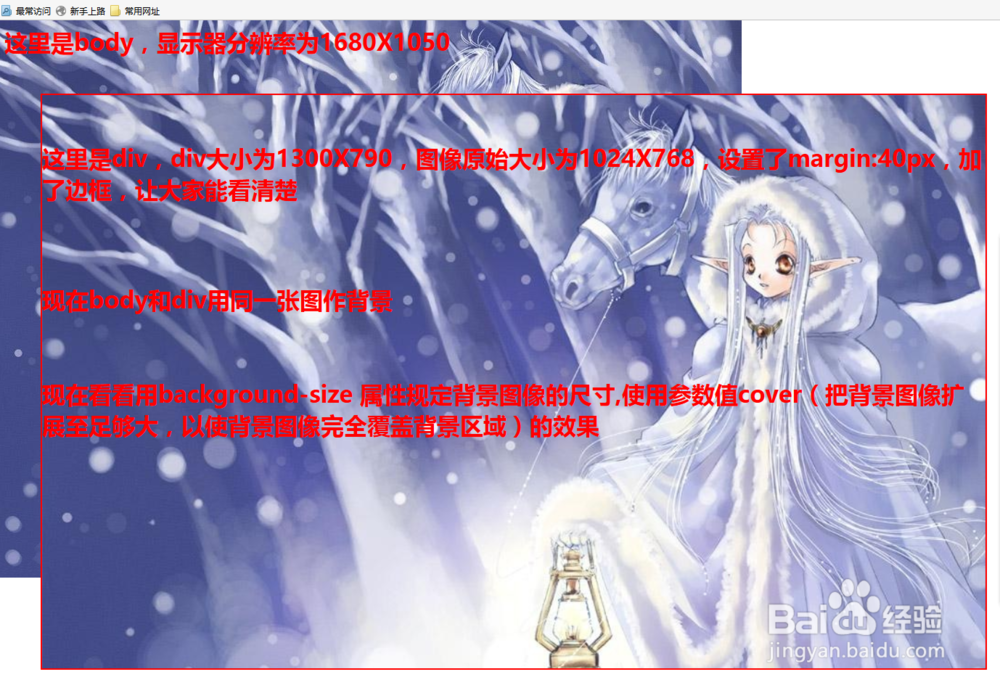
3、现在看看用background-size 属性规定背景图像的尺寸,使用参数值cover(把背景图像扩展至足够大,以使背景图像完全覆盖背景区域)的效果,是不是完美填满容器又不要图像重复。下面是body和div的样式代码:<body style="background:url(./12.jpg) no-repeat;" ><div style="background:url(./12.jpg) ;background-size:cover; margin:50px;height:790px;width:1300px;border:2px red solid;">
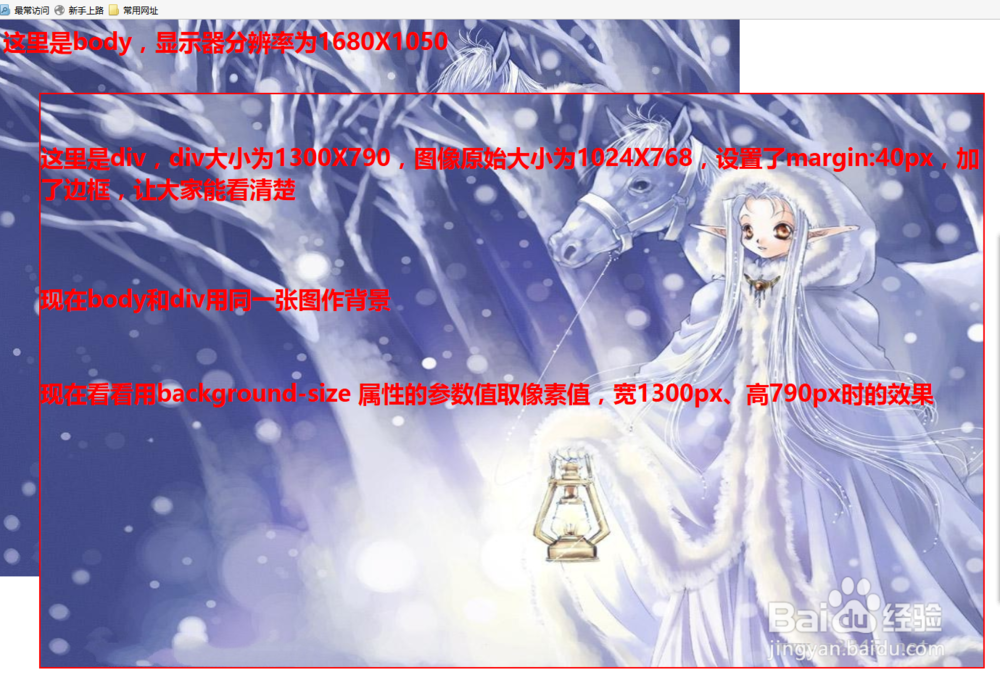
4、会发现,图片并没有全部显示出来,那是因为div和图片的宽高比并不一样,为了能原样不变形饺咛百柘显示就了取舍。如果一定要整图显示,可以让芟鲠阻缒background-size参数值取像素值。现在看看用background-size 属性的参数值取像素值,宽1300px、高790px时的效果,效果还不错,回为宽高比相差不远,变形小。下面是body和div的样式代码:<body style="background:url(./12.jpg) no-repeat;" ><div style="background:url(./12.jpg) ;background-size:1300px 790px; margin:50px;height:790px;width:1300px;border:2px red solid;">
5、还有,使用background-attachment属性还可设置背景图像是否随着容器的滚动而滚动,这个在这里就不详述了。