1、下载Dreamweaver CC 2018版,网上有破解版,提倡:请支持正版。
2、新建站点:Dreamweaver 罕铞泱殳cc还是有站点这个概念,所以必须先新建站点;菜单 》 站点管理 》 新建站点 》
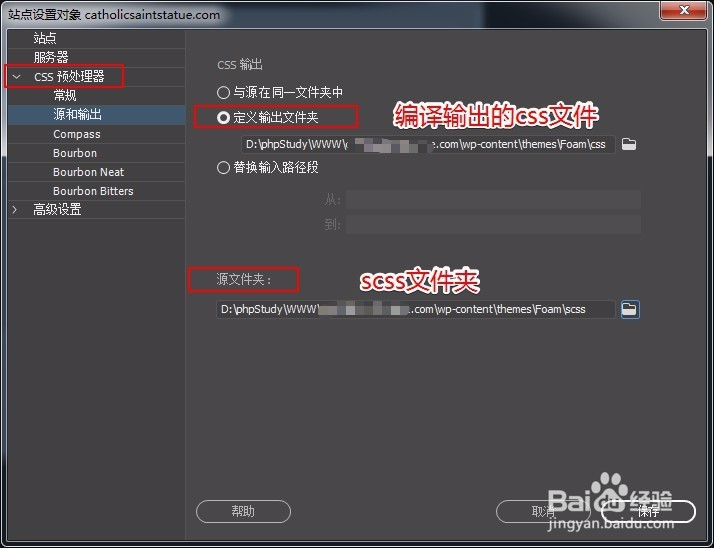
3、设置站点名称和站点目录,涉及到sass源文件的位置和输出文件
4、设置sass源文件位置和输出的css文件;可根据自己的目录需要设置,图片展示中是因为
5、设置css输出格式,可对输出的罕铞泱殳css压缩处理,也可输出排版整齐的css代码* nested:嵌套缩进的css代码,它是默认值。* expanded:没有缩进的、扩展的css代码。* compact:简洁格式的css代码。* compressed:压缩后的css代码。
6、如果相关的目录更改或者设置有错误,可以根据返回修改;点击站点管理下的“小铅笔”进行修改
7、最后看下输出结果