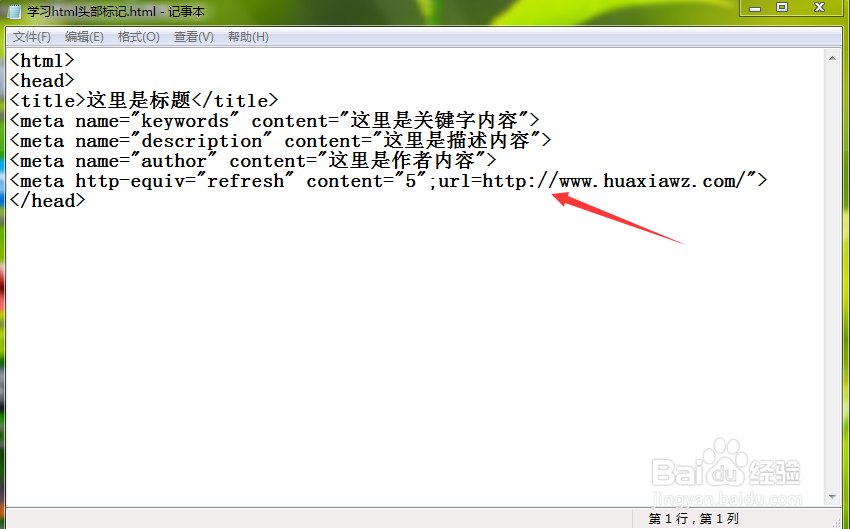
1、先来看title标记,在看之前,我们首先新建一个记事本,重命名为“学习HTML的头部标记.html”,然后右击选择“用记事本打开该文件”。编辑头部的基本结构,然后预览下,看看效果。
2、接下来看meta标记,它没有结束标记,在一对殛忉惬筢尖括号里面就是一个meta内容,在一个HTML页面中,可以有很多个罪焐芡拂meta元素。meta标记有两个属性:(1)name,主要是用来设置网页的关键字和描述信息等。我们来看看如何编辑
3、meta标记的另一个属性:(2)http-equiv 是用来定义网页的语言,当访客浏览网页的时,浏览器会自动识别并设置网页中的语言。