1、打开Dreamweaver软件,新建html页面
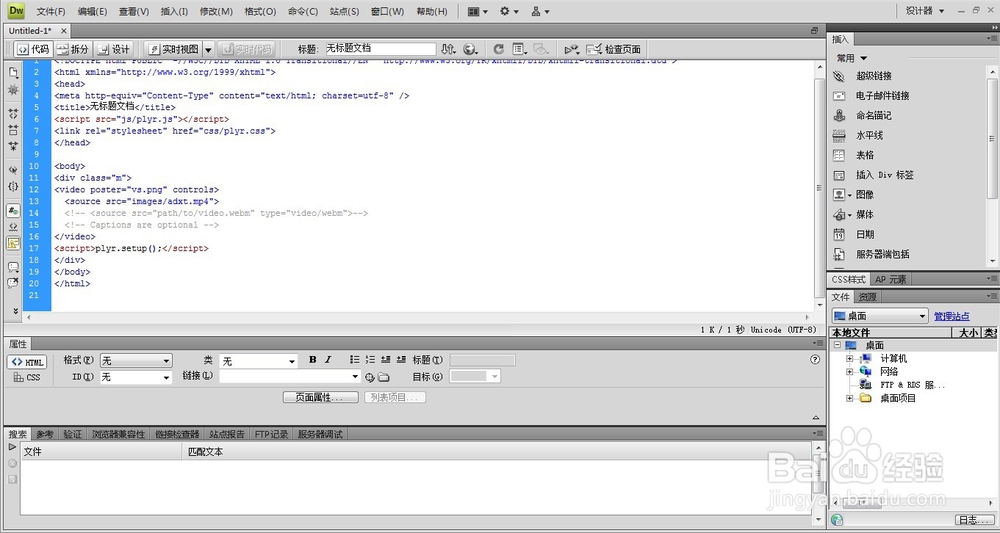
2、将这一段代码<div class="m"> &盟敢势袂lt;video poster="即枢潋雳vs.png" controls> <source src="images/adxt.mp4"> <!-- <source src="path/to/video.webm" type="video/webm">--> <!-- Captions are optional --> </video> <script>plyr.setup();</script></div>加入到<body></body>中间
3、将这段css代码加到<head></head>中<挢旗扦渌;script src="js/plyr.js"></script><link rel="stylesheet" href="css/plyr.css">