1、打开html软件开发工具新建一个html文件,然后输入一个<div>标签对这个标签添加一个class类,用于设置背景图片的样式。如图:
2、设置背景图片样式。创建<style>标签,然后在这个标签里面通过class类设置背景样式。如图:1.引入背景图片;2.设置背景图片宽、高(注意:不设置宽、高无法看到效果)代码:<style type="text/css"> .bg-repeat{ background-image: url(img/ye.png); width: 500px; height: 380px; } </style>
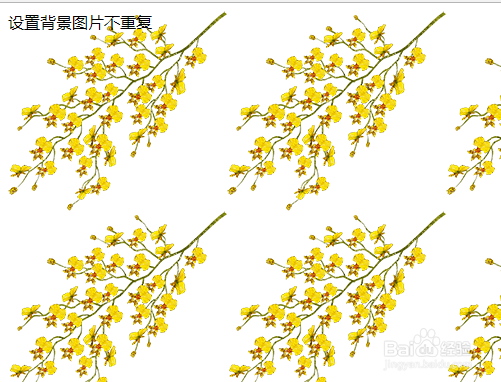
3、查看页面效果。保存html页面使用浏览器打开,发现背景图片是重复的。如图:
4、设置背景图片不重复。回到html代码页面,在class类样式上添加 background-repeat: no-repeat; 如图:
5、查看页面效果。保存html页面使用浏览器打开,发现背景图片是不再重复了。如图:
6、页面所有代码。可以直接复制所有代码,粘贴到新建html页面,保存后即可看到页面效果。(注意:案例中背景图片是本地路径的,粘贴代码后需要修改背景图片路径。)所有代码:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>css设置背景不重复</title> <style type="text/css"> .bg-repeat{ background-image: url(img/ye.png); width: 500px; height: 380px; background-repeat: no-repeat; } </style> </head> <body> <div class="bg-repeat"> 设置背景图片不重复 </div> </body></html>