1、新建一个html文件,命名为test.html,用于讲解如何同时定义多个元素的CSS样式。
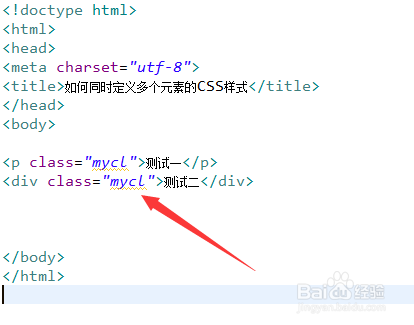
2、在test.html文件内,使用p标签、div标签创建两行文字,用于测试。
3、在test.html文件内,给上面两个标签分别添加一个class属性,属性值都为mycl。
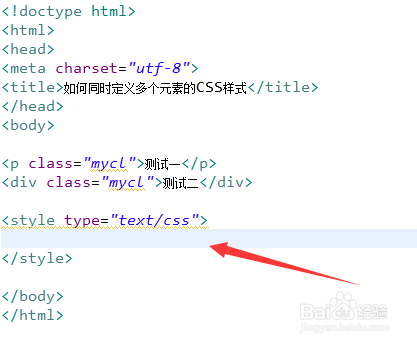
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
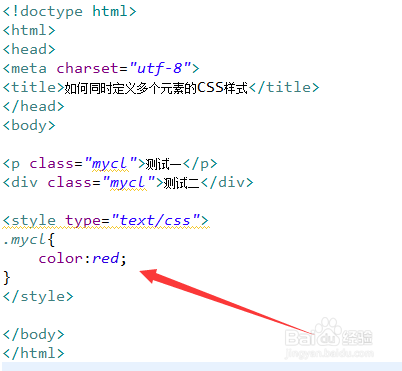
5、在css标签内,通过class属性统一设置两个标签文字的颜色,例如 ,这里都设置为红色。
6、在浏览器打开test.html文件,查看实现的效果。