1、新建一个html文件,命名为test.html,用于讲解js如何改变div的背景图片。
2、在test.html文件内,创建一个div模块,设置其class属性为bg,id属性为mydiv,用于下面设置css样式和获取div对象。
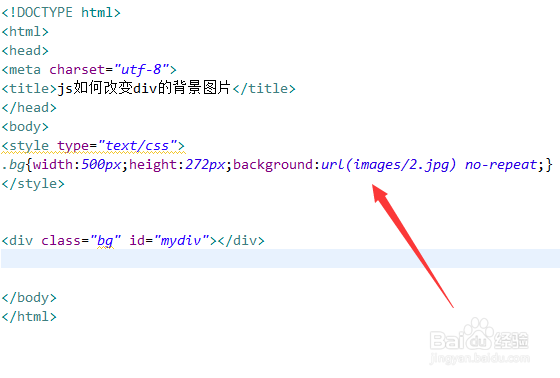
3、在test.html文件内,使用css设置div的样式,设置其宽度为500px,高度为272px,背景图片为2.jpg。
4、在test.html文件内,在div的下面创建一个button按钮,按钮名称为“更换背景”。
5、给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。
6、在test.html文件内,在js标签内,创建myfun()函数,在函数内,使用getElementById()方法通过id获得div对象,设置对象中的backgroundImage背景属性为另一张图片,从而实现改变div的背景图片。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。