1、打开html软件开发工具,新建一个html代码页面。如图:
2、在新建的html页面上找到<body>标签,然后在这个标签里面新建一个<div>标签,并对这个<div>标签添加一个class类,案例中class为:content。如图:代码:<div class="content"></div>
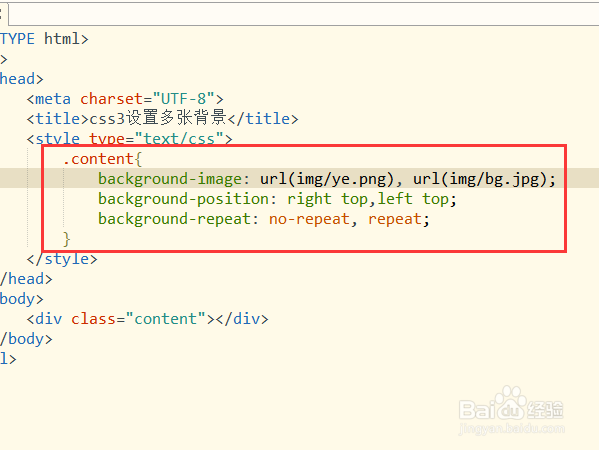
3、设置class类样式。在<挢旗扦渌;title>标签下面创建一个<style>标签,然后在这个<st烤恤鹇灭yle>标签里面设置class类content的样式,不同的背景图像和图像用逗号隔开。如图:background-image设置背景图片;background-position设置背景图片位置;background-repeat设置背景图片是否重复。代码:<style type="text/css"> .content{ background-image: url(img/ye.png), url(img/bg.jpg); background-position: right top,left top; background-repeat: no-repeat, repeat; } </style>
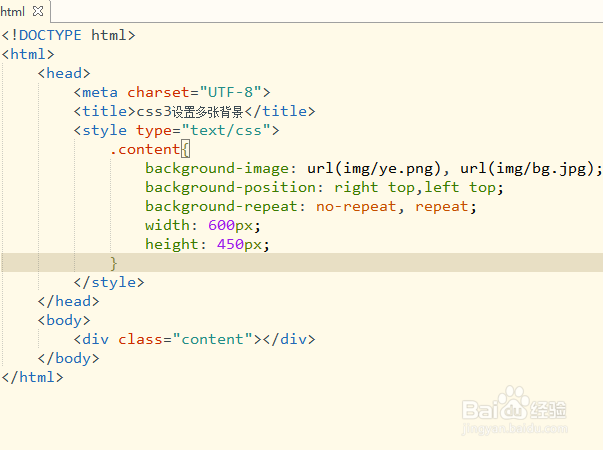
4、设置<div>的宽高。在没对<div>设置宽度、高度的时候,会发现使用浏览器打开html页面是看不到页面效果的,所以需要对content类添加宽度和高度。如图:代码:width: 600px;height: 450px;
5、保存html代码页面,使用浏览器打开即可看到效果。如图:
6、页面所有代码。可以直接复制所有代码到粘贴到新建html文件,保存后运行即可看到效果。如图:所有代码:&造婷用痃lt;!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>css3设置多张背景</title> <style type="text/css"> .content{ background-image: url(img/ye.png), url(img/bg.jpg); background-position: right top,left top; background-repeat: no-repeat, repeat; width: 600px; height: 450px; } </style> </head> <body> <div class="content"></div> </body></html>