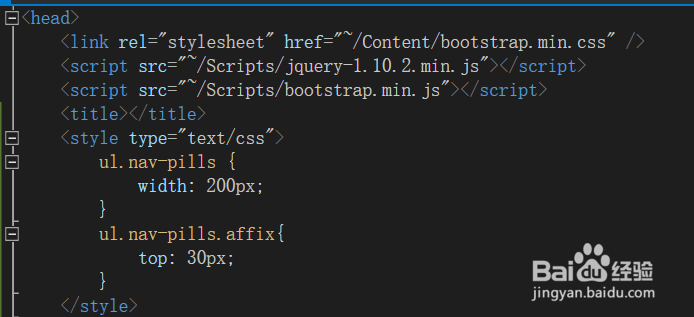
1、首先在html中导入bootstrap.css与jquery,bootstrap.js的文件,如下图所示
2、2,然后我们声明一下头部的的布局,如下图所示,运用了jumbotorn的样式
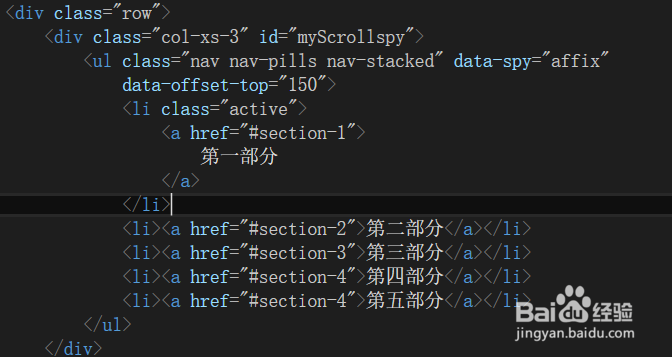
3、3,接下来声明一下左侧的导航部分样式,如下图所示,运用的样式是nav以及nav-pills
4、4,然后就是声明导航右侧的内容部分,如下图所示,运用的id和导航的锚链接对应
5、5,接下来就是声明一下ul的nav-pills样式,如下图所示
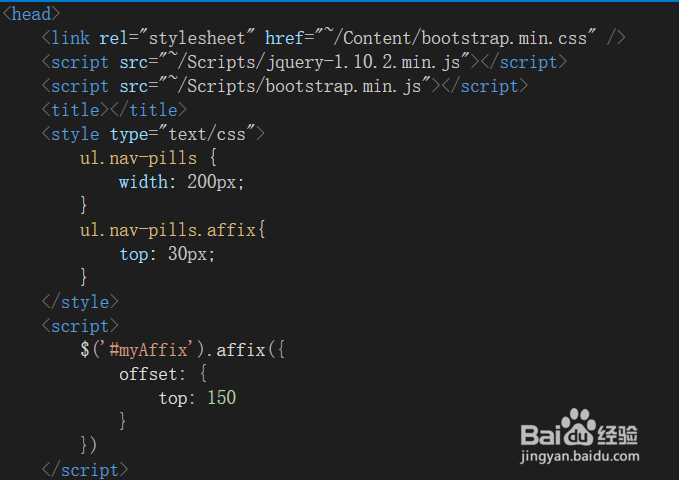
6、6,最后给myaffix的div绑定affix方法,如下图所示,这是设置的是top,你也可以设置bottom等
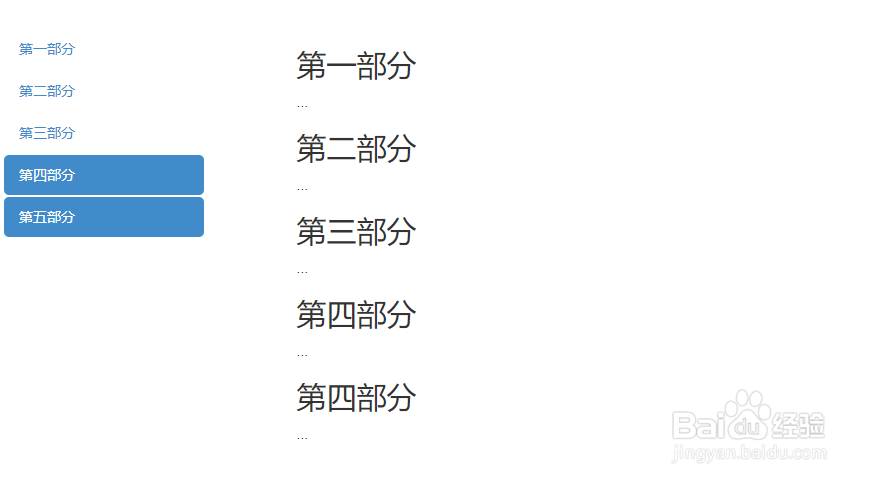
7、7,最后我们运行程序,你就会看到如下图所示的界面,一些动态的效果你在根据需要制作即可。